什么是css预处理语言
css预处理语言可以理解为: 开发一种特殊的编程语言, 把css文件作为编译否的结果, 我们在这个编程语言三增加了很多程序的特性, 使开发变得的更加简单
1.Sass (SCSS)
2.Less
3.Styleus
什么是Sass
Sass是最采用 Ruby 语言编写的一款 CSS 与预处理语言, 也是最早的 CSS 预处理语言, 有最强大的功能, 并且 书写样式与原生CSS极为类似, 前端开发者嘘唏成本较低
Sass安装
Sass 是基于Ruby语言 因此需要先安装Ruby
安装教程文章末尾, 因为是教程, 没必要天天安装, 还是放末尾比较好
Sass的编译
第一步
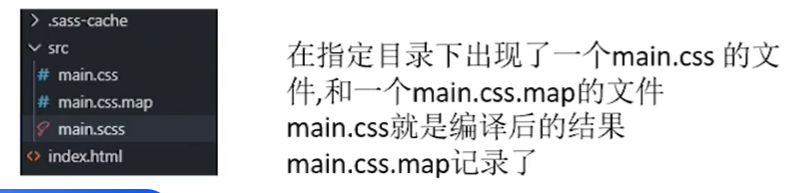
新建后缀名为.scss的文件 , 内容为空, 并按照结构新建一个项目目录


第二步
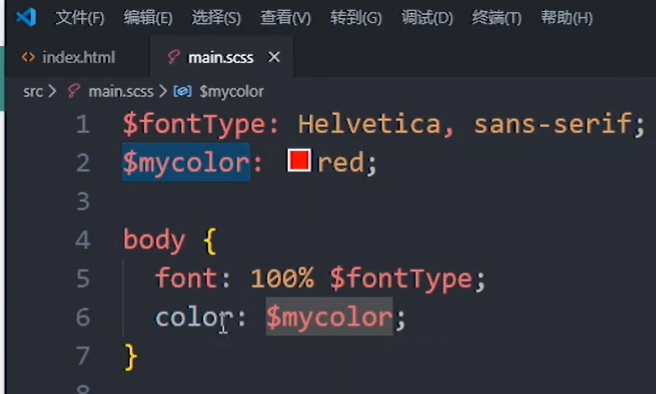
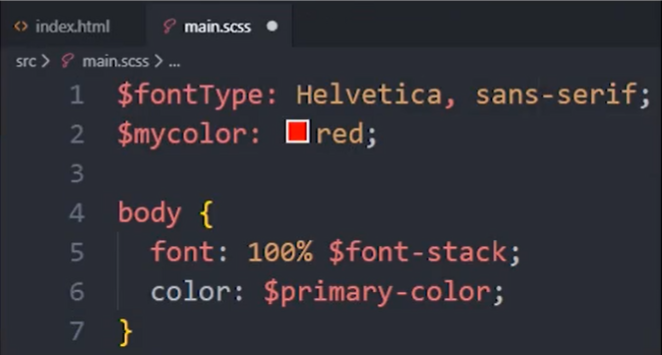
在main.css中编写基本的sass语法代码

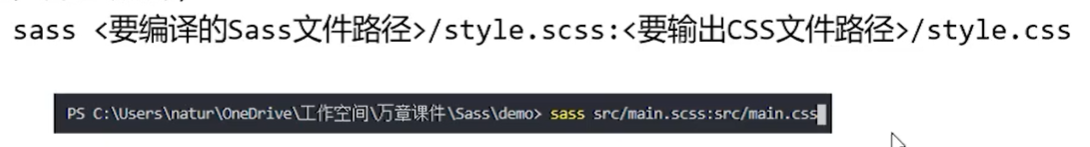
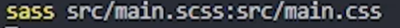
第三步( 命令行式编译):



