1.控制台警告
(1)警告
Warning: [ant-design-vue: Form.Item] FormItem can only collect one field item, you haved set
ACascader,AInputNumber2 field items.
You can set not need to be collected fields intoa-form-item-rest
翻译: 警告:[ant design vue:Form.Item]FormItem只能收集一个字段项,您必须设置
ACascader、AInputNumber两个字段项。
您可以将不需要收集的字段设置为a-form-item-rest

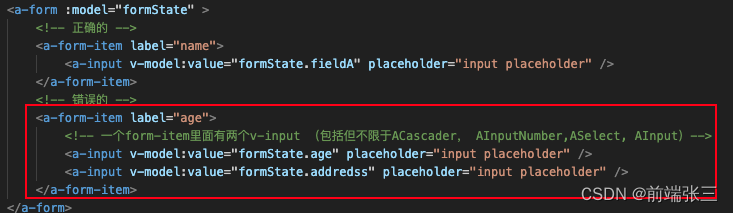
(2)警告代码示例

2. 解释
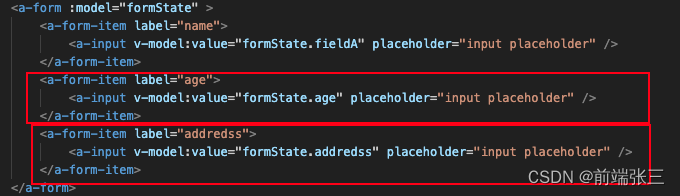
在form表单中,一个form-item中绑定了两个值,就会出现这个警告。解决:把警告那一层绑定的数据加一层form-item就可以

