问题背景
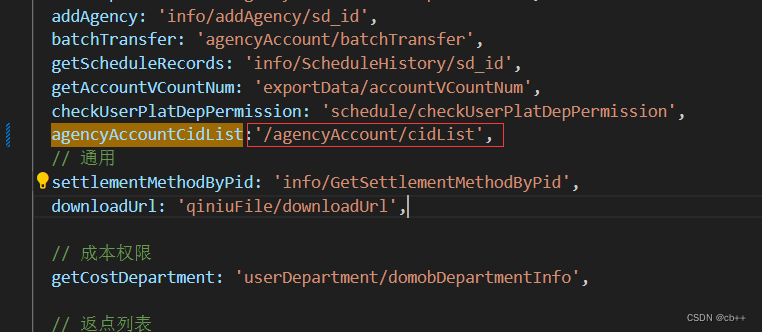
接口url前面多加一个/ ,npm run serve 起项目,本地调用正常

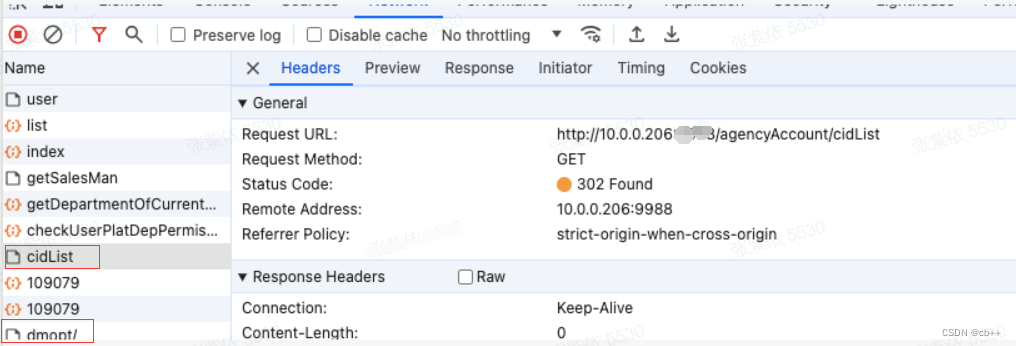
npm run build 打包到测试环境,接口出现问题,分开调用接口,且报302错误

问题原因:
本地开发环境和测试环境的URL处理方式不同
本地使用vue-cli工具,工具内部使用webpack-dev-server等实现热更新和启动本地服务,webpack-dev-server对URL的处理较为宽松,多出来的”/“会被忽略。
而在测试环境中,这个”/“不会被忽略,因为你的请求将由服务器处理,如Nginx等,服务器接收到你的请求后,不会像webpack-dev-server那样忽略这个”/“,它会严格按照URL进行处理,导致了你后端接收到两个接口请求。
所以,我们在编写代码,特别是涉及到URL处理的时候,需要注意这个问题,尽量避免多出”/“。忽略。
你可以尝试以下几种解决办法
-
配置服务器:如果可能,你可以配置你的测试环境服务器,让它自动去除 URL 中多余的 /。具体的配置方法取决于你的服务器软件。
-
使用 URL 模块:你可以使用 Node.js 的 url 模块或者其他类似的库来构造你的请求 URL。这些库通常会自动处理 URL 中的多余 /。
webpack-dev-server 底层如何实现兼容
Webpack Dev Server 底层利用 express 提供了 HTTP server 的功能,而 express 本身对 URL 的斜杠添加和减少是默认做了处理的。也就是说不论你访问 /api/foo 或者 /api/foo/,express 都会将其视为一个路由来处理。
注意:webpack-dev-server 无法兼容请求URL空格
webpack-dev-server 本身并不会自动处理请求 URL 前后的空格。HTTP 规范中明确指出,URL 中是不存在空格的,因此在应用中我们也需要遵守这个规则。如果请求的 URL 地址前后出现空格,可能会导致服务端无法正确解析,产生错误。因此,建议在编写 URL 时必须遵守 HTTP 规范,保证 URL 前后没有空格。





















 212
212

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








