09 postman
使用(一)
9.1 postman
简介
9.1.1
什么是
Postman
Postman
提供功能强大的
Web API
和
HTTP
请求的调试,它能够发送任何类型的
HTTP
请求
(GET, POST, PUT, DELETE…)
,并且能附带任何数量的参数和
Headers
。而且它还提供测试数据和环境
配置数据的导入导出,付费的
Post Cloud
用户还能够创建自己的
Team Library
用来团队协作式的测
试,并能够 将自己的测试收藏夹和用例数据分享给团队。
从分层测试的角度来说,接口测试是必备技能。常见的接口测试工具很多,如:
jmeter
,
soapui,postman
等。相比较
jmeter
而言,
postman
它不仅可以调试简单的
css
、
html
、脚本等简单的网
页基本信息,它还可以发送几乎所有类型的
HTTP
请求!
Postman
在调试
HTTP
请求方面可以说是很方便的接口
测试产品之一。
postman
适用于不同的操作系统,还支持
postman
浏览器扩展程序、
postman chrome
应用程序等。但
是 浏览器插件目前
Google
已经停止更新了。
官网下载: 地址:
https://www.getpostman.com/downloads/
,选择页面中的
“Download”
,根据自
己电脑配置, 选择
32
位下载还是
64
位下载
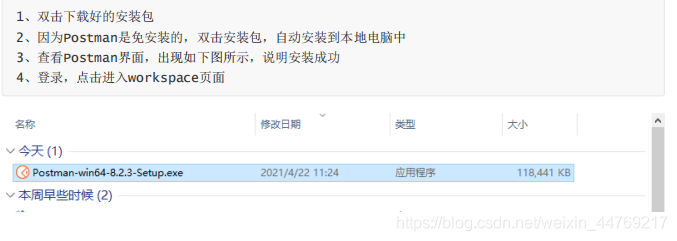
1
、双击下载好的安装包
2
、因为
Postman
是免安装的,双击安装包,自动安装到本地电脑中
3
、查看
Postman
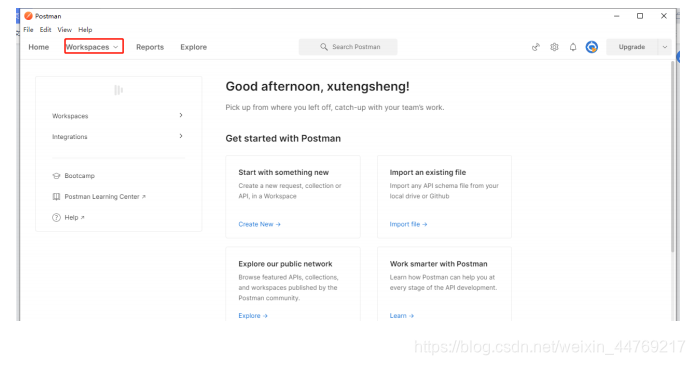
界面,出现如下图所示,说明安装成功
4
、登录,点击进入
workspace
页面
9.2 Postman
下载和安装
9.2.1 Postman
的下载

