记录相对布局的使用。
简介
RelativeLayout相对布局,可以让控件出现在屏幕的任意位置。(相对于父元素布局或通过id相对于某个元素布局 )。相对于线性布局的优点是一些复杂的页面布局不需要那么多层嵌套。
常用属性
列举一些比较冷门的属性,比如宽、高、id这些就不列举出来了。
| 属性值 | 含义 |
|---|---|
| android:layout_alignParentTop=“true|false” | (父子)是否对齐父元素的顶部,相关属性有bottom、left(默认)、right |
| android:layout_centerInParent=“true|false” | (父子)是否水平、垂直方向居中对齐父元素,相关属性有水平Horizontal、垂直Vertical(与线性布局中的gravity属性相同) |
| android:layout_alignTop=“@id/xxx” | (非父子)与“xxx”的顶部对齐,相关属性有bottom、left、right(同一侧) |
| android:layout_above=“@id/xxx” | (非父子)在“xxx”的上面,相关属性有下面below、左边toLeftOf、右边toRightOf。(两侧) |
代码演示
接上一篇博客,线性布局。在其基础上进行代码演示。双击第二行的标签,更改为RelativeLayout相对布局。在其中添加<View/>标签,宽高为100dp,id设置为view_0,颜色设置为#8BC34A。

居中对齐父元素
对齐属性有:水平方向居中 centerInHorizontal、垂直方向居中centerInVertical、两个方向均居中centerInParent。

非父子关系
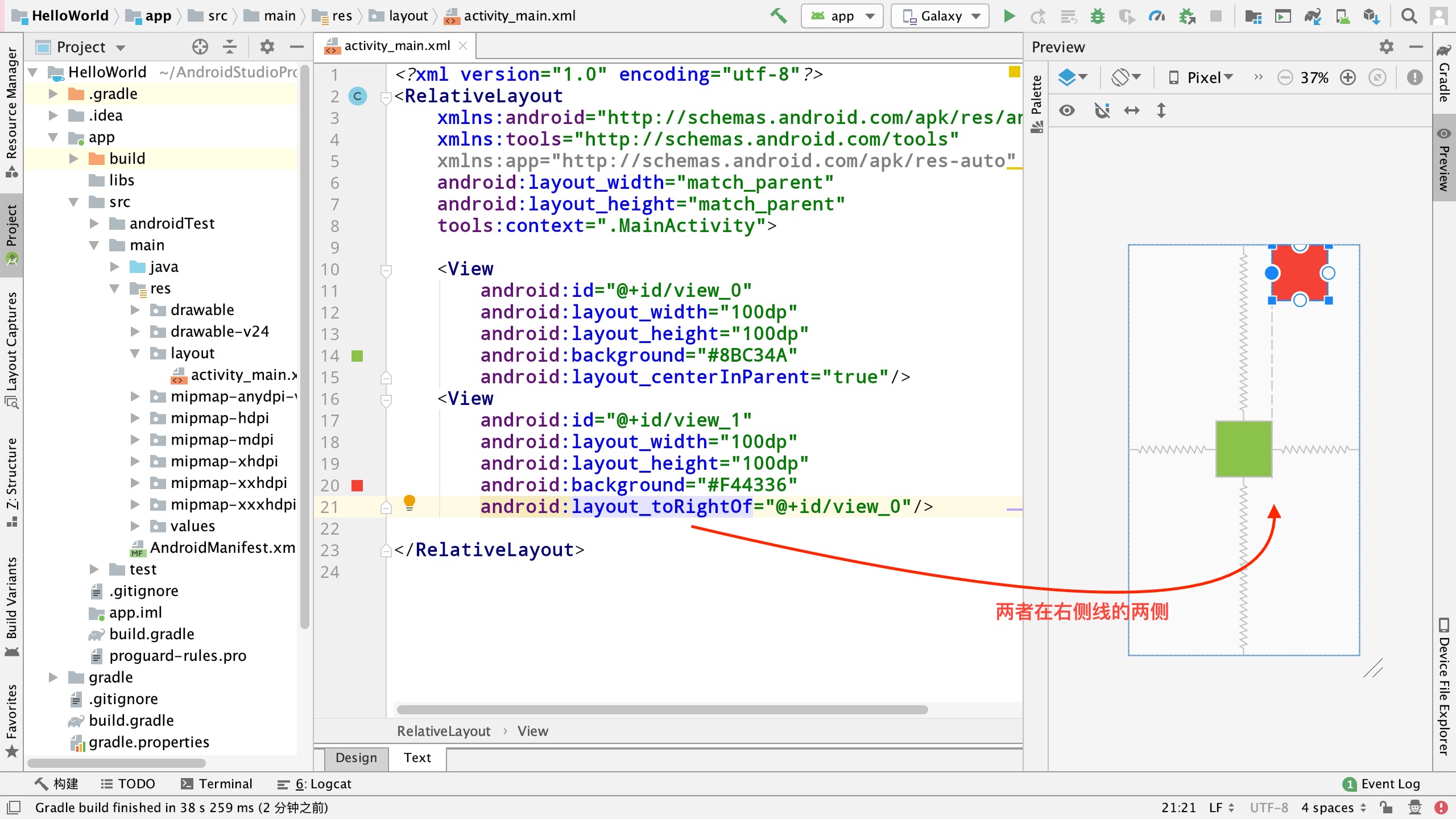
通过控件id名进行布局。

alignTop、alignBottom、alignLeft、alignRight与above、below、toLeftOf、toRightOf可能会比较容易搞混,只要记住前者是同一侧,后者是在两侧就比较好理解了。























 869
869











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








