1. 下载依赖
npm i lib-flexible@0.3.2 postcss-pxtorem@5.1.12. packet.json 加入以下代码
"postcss": {
"plugins": {
"postcss-pxtorem": {
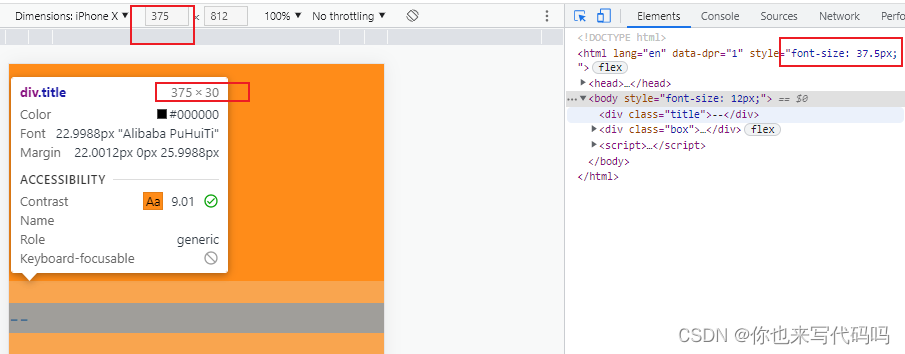
"rootValue": 37.5,
"propList": [
"*"
],
"exclude": "/node_modules\/vant/"
}
}
},main.js 引入
import 'lib-flexible/flexible.js'3. 正常以375设计稿写px即可
4. 校验

成功





















 966
966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