9.2.2 Postman
的安装过程


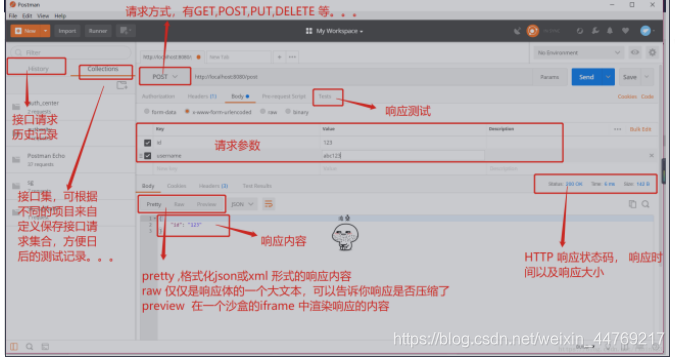
9.3 Postman 主界面的介绍
9.3.1
工具栏

9.4 Postman
基本操作
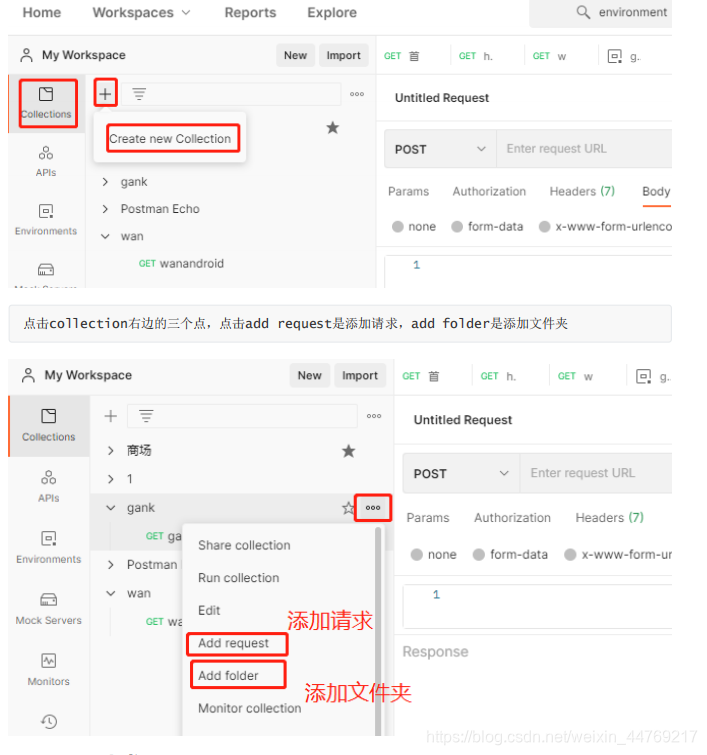
点击
collection
右边的三个点,点击
add request
是添加请求,
add folder
是添加文件夹
1.
设置请求方式为
get
2.
粘贴网址
3.
添加请求参数,参数添加后会在
url
上显示出来,如图中所示的?
id=1005008&page=1&size=100
4.
如果有请求头,在请求头的部分添加,也是键值对
5.
点击
send
之后,下面显示响应数据,可以是
html
,
json
,
xml...
9.4.1
新建测试集、文件夹、请求用例