当然 我们不可能每次都手动编译scss 所以可以使用开发工具里面的插件热更新的编译scss文件
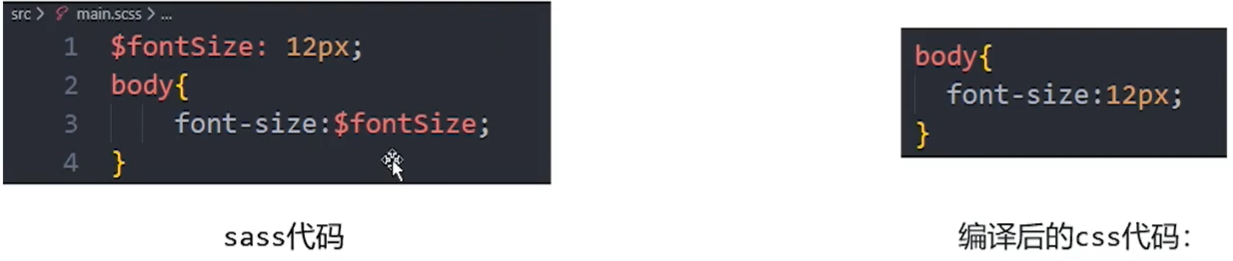
Sass的变量
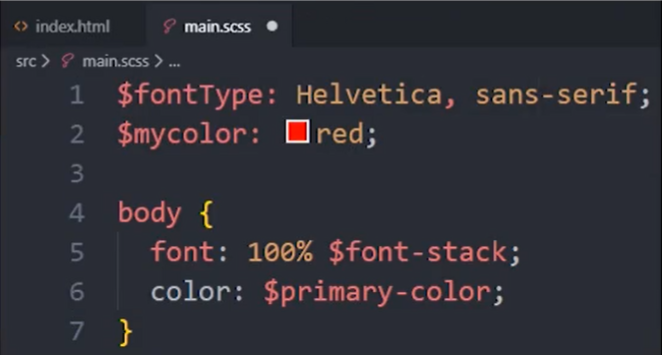
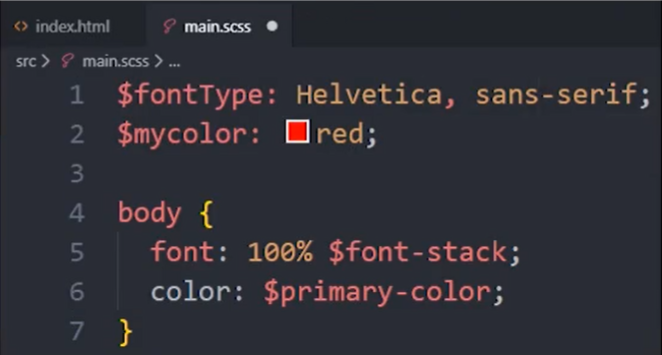
声明变量
Sass 使用 '$' 开头
//示例: 命名今年符合使用环境和状态!!! 用下面着这种变量命名 会挨打!!!
$width:300px;
$color:red;
$titleColor:green;√
$titleWidth:300px;√
普通变量
定义之后可以在全局范围使用

