文章目录
node.js的全局对象
JavaScript 中有一个特殊的对象,称为全局对象(Global Object),它及其它的所有属性都可以在程序的任何地方访问,即全局变量。
在浏览器 JavaScript 中,通常 window 是全局对象, 而 Node.js 中的全局对象是 global,所有全局变量(除了 global 本身以外)都是 global 对象的属性。
全局对象和全局变量
global 最根本的作用是作为全局变量的宿主。那么,什么是全局变量,怎么定义全局变量,如下:
- 在最外层定义的变量
- 全局对象的属性
- 隐式定义的变量(未定义直接赋值的变量)
当你定义一个全局变量时,这个变量同时也会成为全局对象的属性,反之亦然。需要注 意的是,在 Node.js 中你不可能在最外层定义变量,因为所有用户代码都是属于当前模块的, 而模块本身不是最外层上下文。
注意: 最好不要使用 var 定义变量以避免引入全局变量,因为全局变量会污染命名空间,提高代码的耦合风险。
接下来让我们讲讲node.js中系统自带的全局对象。
__filename(前面是两个_)
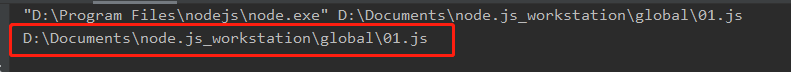
__filename 表示当前正在执行的脚本的文件名。它将输出文件所在位置的绝对路径,且和命令行参数所指定的文件名不一定相同。 如果在模块中,返回的值是模块文件的路径。(这个是输出文件路径)
console.log( __filename );
直接结果如下:

__dirname(前面是两个_)
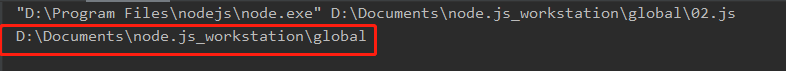
__dirname 表示当前执行脚本所在的目录。(这个是输出目录的路径)
console.log(__dirname);
运行结果:

setTimeout(cb,ms)
setTimeout(cb, ms) 全局函数在指定的毫秒(ms)数后执行指定函数(cb)。:setTimeout() 只执行一次指定函数。
返回值:一个代表定时器的句柄值。
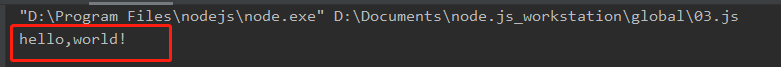
setTimeout(function () {
console.log('hello,world!');
}, 1500);
以上代码将在1.5秒后执行他的第一个参数(匿名函数,也可以是自己写的一个函数的函数名),结果如下:

clearTimeout(t)
clearTimeout( t ) 全局函数用于停止一个之前通过 setTimeout() 创建的定时器。 参数 t 是通过 setTimeout() 函数创建的定时器。
//1.5秒后执行函数并把句柄返回给printHello变量
const printHello = setTimeout(function () {
console.log('hello,world!');
}, 1500);
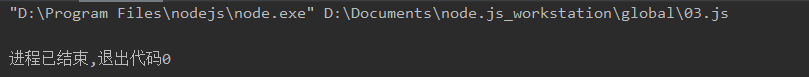
//通过句柄取消定时器,让其函数不再执行
clearImmediate(printHello);
结果如下:

setInterval(cb, ms)
setInterval(cb, ms) 全局函数每间隔指定的毫秒(ms)就执行一次指定函数(cb)。
返回值:一个代表定时器的句柄值。
setInterval(function () {
console.log('hello,world');
}, 1000);
显示:

注意:如果想要停止执行该函数,必须调用clearInterval(t),用法类似于上面提到的clearTimeout,或者结束程序。
console
console这个我就不多说了,一般我就用一个console.log,究其原因,大概是因为我太菜了吧。
process
process 全局变量,用于描述当前node.js进程状态的对象,提供了一个与操作系统交互的简单接口。通常在你写本地命令行程序的时候,少不了要 和它打交道。下面是process对象的一些最常用的成员方法。

process.on('exit', function(code) {
// 以下代码永远不会执行
setTimeout(function() {
console.log("该代码不会执行");
}, 0);
console.log('退出码为:', code);
});
console.log("程序执行结束");
结果:

退出状态码


Process的属性
Process 提供了很多有用的属性,便于我们更好的控制系统的交互:


Process的方法

























 8561
8561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








