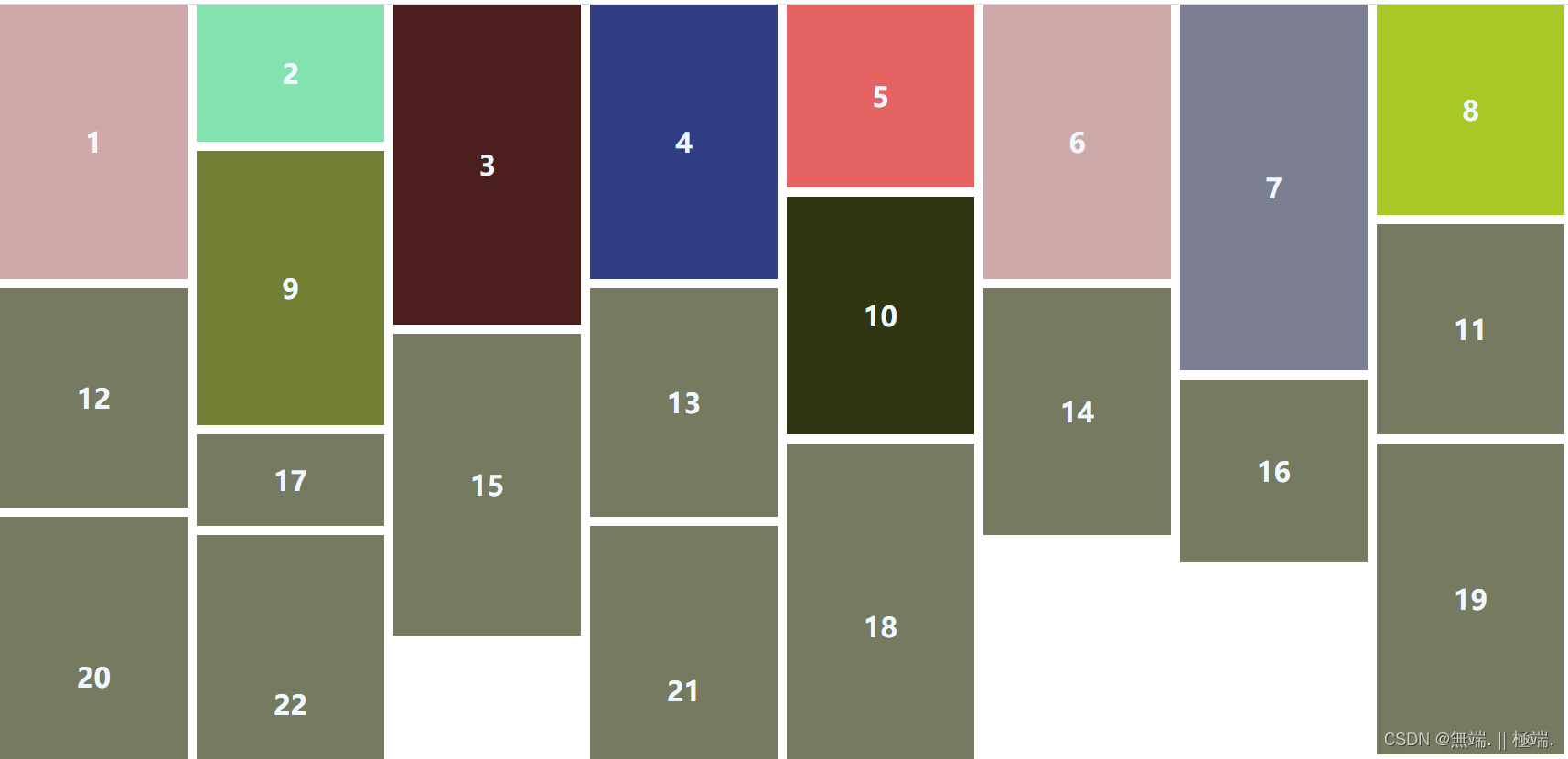
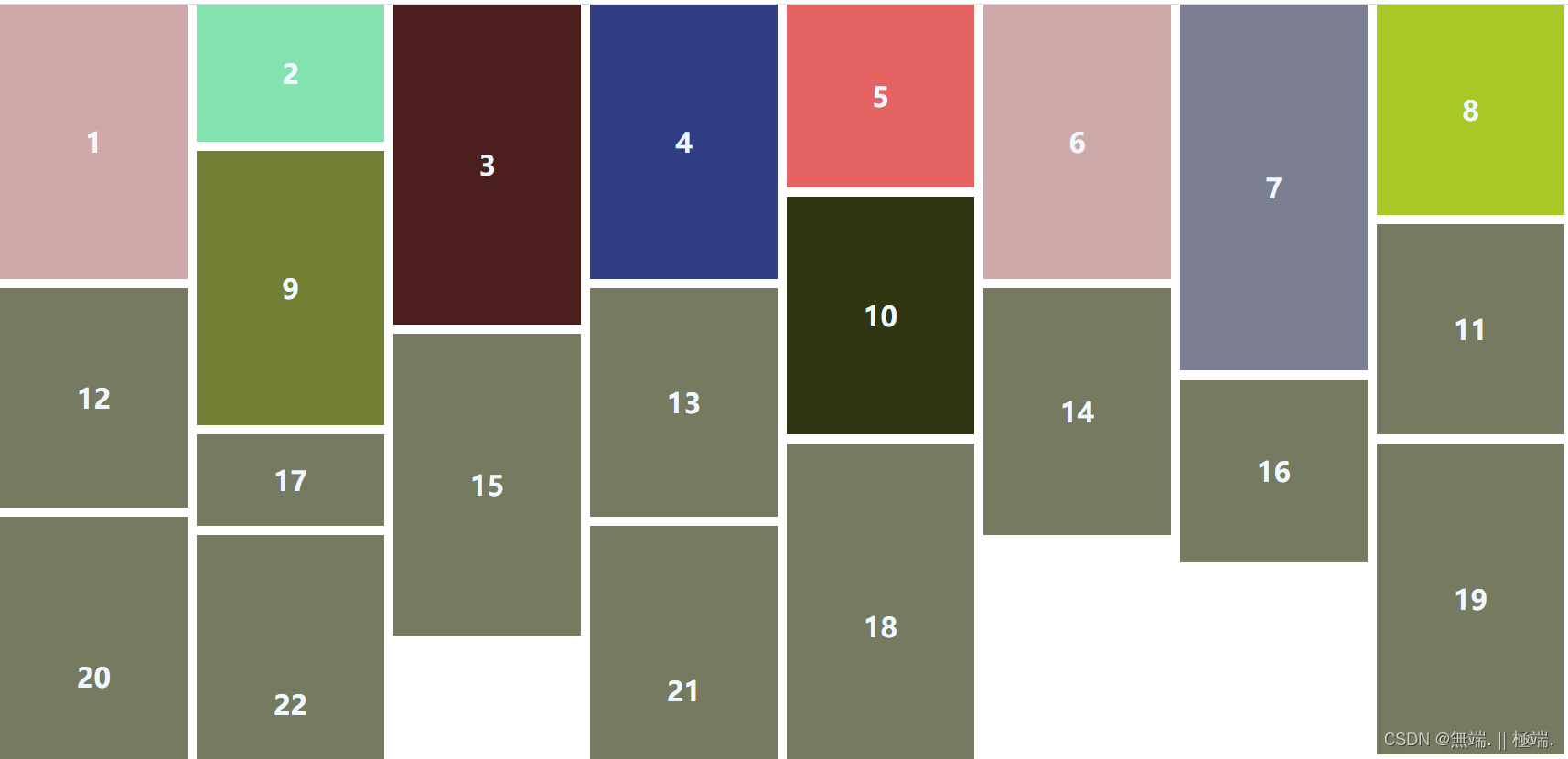
效果

核心:
- 瀑布流式布局是利用定位来实现的,动态的改变元素的top和left值。
- 获取最小高度和的列并保存它的索引,以便让下一行的元素知道该放在哪里。
- 注意: 最小高度只的是这一列的整个高度
实现思想
- 获取数据源
- 获取浏览器的宽度 window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth
- 计算出可以放多少列 公式: 列数 = 浏览器的宽度 / (每个元素的宽度 + 间隔的宽度)
- 设置let arr = []放数据高度 将数据源进行循环 先做出第一行数据放的数据 判断 当索引小于列数的时候说明在第一行 那么 第一行数据的left 和top值就为 left = 当前索引 * 元素的offsetWidth + 间隔 top = 0
将第一行的每个元素的高度都放入设置的空数组里 当索引大于列数的时候说明依次往后排了,这时计算的left top 以及下次进来最小高度的值
首先要拿到最小高度,那对应的最小高度的索引也就拿出来了
left = 数据[索引]offsetLeft
top = arr[索引]+间隔
arr[索引] = 数据[索引].offsetHeight + arr[索引] + 间隔
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>瀑布流</title>
<style>
* {
margin: 0;
padding: 0;
}
.item {
float: left;
display: flex;
justify-content: center;
align-items: center;
font-size: 30px;
font-weight: 700;
color: aliceblue;
margin-right: 15px;
margin-bottom: 15px;
width: 205px;
position: absolute;
}
.item-1 {
background-color: rgb(206, 169, 169);
height: 300px;
}
.item-2 {
background-color: rgb(131, 226, 174);
height: 150px;
}
.item-3 {
background-color: rgb(77, 30, 30);
height: 350px;
}
.item-4 {
background-color: rgb(49, 62, 134);
height: 300px;
}
.item-5 {
background-color: rgb(230, 99, 99);
height: 200px;
}
.item-6 {
background-color: rgb(206, 169, 169);
height: 300px;
}
.item-7 {
background-color: rgb(124, 126, 145);
height: 400px;
}
.item-8 {