默认变量
$titleColor:red !default;
//如果 $titleColor 在任何地方重新定义 那么$titleColor的值为新的 值
$titleColor:red !default;
$titleFontSize:16;
$titleLineHeight:10;
body{
color:$titleColor;
font-size:$titleFontSize+px;
line-height:$titleLineHeight-0.5;
//如果使用小数 . 前面的数字会被当做变量的一部分
line-height:$titleLineHeight * 0.5;
line-height:$titleLineHeight / 0.5;
//注意运算符号需要 前后 需要留空格 否则会 出现不可描述的问题
}
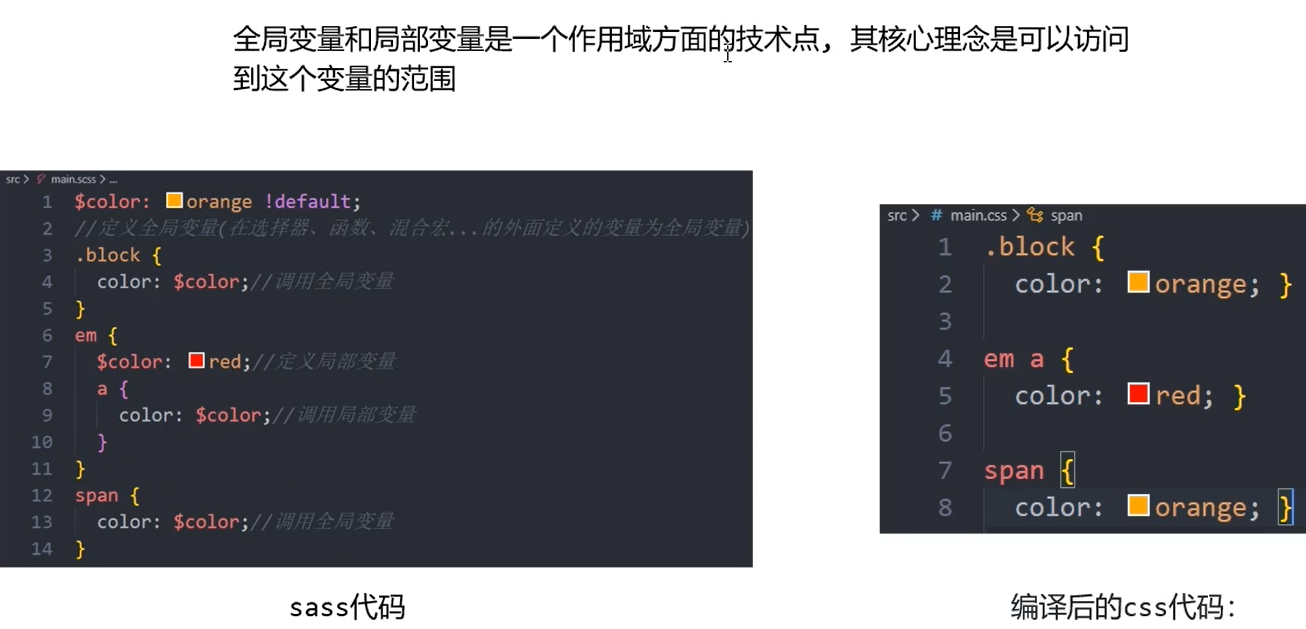
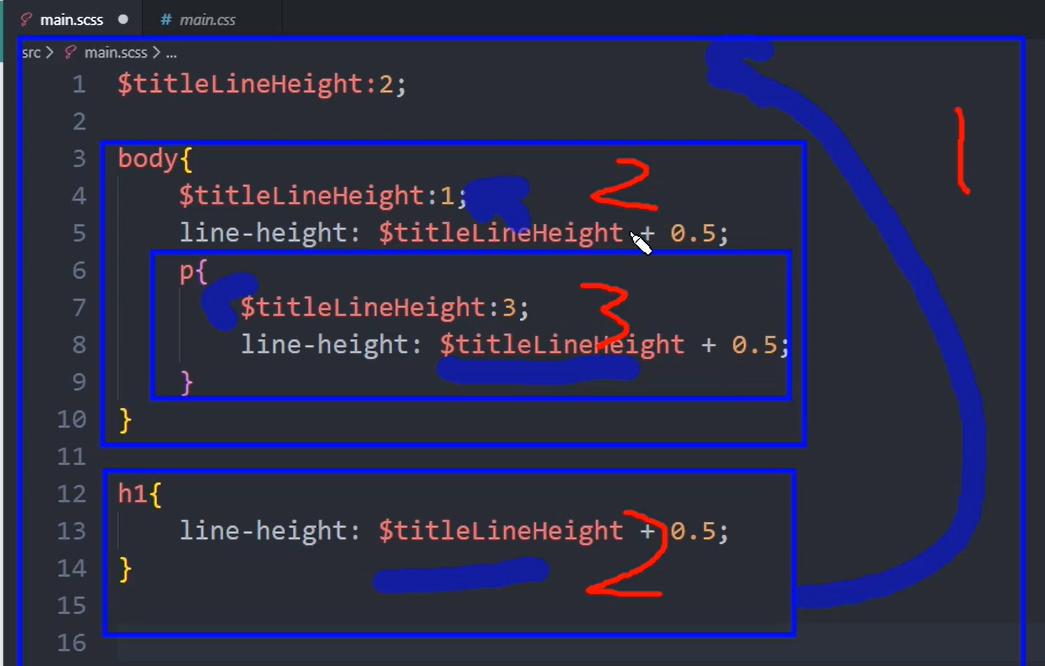
全局变量
作用全局
局部可以调用
局部变量
其他局部不可以调用, 只能当前局部css可以调用


