1,如果之前安装过Vue2.0的版本,需要把2.0相关的卸载调
npm uninstall vue-cli -g2,安装最新脚手架
npm insatll -g @vue/cli3,安装成功查看脚手架版本
vue -V4,开始构建项目
vue create '项目名' 回车创建
vue create vue-element-plus//比如这样5,配置
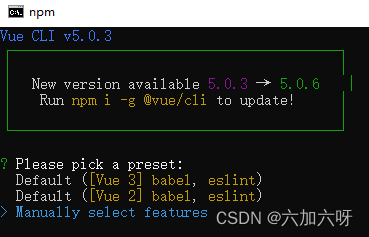
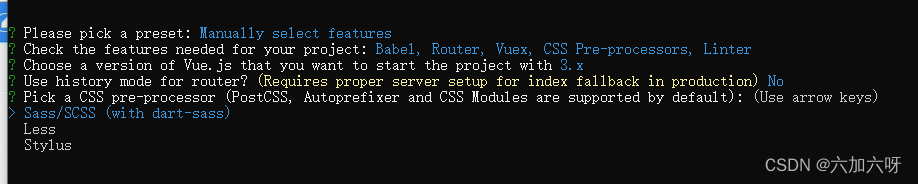
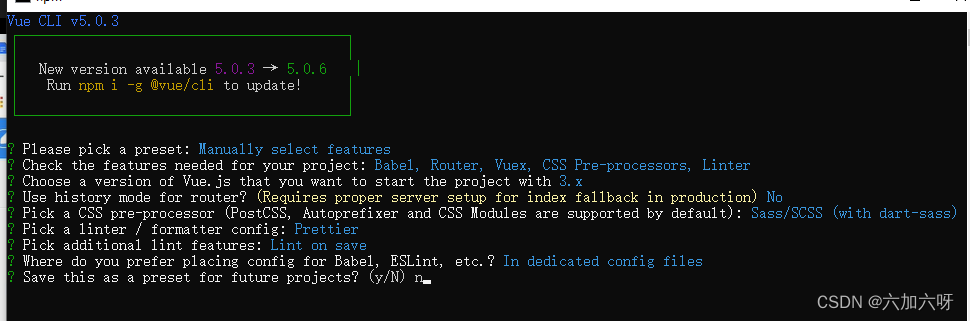
Manually select features 手动选择

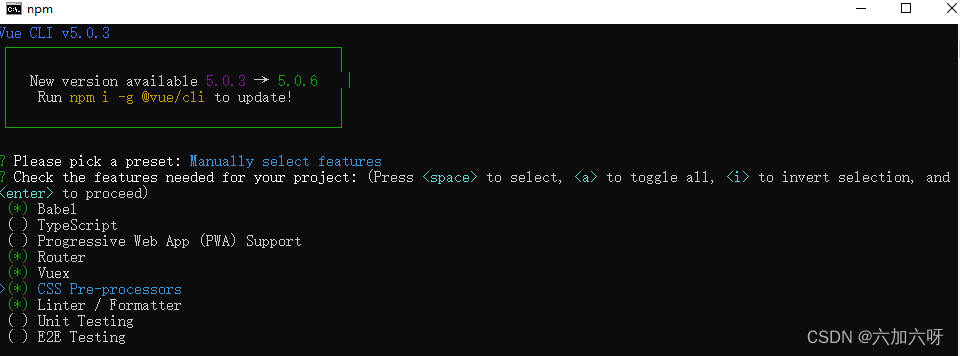
自由选择配置(Linter/Formatter插件会检测你的代码变量定义后是否使用)