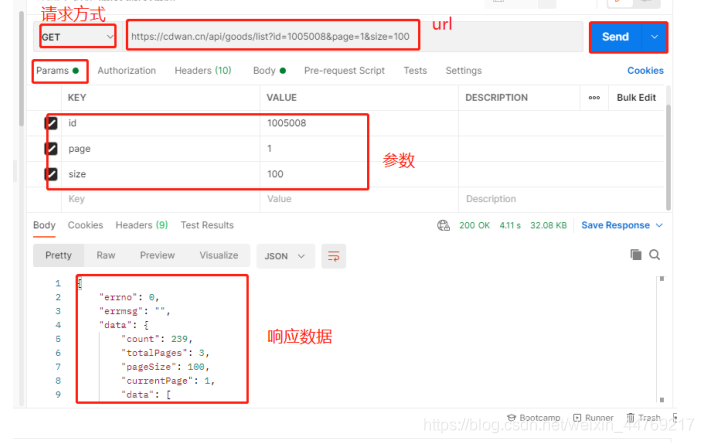
9.4.2 get
请求
新建一个
get
请求,如图所示



9.4.3 post
请求
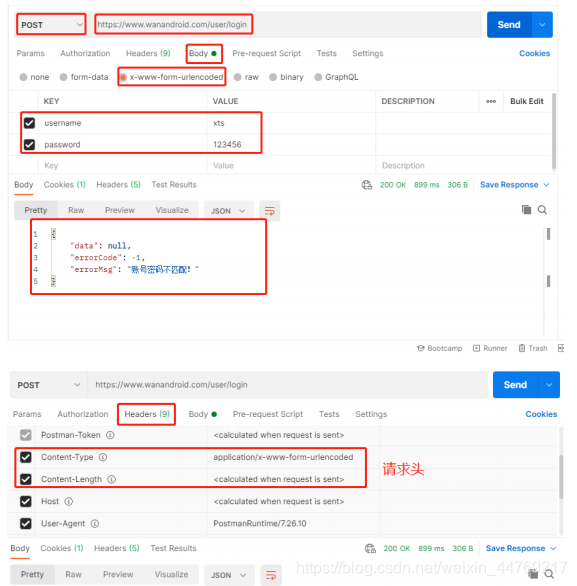
1.
提交
form
表单,如图所示


https://www.wanandroid.com/user/login
方法:
POST
参数:
username
,
password
post
请求的参数信息在
Body
中添加
form
表单提交需要选中
x-www-form-urlencoded
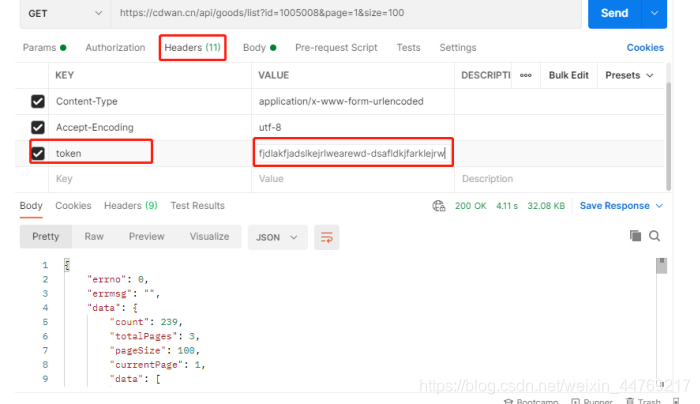
请求头添加和
get
请求相同,在
Headers
中添加
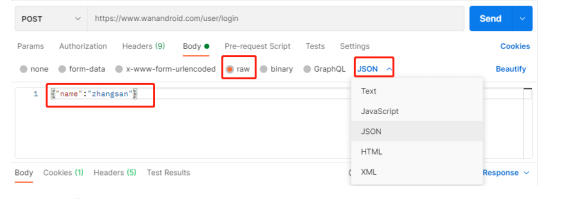
2. json
提交
下图中,当我们选择
JSON(application/json)
是会自动帮我们设置
headers
为
application/json
在这里就不截图 举例了

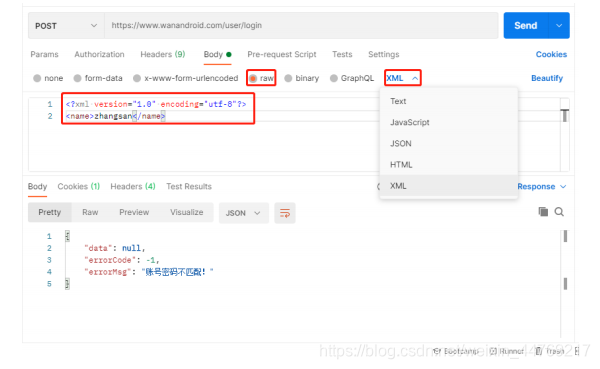
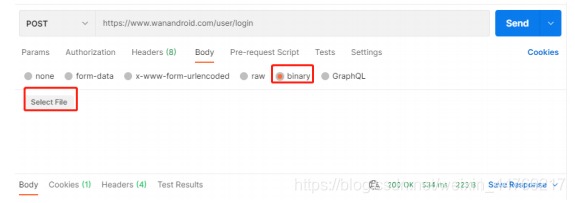
3. xml
提交

