element-ui自带的el-transfer界面比较简单,通过el-table实现表格形式的穿梭框功能
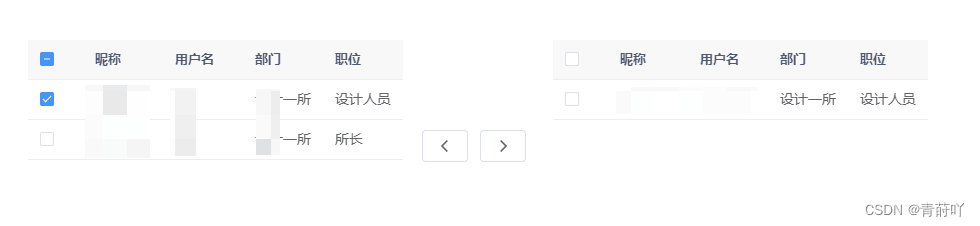
首先是效果图

示例图样式比较简单,但是el-table是完全通过div包裹的,所以里面可以自己添加更多的其他组件实现想要的功能
<div style="display: flex;margin-left: 10%">
<div style="flex: 1; margin-right: 10px;">
<el-table :data="designerUserList" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" />
<el-table-column prop="nickName" label="昵称"></el-table-column>
<el-table-column prop="userName" label="用户名"></el-table-column>
<el-table-column prop="deptName" label="部门"></el-table-column>
<el-table-column prop="postName" label="职位"></el-table-column>
</el-table>
</div>
<div style="flex: 1;;margin-top: 10%;margin-left: 1%">
<el-button @click="removeData()"><el-icon><ArrowLeftBold /></el-icon></el-button>
<el-button @click="addData()"><el-icon><ArrowRightBold /></el-icon></el-button>
</div>
<div style="flex: 1;">
<el-table :data="designerUserListNew" @selection-change="handleSelectionChangeNew">
<el-table-column type="selection" width="55" />
<el-table-column prop="nickName" label="昵称"></el-table-column>
<el-table-column prop="userName" label="用户名"></el-table-column>
<el-table-column prop="deptName" label="部门"></el-table-column>
<el-table-column prop="postName" label="职位"></el-table-column>
</el-table>
</div>
</div>
js方法
<script setup>
const designerUserList = ref([]);
const designerUserListNew = ref([]);
const selectedDesignerUserList = ref([]);
const selectedDesignerUserListNew = ref([]);
// table选中事件
const handleSelectionChange = (selection) => {
console.log('Selected Rows:', selection);
selectedDesignerUserList.value = selection
};
// table选中事件
const handleSelectionChangeNew = (selection) => {
console.log('Selected Rows:', selection);
selectedDesignerUserListNew.value = selection
};
// 添加数据到右侧
function addData() {
selectedDesignerUserList.value.forEach(selectedItem => {
const index = designerUserList.value.findIndex(item => item.userId === selectedItem.userId);
if (index !== -1) {
designerUserList.value.splice(index, 1);
designerUserListNew.value.push(selectedItem);
}
});
}
// 从右侧移除数据到左侧
function removeData() {
selectedDesignerUserListNew.value.forEach(selectedItem => {
const index = designerUserListNew.value.findIndex(item => item.userId === selectedItem.userId);
if (index !== -1) {
designerUserListNew.value.splice(index, 1);
designerUserList.value.push(selectedItem);
}
});
}
</script>







 本文介绍了如何使用Element-UI中的el-transfer组件配合el-table创建具有穿梭功能的表格,展示了如何通过JavaScript管理两侧数据的选中状态和数据交换操作。
本文介绍了如何使用Element-UI中的el-transfer组件配合el-table创建具有穿梭功能的表格,展示了如何通过JavaScript管理两侧数据的选中状态和数据交换操作。














 969
969











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








