此文章适合发布前端项目使用,如果想要配置二级域名到后端服务,可以查看这篇文章:nginx配置二级域名 - 简书
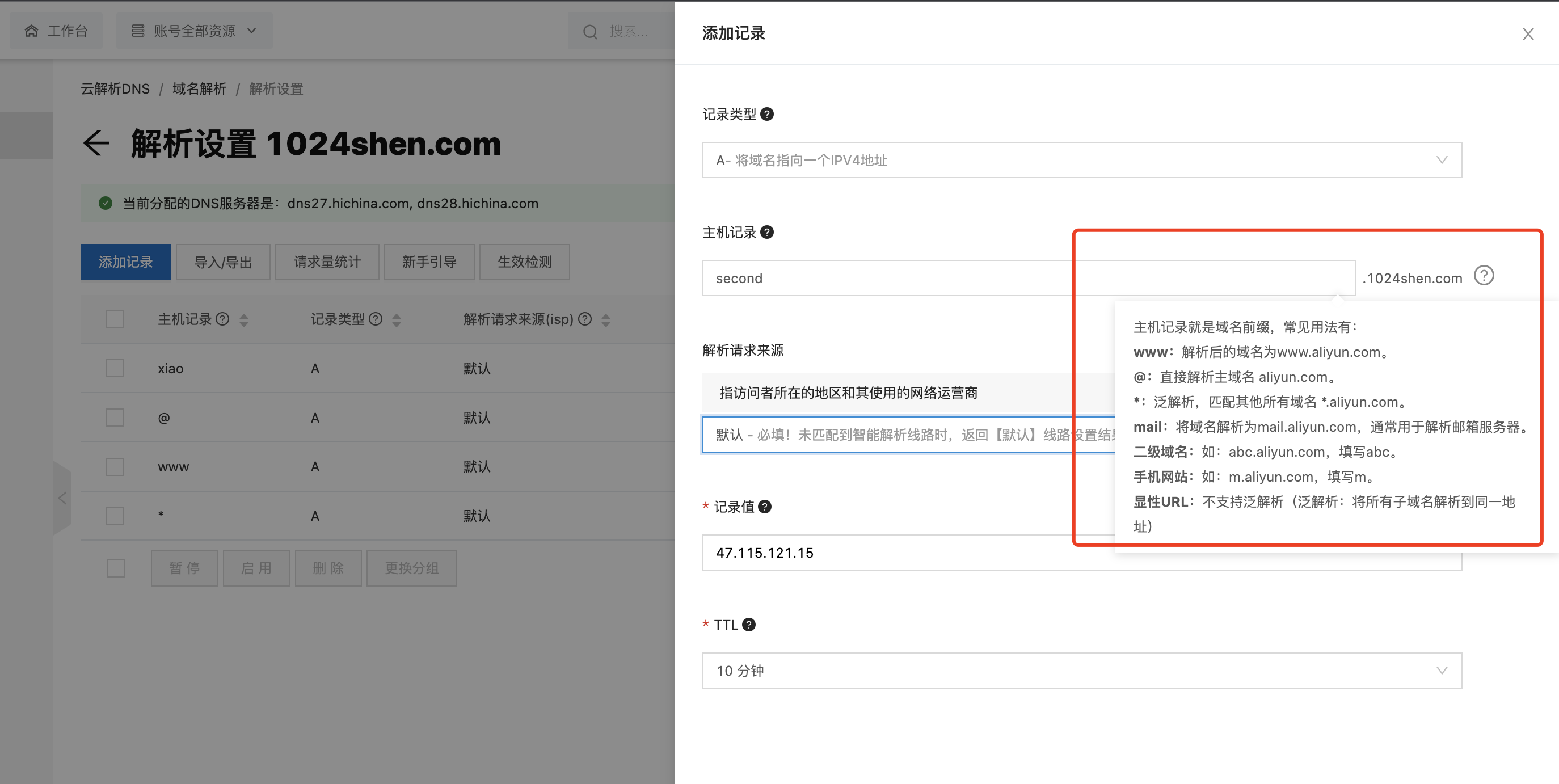
在阿里云上配置二级域名,就是添加一条记录就可以了,超