4.
二进制文件提交

其它请求方式如
PUT,DELETE
大致流程和
GET,POST
差不多,这里就不一一举例说明了
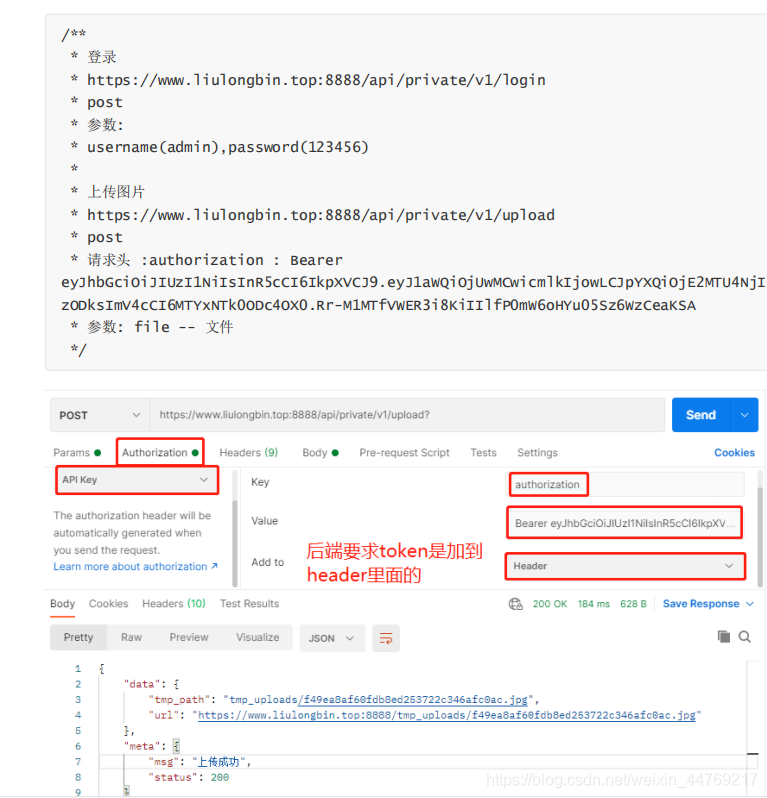
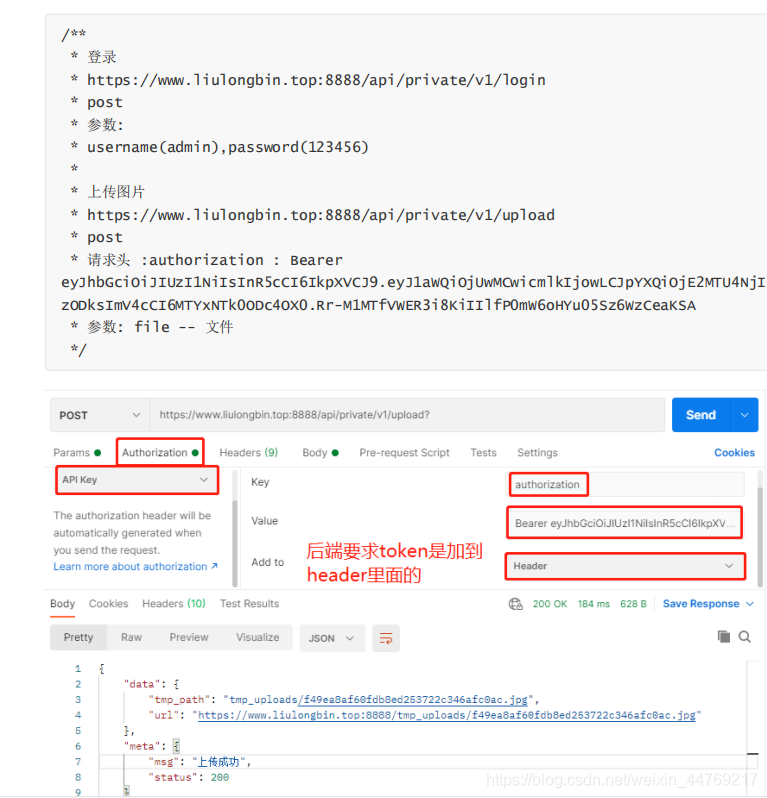
9.4.4
授权
Authorization
Authorization
,授权就是验证我们是否有权限从服务器访问所需的数据。发送请求时,通常必须包含
参数以确保请求有权访问并返回所需的数据,比如需要登录之后才能访问的数据。
Postman
提供的授权
类型可以让我们轻松处理Postman进行接口测试中的身份验证协议。 在postman
中
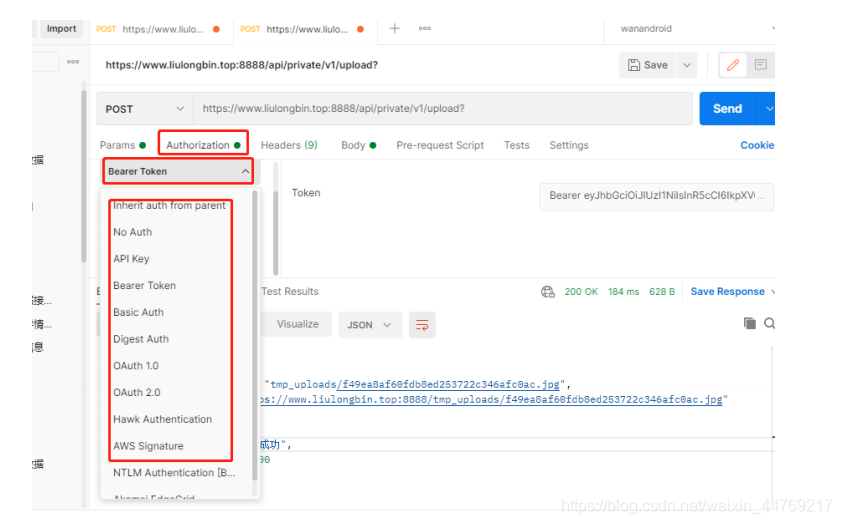
Authorization
分为以下几种类型:
注意:应当注意
:NTLM
和
BearerToken
仅
Postman
本地应用程序中可用。所有其他授权类型都可 以在Postman
本地应用程序和
Chrome
应用程序中使用。

