问题描述: 1.项目是VUE写的, 之前返回一直是写的返回按键使用this.$router.go(-1)返回, 这样会导致返回会一直返回上一级历史,很多时候体验会非常不好, 但是使用指定路由的方式又会因目前手机的自带返回导致二者返回路径不同或循环等问题产生
解决方案: 1:自己写的返回按钮使用指定路由的方式返回
2. 代码如下,直接放入vue对应页面即可, 具体返回那个页面需根据自己的实际需求来定即可,需要注意自己写的返回按钮需要同这个的返回路径一直
问题描述: 2 . 微信正常情况H5页面如果没有浏览历史记录按物理返回会直接退出,但如果有会继续返回.体验不好,需要在首页返回就直接退出
解决方案: 1 . 这种情况结合上面的代码将gologin方法里的跳转路由改为即可,亲测ios 安卓都可使用
问题描述: 3 . vue通过hbuilder打包H5+app,会出现返回不管哪个页面直接退出情况,添加两次返回退出
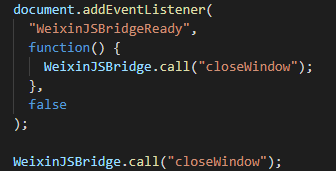
解决方案: 1.返回问题同上面问题1解决方案一直, 返回直接退出看图将此代码写入js引入即可
1.微信回到首页直接退出网页 2.vue app返回直接退出问题, 首页返回两次退出解决
最新推荐文章于 2024-05-16 01:46:59 发布





















 1242
1242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