Sass的嵌套

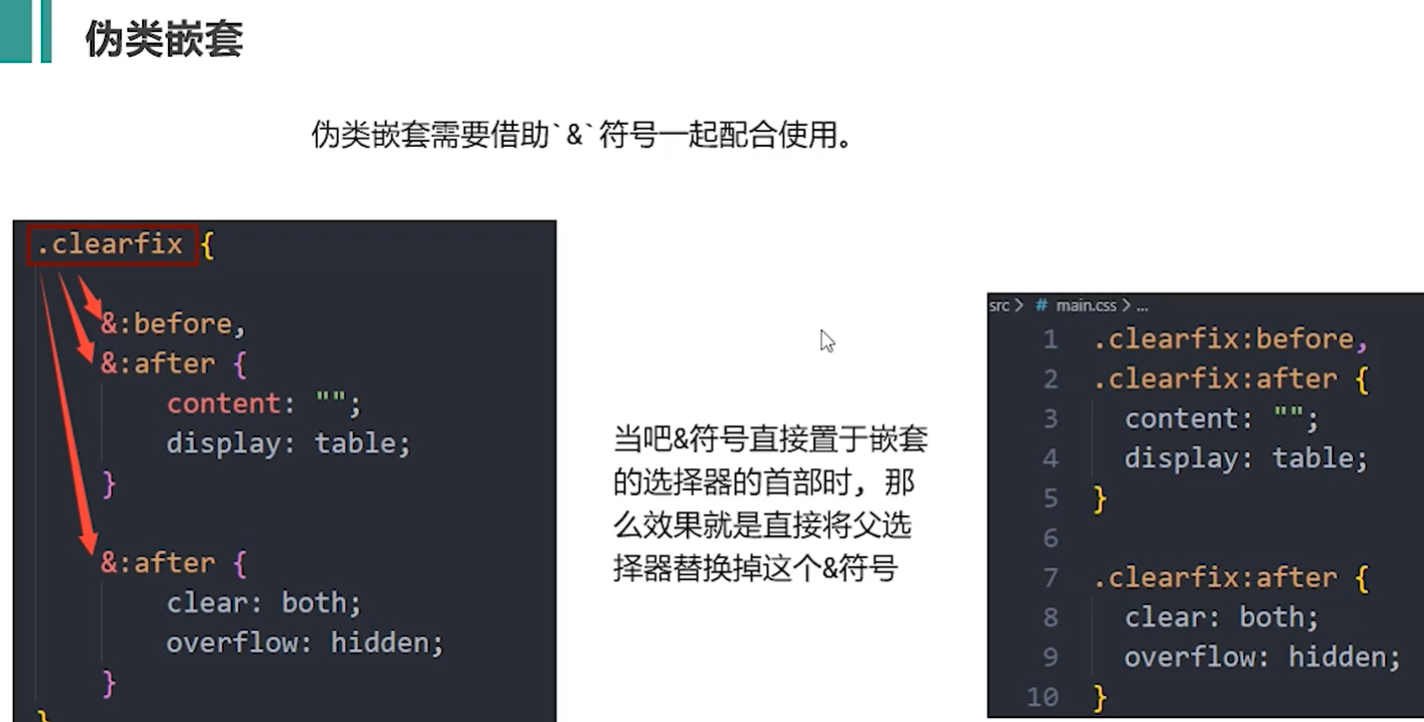
& 会把 前面的选择选择器都替换过来 同级不会替换
选择器嵌套
nav{
a{
color:red;
header & {
color: green;
}
.banner & {
color:green;
}
}
}
编译结果
nav a{
color:red;
}
header nav a{
color:green;
}
.banner nav a{
color:green;
}
样式名嵌套

