效果

面包屑用于显示当前页面的路径,快速返回之前的任意页面。
一、路由配置
代码如下:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const VueRouterPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(to) {
return VueRouterPush.call(this, to).catch(err => err)
}
const routes = [
{
path: '/',
component: ()=>import("@/views/LoginView")
},
{
path: '/login',
name: "login",
component: ()=>import("@/views/LoginView"),
},
{
path: '/home',
name:"home",
component: ()=>import("@/views/HomeView"),
meta:{
title:'首页',
path:"/home"
},
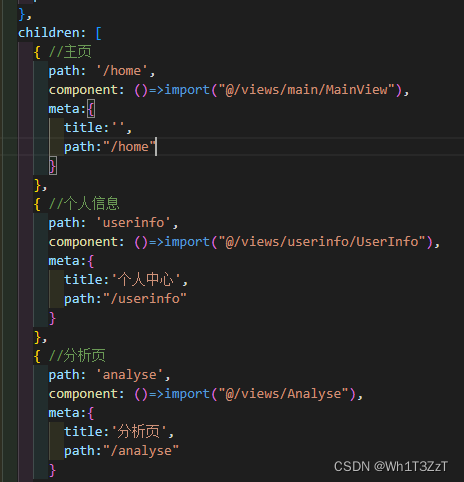
children: [
{ //主页
path: '/home',
component: ()=>import("@/views/main/MainView"),
meta:{
title:'',
path:"/home"
}
},
{ //个人信息
path: 'userinfo',
component: ()=>import("@/views/userinfo/UserInfo"),
meta:{
title:'个人中心',
path:"/userinfo"
}
},
{ //分析页
path: 'analyse',
component: ()=>import("@/views/Analyse"),
meta:{
title:'分析页',
path:"/analyse"
}
},
]
}
]
const router = new VueRouter({
routes
})
export default router
这里使用了router的meta属性,为其设置名为title的属性,用来当作面包屑的展示名称,当然,也可以直接使用路由的name属性。
二、使用步骤
1.Breadcrumb.vue:
代码如下:
<template>
<div class="Bread">
<el-breadcrumb separator="/">
<!-- to为点击跳转 title为路由中的meta属性定义的标题 -->
<el-breadcrumb-item v-for="(item, index) in breadList" :key="index" :to="item.meta.path">
{{ item.meta.title }}
</el-breadcrumb-item>
</el-breadcrumb>
</div>
</template>
<script>
export default {
data() {
return {
breadList: [],
};
},
watch: {
$route() {//监听$route
this.getBreadcrumb();
},
},
methods: {
isHome(route) {
return route.name === "home";
},
getBreadcrumb() {
let matched = this.$route.matched;
//如果不是首页
if (!this.isHome(matched[0])) {
matched = [].concat(matched);
}
this.breadList = matched;
},
},
created() {
//生命周期中调用获取数据的方法
this.getBreadcrumb();
},
};
</script>
<style>
.Bread{
height: 30px;
float: left;
}
</style>
2.在页面中使用
代码如下:
<!-- 头部 -->
<template>
<div id="app">
<div class="header">
<h1>欢迎使用My-Vue-Admin!</h1>
<div class="full-screen">
<Avatar></Avatar>
<FullScroll></FullScroll>
</div>
</div>
<div class="Bread">
<BreadVue></BreadVue>
</div>
</div>
</template>
<script>
// 导入ScreenFull组件,控制全屏
import FullScroll from '@/components/Header/ScreenFull.vue'
// 导入头像组件
import Avatar from '@/components/Header/AvatarHeader.vue'
// 导入面包屑
import BreadVue from '../components/Bread.vue'
export default {
components: {
FullScroll,
Avatar,
BreadVue
},
data(){
return{
breadList:null,
}
},
}
</script>
<style lang="less" scoped>
#app {
background-color: #ffffff;
margin: 0;
padding: 0 0 18px 0px;
box-shadow: 0px 0px 8px 1px #e6e6e6;
overflow: hidden;
}
.header h1 {
margin-bottom: 5px;
height: 50px;
float: left;
margin-left: 40px;
}
.header {
text-align: left;
overflow: hidden;
text-align: right;
box-shadow: 0px 0px 5px 0px #e6e6e6;
}
.header i {
float: right;
}
#app h1 {
margin-top: 0;
}
.full-screen:before {
display: flex;
overflow: hidden;
padding-top: 20px;
}
/deep/.el-breadcrumb {
margin: 20px 0 0 40px;
}
</style>
总结
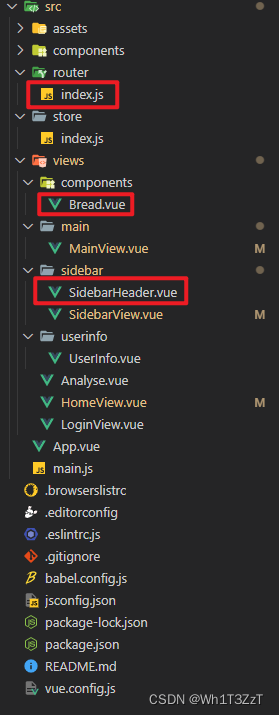
文件目录

vue-router和breadcrumb面包屑结合,实现展示当前路径下的路由信息。关键是利用route对象的matched属性,得到前匹配的路径中所包含的所有片段所对应的配置参数对象数组,然后遍历数组,并利用数组中对象的信息,展示到面包屑中。每个对象的path属性为其对应的路由路径,meta属性为其元数据对象。
























 8840
8840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