background-color: rgb(169, 199, 38);
height: 230px;
}
.item-9 {
background-color: rgb(114, 128, 53);
height: 300px;
}
.item-10 {
background-color: rgb(48, 54, 18);
height: 260px;
}
.item-11 {
background-color: rgb(118, 122, 96);
height: 230px;
}
.item-12 {
background-color: rgb(118, 122, 96);
height: 240px;
}
.item-13 {
background-color: rgb(118, 122, 96);
height: 250px;
}
.item-14 {
background-color: rgb(118, 122, 96);
height: 270px;
}
.item-15 {
background-color: rgb(118, 122, 96);
height: 330px;
}
.item-16 {
background-color: rgb(118, 122, 96);
height: 200px;
}
.item-17 {
background-color: rgb(118, 122, 96);
height: 100px;
}
.item-18 {
background-color: rgb(118, 122, 96);
height: 400px;
}
.item-19 {
background-color: rgb(118, 122, 96);
height: 340px;
}
.item-20 {
background-color: rgb(118, 122, 96);
height: 350px;
}
.item-21 {
background-color: rgb(118, 122, 96);
height: 360px;
}
.item-22 {
background-color: rgb(118, 122, 96);
height: 370px;
}
</style>
</head>
<body>
<div id="box">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
<div class="item item-8">8</div>
<div class="item item-9">9</div>
<div class="item item-10">10</div>
<div class="item item-11">11</div>
<div class="item item-12">12</div>
<div class="item item-13">13</div>
<div class="item item-14">14</div>
<div class="item item-15">15</div>
<div class="item item-16">16</div>
<div class="item item-17">17</div>