伪类嵌套

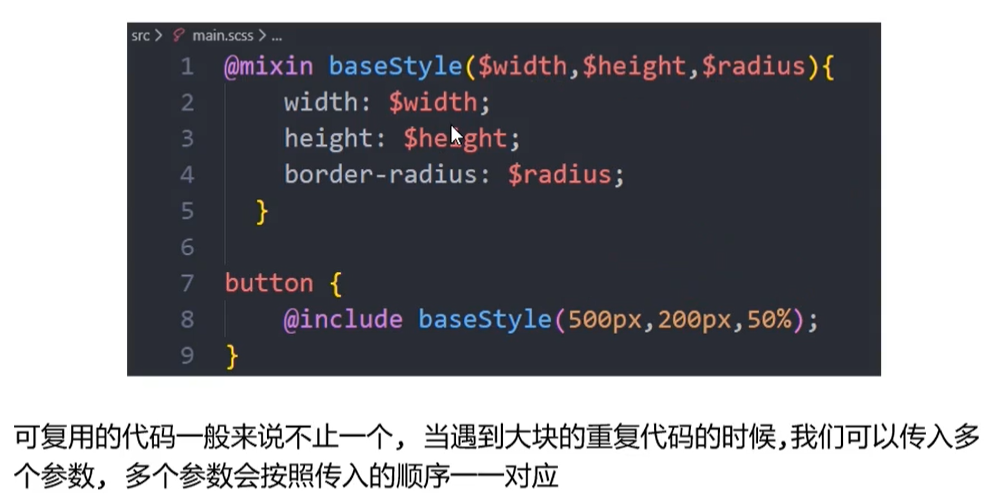
Sass的混合宏
宏就是可以复用的代码块



Sass的其他特性
拓展和继承

占位符

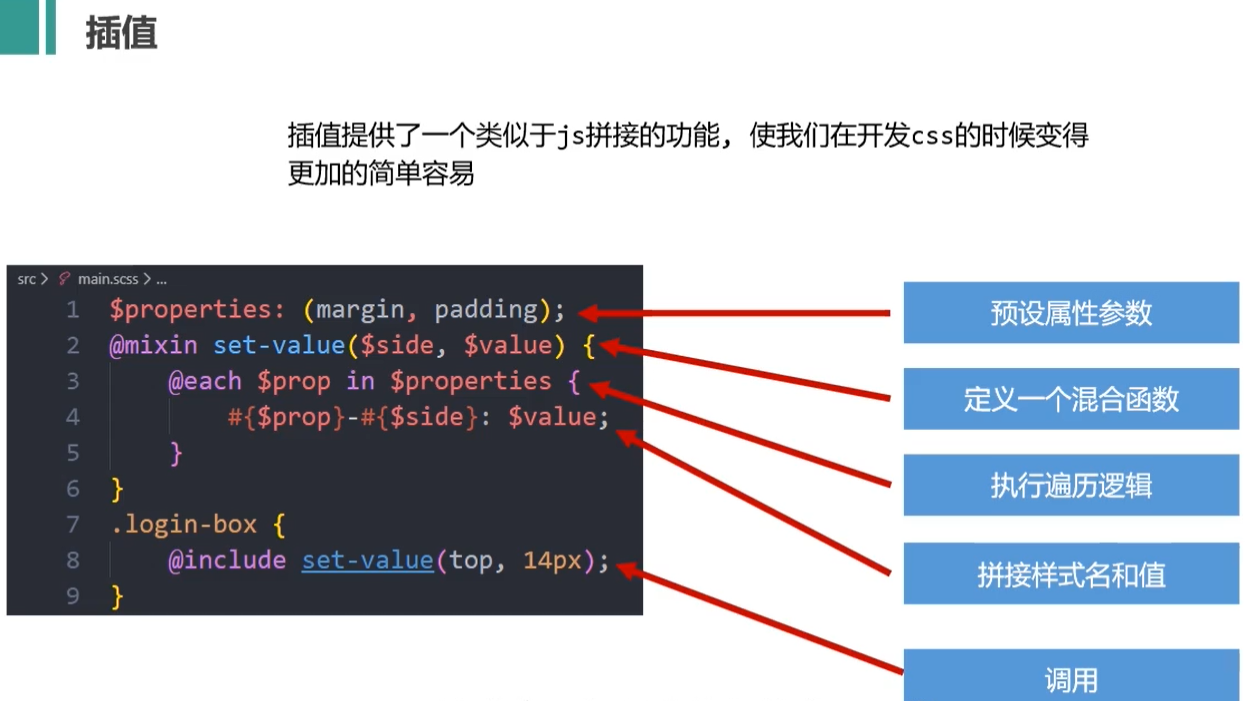
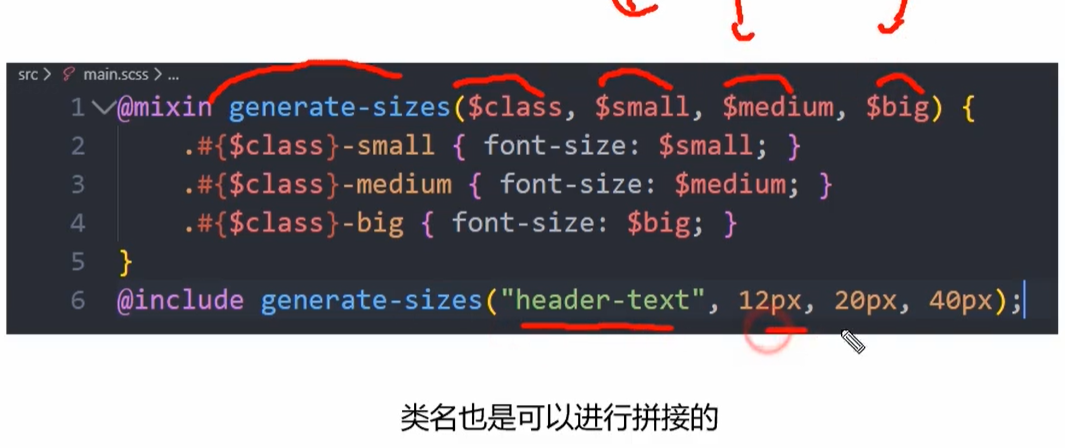
插值