1. Inherit auth from parent
向集合或文件夹添加授权。
假设您在集合中添加了一个文件夹。在授权选项卡下,默认的授权类型将被设置为
“
从父类继承
auth”
。 “从父
”
设置的
“
继承
auth”
指示默认情况下,该文件夹中的每个请求都使用父类的授权类型。在本例中,该集合使用“No Auth”
,因此该文件夹使用
“No Auth”
,这意味着该文件夹中的所有请求将使用
“No Auth” 如果您希望将父集合授权类型保留为“No Auth”
,但要更新这个特定的文件夹的授权助手,该怎么办呢
? 您可以编辑文件夹的详细信息,从类型下拉菜单中选择“
基本的
Auth”
,并输入您的凭证。因此,这个文件夹中 的每个请求都依赖于“
基本的
Auth”
,而父集合中的其余请求仍然不使用任何授权
2. No Auth
默认情况下,“No Auth”
出现在下拉菜单列表中。当您不需要授权参数发送请求时,使用
“No Auth”
。
3. Bearer Token
Bearer Token
是安全令牌。任何带有
Bearer Token
的用户都可以使用它来访问数据资源,而无需使用加密 密钥。
使用
Bearer Token:
第一步:从下拉菜单中选择
“Bearer Token”
。
第二步:要设置请求的授权参数,请输入令牌的值。
第三步:点击发送按钮。
4. Basic authBasic Auth是一种授权类型,需要验证用户名和密码才能访问数据资源。
使用基本身份验证
:
第一步:从下拉菜单中选择
“Basic Auth”
。
第二步:要设置请求的授权参数,请输入您的用户名和密码。
第三步:点击发送按钮。
5. Digest Auth
在
“Digest Auth”
流程中,客户端向服务器发送请求,服务器返回客户端的
nonce
和
realm
值;客户端
对用户名、密码、
nonce
值、
HTTP
请求方法、被请求资源
URI
等组合后进行
MD5
运算,把计算得到的摘要信息
发送给服务端。服务器然后发回客户端请求的数据。
通过哈希算法对通信双方身份的认证十分常见,它的好处就是不必把具备密码的信息对外传输,只需将这 些密码信息加入一个对方给定的随机值计算哈希值,最后将哈希值传给对方,对方就可以认证你的身份。 Digest思想同样采如此,用了一种
nonce
随机数字符串,双方约好对哪些信息进行哈希运算即可完成双方身份的验证。Digest
模式避免了密码在网络上明文传输,提高了安全性,但它仍然存在缺点,例如认证报文 被攻击者拦截到攻击者可以获取到资源。 默认情况下,Postman
从响应中提取值对应的值。如果不想提取这些值,有以下两种选择: 在所选字段的高级部分中输入您自己的值勾选“Yes,disable retrying the request”
复选框。
6. OAuth 1.0
OAuth 1.0
是一种可以让我们在不公开密码的情况下授权使用其他应用程序的授权模式。
在
Postman
中按照以下步骤使用
OAuth 1.0
授权:
在
Authorization
下来授权标签中选择
“OAuth 1.0”
授权模式;在
“Add authorization data
to”
下拉选择框中,选择对应的请求模式。
当选择
“Request Body/Request URL”
时,
Postman
将检查请求方法是
POST
还是
PUT
,以及请求主体 类型是否是x-www-form-urlencoded
;如果是这样,
Postman
将增加授权参数到请求主体。对于所有其他情况,它会向URL
添加授权参数。
7. OAuth 2.0
OAuth 2.0
作为
OAuth 1.0
的升级版本。在
Postman
中按照以下步骤进行使用:
在
Authorization
下来授权标签中选择
“OAuth 2.0”
授权模式在
“Add authorization data to”
下拉选择框中,选择对应的请求模式;
设置请求的授权参数,有以下三个选择:
点击
“Get New Access Token”
按钮,在弹出的对话框中输入对应的参数;单击
“Request Token”
按
钮获取对应的
Token
。接下来有了对应的
Token
后,就可以点击
“Send”
按钮发送请求了;
在
“Access Token”
输入框中输入一个
Token
,或者
Token
对应的环境变量,然后就可以点击
“Send”
按
钮发送请求了;
在
“Available Tokens”
下拉框中选择已经存在的
Token
,然后发送请求。
案例:


9.5 Pre-request Script--
预处理脚本
Pre-request Script
,翻译中文为预处理脚本,是请求发送之前需要执行的代码片段,在我们点击
send
发起请求之前,改区域的代码先执行。
使用场景
:例如请求中包含一个随机数或者时间戳(时间的毫秒值),或者参数需要加密。
1.
给一个接口添加预处理脚本:新建一个网络请求,点击
Pre-request Script
,写入
js
脚本获取时间的
毫秒值(时间戳)
2.
给接口集添加预处理脚本:如图所示,完成后以后接口集下面所有接口在请求的时候都会先执行预请
求脚本
在输入框右侧有一些简单的
js
脚本生成按钮,可以通过按钮生成
9.6 Tests
内置脚本
既然有在请求发起之前执行的脚本,那么是否有在请求完成之后执行的脚本呢? 有
Tests
里面输入的脚本就是在网络请求之后执行的,
Postman
的强大之处在于其允许在对某一个
request
访问的之前和之后分别运行自定义的一段
Javascript
脚本,这样直接就完成了一个
chain request
的效果,可以将数条
request
连结成一个流程完成一体化测试。
如下在
Pre-request Script
和
Tests
中分别输入了
js
代码,执行如下如所示:
9.7
命令行运行接口结合
9.7.1
命令行运行
执行命令行前提条件是需要
newman
,
newman
是需要
nodejs
来安装的,所以得先下载安装
node.node
下载地址:
https://nodejs.org/en/download/
cmd
模式下输入
node -v
,回车,显示
node
版本号,即为安装成功
npm
(
node package manager
):
nodejs
的包管理器,用于
node
插件管理(包括安装、卸载、管理依赖
等)
cnpm
:淘宝团队的
cnpm
是
npm
在国内的镜像,可以用此代替官方版本
(
只读
)
,同步频率目前为
10
分钟 一次
以保证尽量与官方服务同步。
安装完后查看版本
cnpm -v
安装
newman
:
cnpm install newman --global
检查是否安装成功:
newman -v
安装
newman-reporter-html
执行
cnpm install -g newman-reporter-html
在测试文件夹
pmtest
里面可以看到生成的一个
newman
文件夹,打开就可以看到生成的测试报告。
9.8
环境变量的使用
9.8.1 Postman
环境变量的应用
选中
No Environment(
选中已有环境就变成编辑了
)-->
点击眼睛
-->
点击
Add
案例:新建两个环境,都创建相同的环境变量
baseUrl
值使用不同的网址,新建请求,使用
{{baseUrl}}
,切换环境后,同一个请求访问到的页面不一样
全局变量的使用
Postman
全局变量的应用
postman
的环境变量可以分组,但是全局变量不能分组,只能有一组全局变量,在设置和使用都类似 于环境 变量。在下图位置设置全局变量。
点击右上角眼睛
-->
点击
Globals
右边的
Edit
,添加全局变量,点击
save
保存,和环境变量一样,通过
{{timestamp}}
引用
点击眼睛图标可以查看所有的环境变量和全局变量。点击眼睛图标右边的设置图标可以设置环境变量和全局变 量。环境变量可以分组设置,并且在使用的时候选择其中一组环境变量。 使用环境变量 {{baseUrl}} 两边各量 个花括号括起来 这个环境变量可以在url
中使用,也可以在
header
中能使用,还能在请求体中使用





















 495
495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








