我们选择Bootstrap框架编写网页的CSS样式,因此将Bootstrap框架的代码文件放在项目的公共资源文件夹public。
不懂的话直接到B站的简介
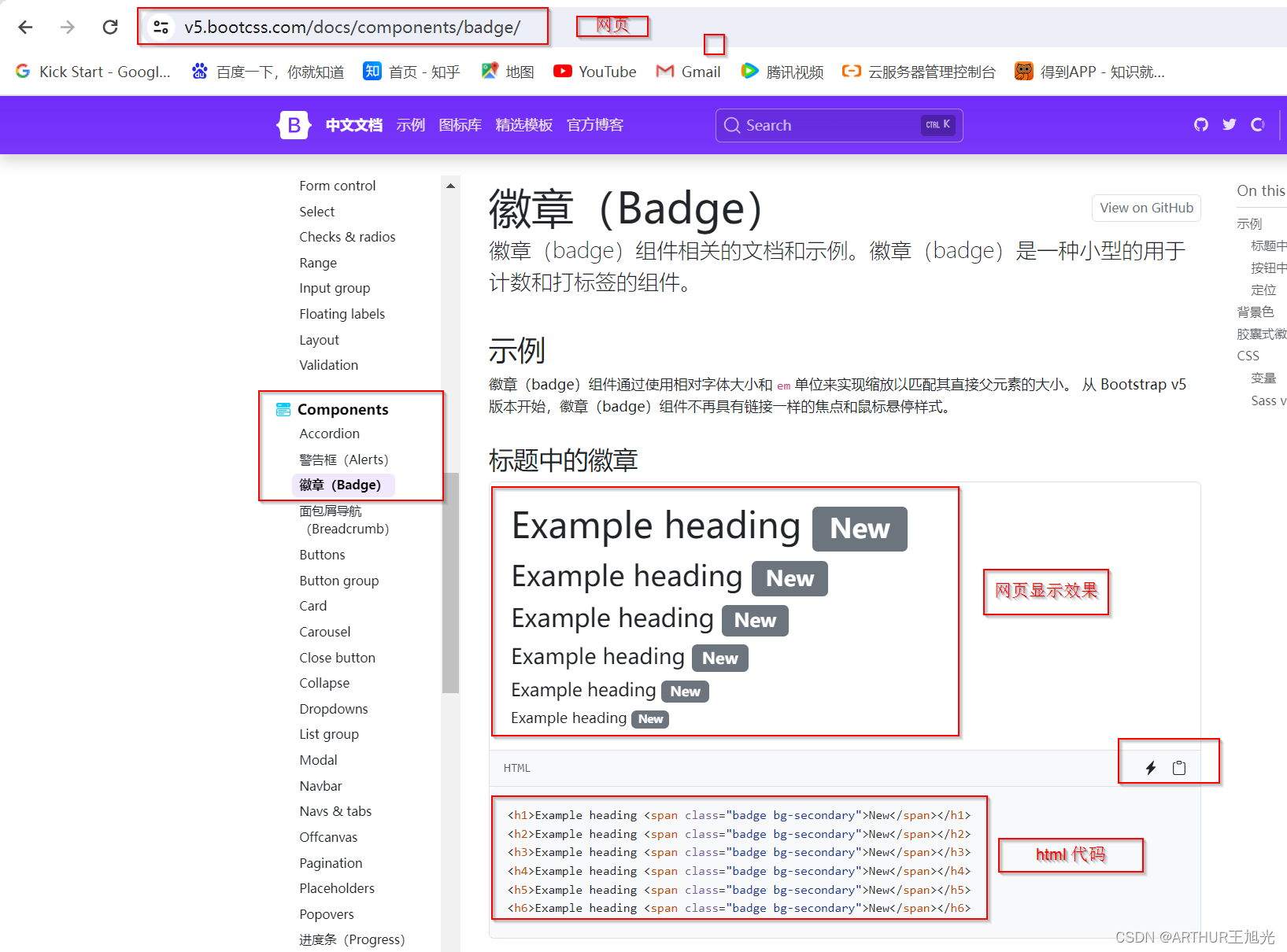
Bootstrap官网
npm install bootstrap
npm list #检查bootstrap的版本
![]()
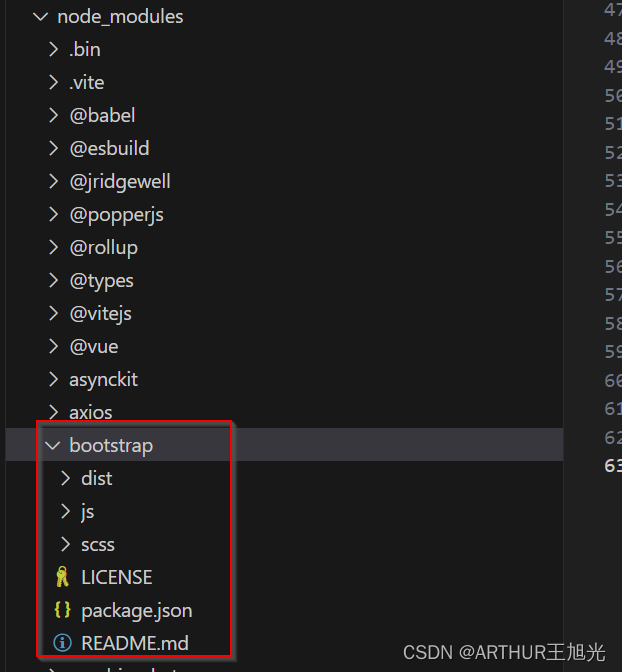
相关文件安装当前项目的npm_model目录下.

CSS 文件和JS文件代码在dist目录内。
Html模板需要自己写或者从模版中改。

V5目前翻译没有完成,可以参考V4的文档。V4文档没有StackBlitz的链接。
Stack Blitz 为Vue创造者 Evan You 和Angular团队成员共同创立 在2017年推出。是一个在线的基于浏览器的集成开发环境(IDE),特别适合Web应用程序的开发。开发者在浏览器中创建,编辑,运行和分享项目,无需本地安装任何开发工具。







 本文介绍了如何在项目中利用Bootstrap框架编写CSS样式,并将其放置在公共资源文件夹。同时提到V5版本翻译不全,可参考V4文档。StackBlitz作为在线IDE,对于Web开发者来说是创建、编辑和分享项目的好工具。
本文介绍了如何在项目中利用Bootstrap框架编写CSS样式,并将其放置在公共资源文件夹。同时提到V5版本翻译不全,可参考V4文档。StackBlitz作为在线IDE,对于Web开发者来说是创建、编辑和分享项目的好工具。














 458
458

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