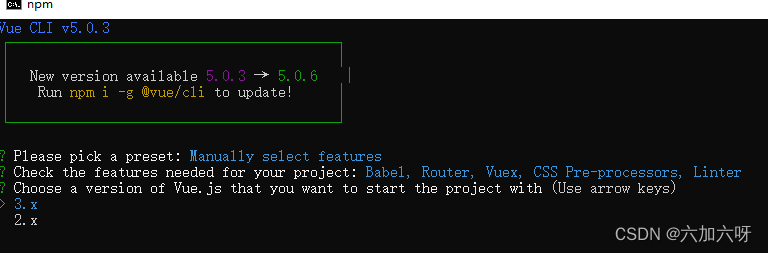
选择vue3版本

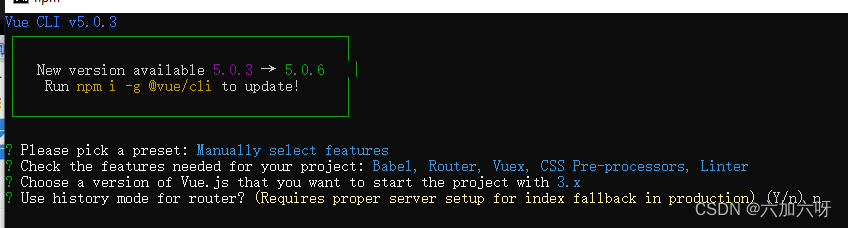
选择路由模式:hash模式和history模式

选择css预处理器

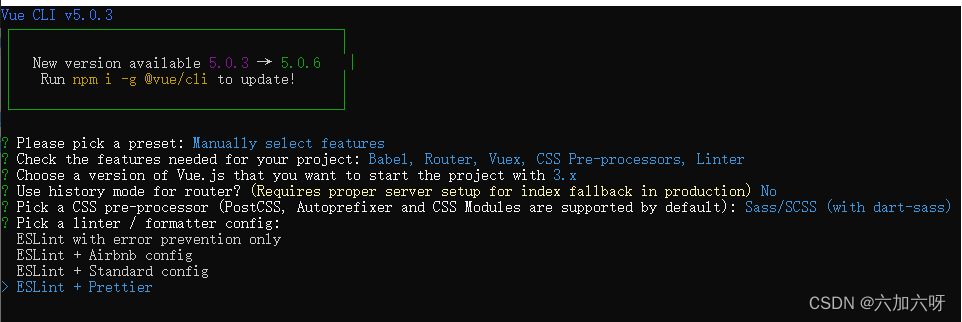
代码类型的检查规范
ESLint width error prevention only (只检测错误)
ESLint + Standard config 自带linter和自动代码纠正,没有配置,自动格式化代码,可在编码早期发现规范问题和低级错误
ESLint + Prettier 统一代码风格

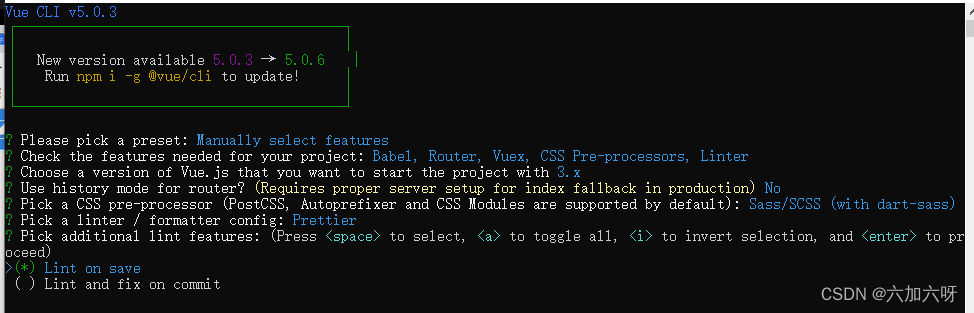
选择语法检查方式
Lint on save(保存就检测)
Lint and fex on commit(用户提交文件到git的时候检测)

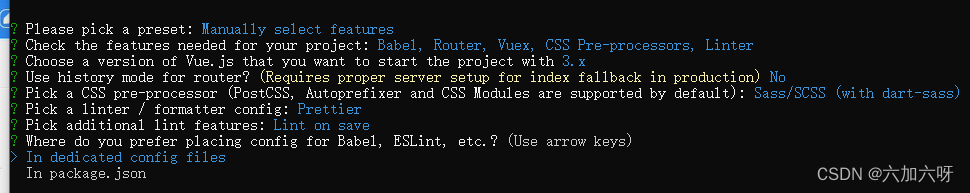
babel,postcss,eslint配置文件存放位置
in dedicated config files(在专用配置文件中,就是单独管理)
in package.json(放在package.json里)

是否保存未来项目的预配置

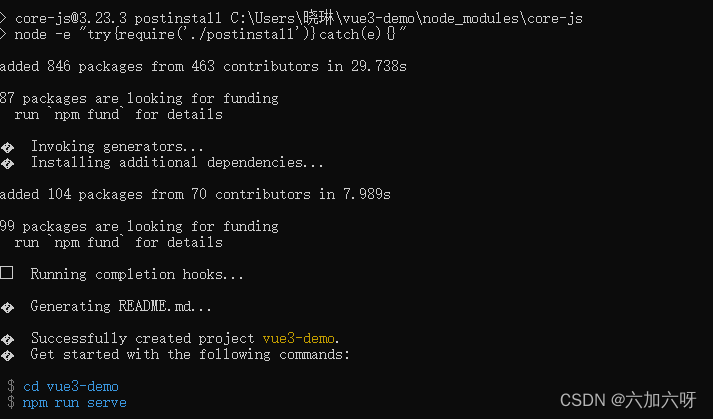
创建成功






















 336
336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