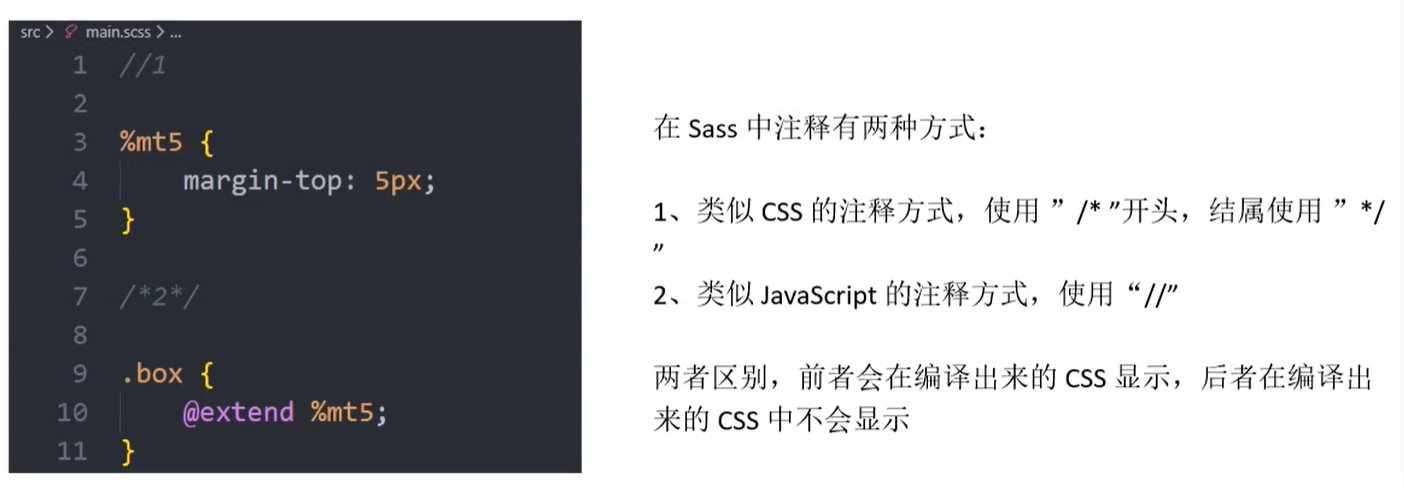
注释
数据类型
单独一个 value值 集合 [ {name:'das', value:'222213'} ]
字符串
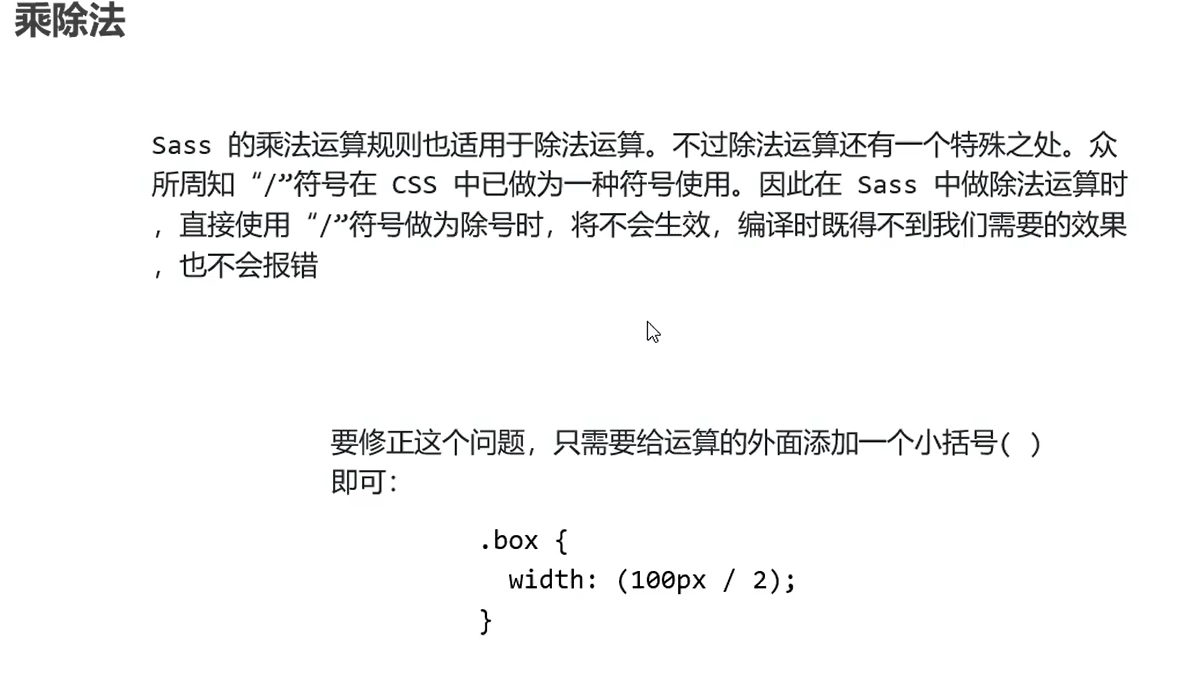
Sass的运算符
加减法运算 单位要相同
安装
安装Ruby
自行百度
安装Sass
ruby -v
//如安装成功会打印
ruby 2.6.4p104 (2019-08-28 revision 67798) [x64-mingw32]
Ruby已经安装成功。但因为国内网络的问题导致gem源间歇性中断因此我们需要更换gem源。
请尽可能用比较新的 RubyGems 版本,建议 2.6.x 以上。
gem update --system //该命令请翻墙一下
gem -v
3.0.3
//删除替换原gem源
gem sources --add https://gems.ruby-china.com/ --remove https://rubygems.org/
//打印是否替换成功
gem sources -l
https://gems.ruby-china.com
# 确保只有 gems.ruby-china.com
如果你使用 Gemfile 和 Bundler (例如:Rails 项目)
你可以用 Bundler 的 Gem 源代码镜像命令。
bundle config mirror.https://rubygems.org https://gems.ruby-china.com
这样你不用改你的 Gemfile 的 source。
source 'https://rubygems.org/'
gem 'rails', '4.2.5'
...
SSL 证书错误
正常情况下,你是不会遇到 SSL 证书错误的,除非你的 Ruby 安装方式不正确。
如果遇到 SSL 证书问题,你又无法解决,请修改 ~/.gemrc 文件,增加 ssl_verify_mode: 0 配置,以便于 RubyGems 可以忽略 SSL 证书错误。
---
:sources:
- https://gems.ruby-china.com
:ssl_verify_mode: 0