3.疑问:那我就是要在一个form-item中放两个绑定的组件和值呢?
(1)解决说明
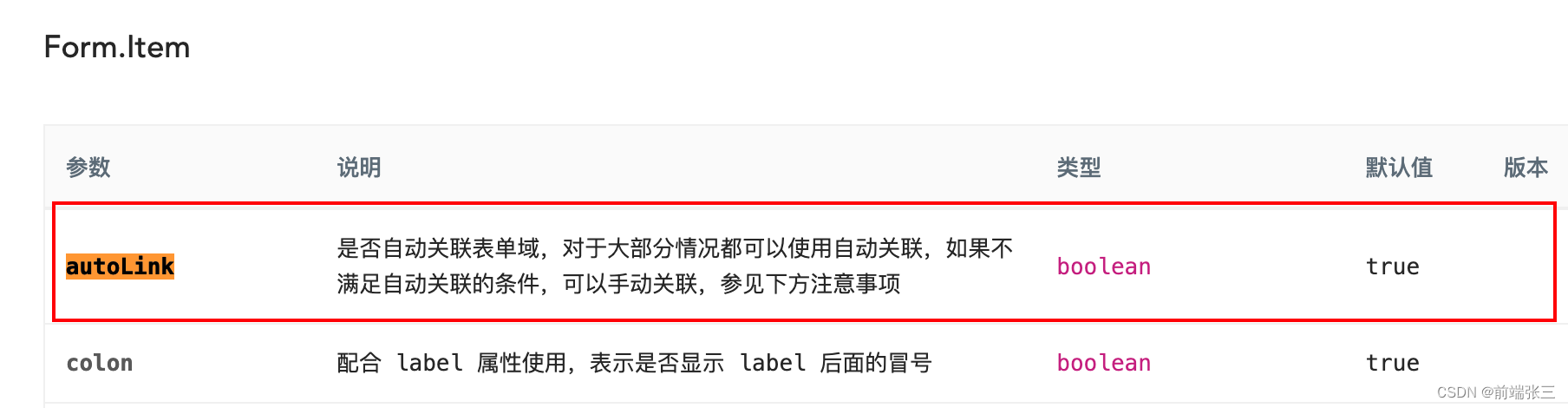
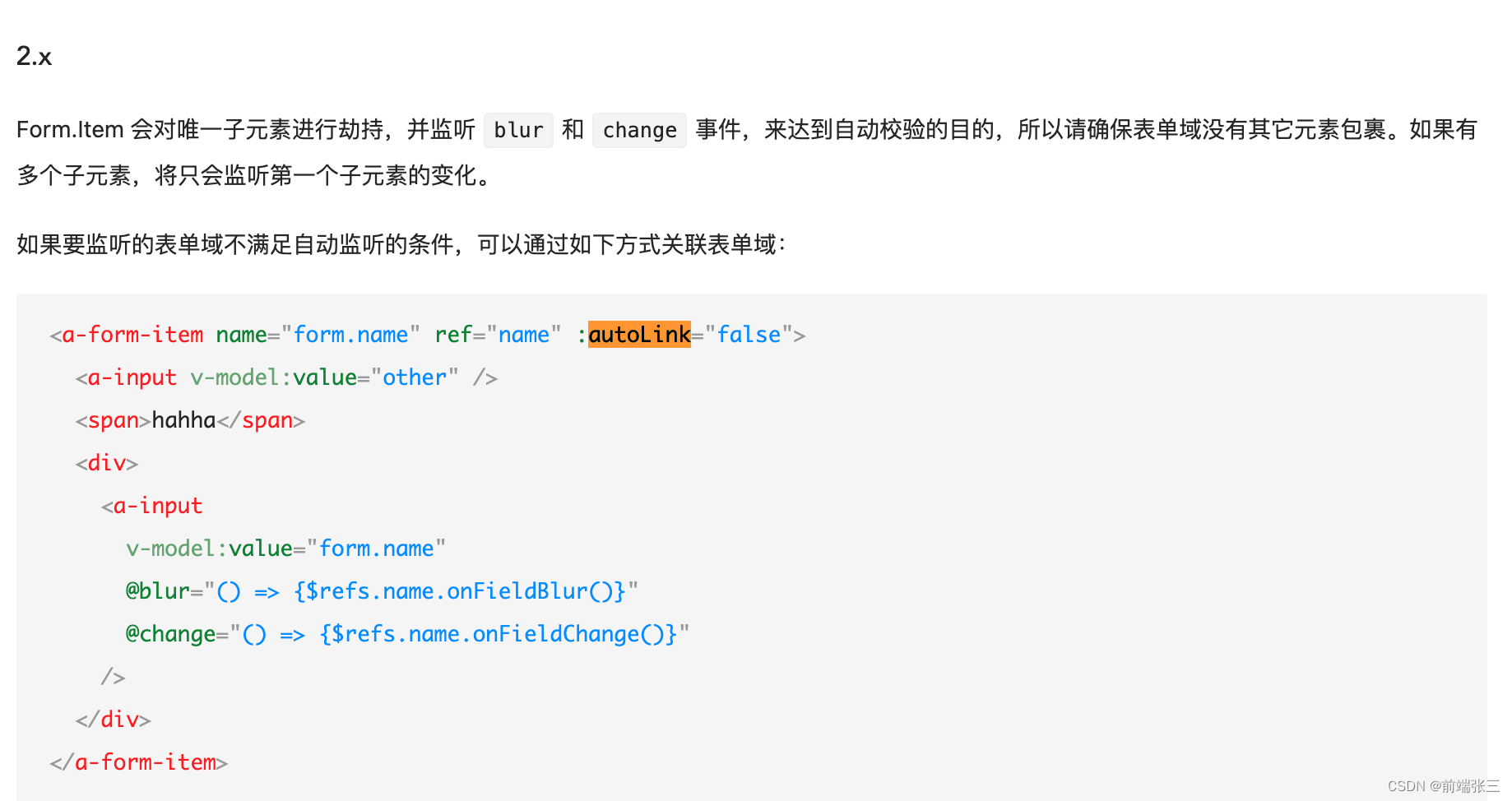
Form.Item的参数autoLink设置为false。官网上已经说的很详细了,就不继续说明了,如下图


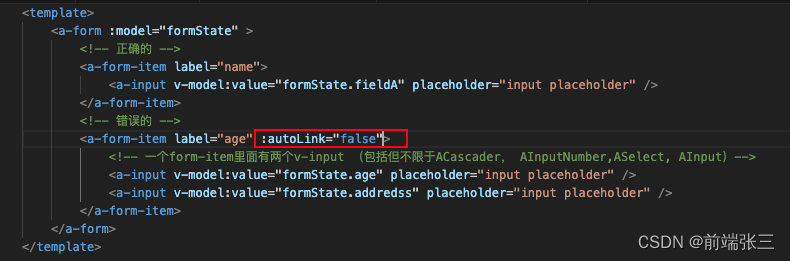
(2)解决代码示例






















 8107
8107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