<div class="item item-18">18</div>
<div class="item item-19">19</div>
<div class="item item-20">20</div>
<div class="item item-21">21</div>
<div class="item item-22">22</div>
</div>
</body>
<script>
var items = document.getElementsByClassName('item');
var gap = 10;
window.onload = function () {
waterFall();
}
function waterFall() {
var pageWidth = getClient().width;
var itemWidth = items[0].offsetWidth;
var columns = parseInt(pageWidth / (itemWidth + gap));
var arr = [];
for (var i = 0; i < items.length; i++) {
if (i < columns) {
items[i].style.top = 0;
items[i].style.left = (itemWidth + gap) * i + 'px';
arr.push(items[i].offsetHeight);
} else {
var minHeight = arr[0];
var index = 0;
for (var j = 0; j < arr.length; j++) {
if (minHeight > arr[j]) {
minHeight = arr[j];
index = j;
}
}
items[i].style.top = arr[index] + gap + 'px';
items[i].style.left = items[index].offsetLeft + 'px';
arr[index] = arr[index] + items[i].offsetHeight + gap;
}
}
}
window.onresize = function () {
waterFall();
}
function getClient() {
return {
width: window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth,
height: window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight
}
}
function getScrollTop() {
return window.pageYOffset || document.documentElement.scrollTop;
}
</script>
</html>
原址:
https://zhuanlan.zhihu.com/p/55575862






















 190
190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