如果你在意 Gem 下载的安全问题,请正确安装 Ruby、OpenSSL,建议部署 Linux 服务器的时候采用 这个 RVM 安装脚本 的方式安装 Ruby。
Ruby自带一个叫做RubyGems的系统,用来安装基于Ruby的软件。我们可以使用这个系统来 轻松地安装Sass和Compass。要安装最新版本的Sass和Compass,你需要输入下面的命令:
//安装如下(如mac安装遇到权限问题需加 sudo gem install sass)
gem install sass
gem install compass
在每一个安装过程中,你都会看到如下输出:
Fetching: sass-3.x.x.gem (100%) Successfully installed sass-3.x.x Parsing documentation for sass-3.x.x Installing ri documentation for sass-3.x.x Done installing documentation for sass after 6 secon 1 gem installed
安装完成之后,你应该通过运行下面的命令来确认应用已经正确地安装到了电脑中:
sass -v Sass 3.x.x (Selective Steve)
compass -v
Compass 1.x.x (Polaris)
Copyright © 2008-2015 Chris Eppstein
Released under the MIT License.
Compass is charityware.
Please make a tax deductable donation for a worthy cause: http://umdf.org/compass
如下sass常用更新、查看版本、sass命令帮助等命令:
//更新sass gem update sass
//查看sass版本
sass -v
//查看sass帮助
sass -h






















 280
280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