级简单,不懂的可以看后面的解释说明,比如我这里添加了一个second.1024shen.com为二级域名,主域名是1024shen.com

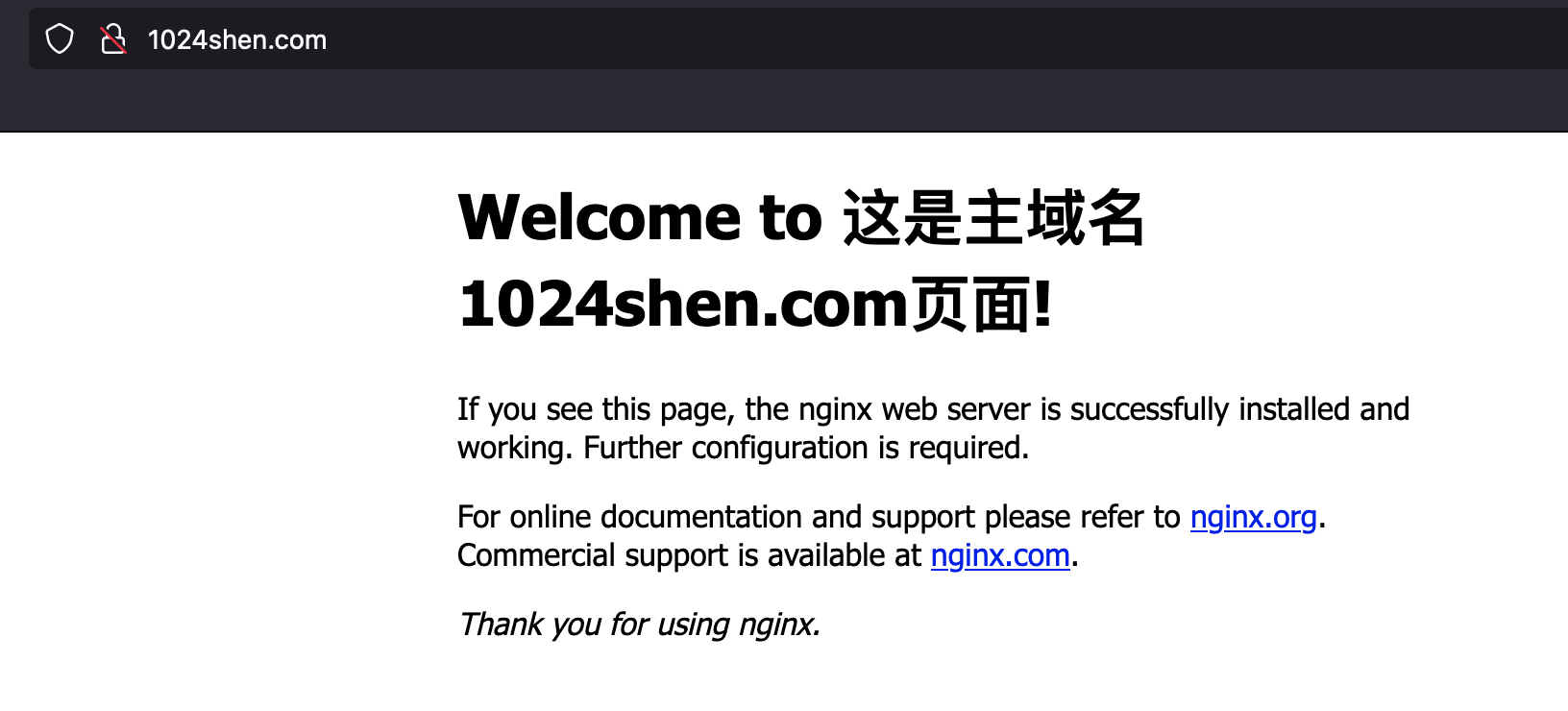
我们的主域名页面是:
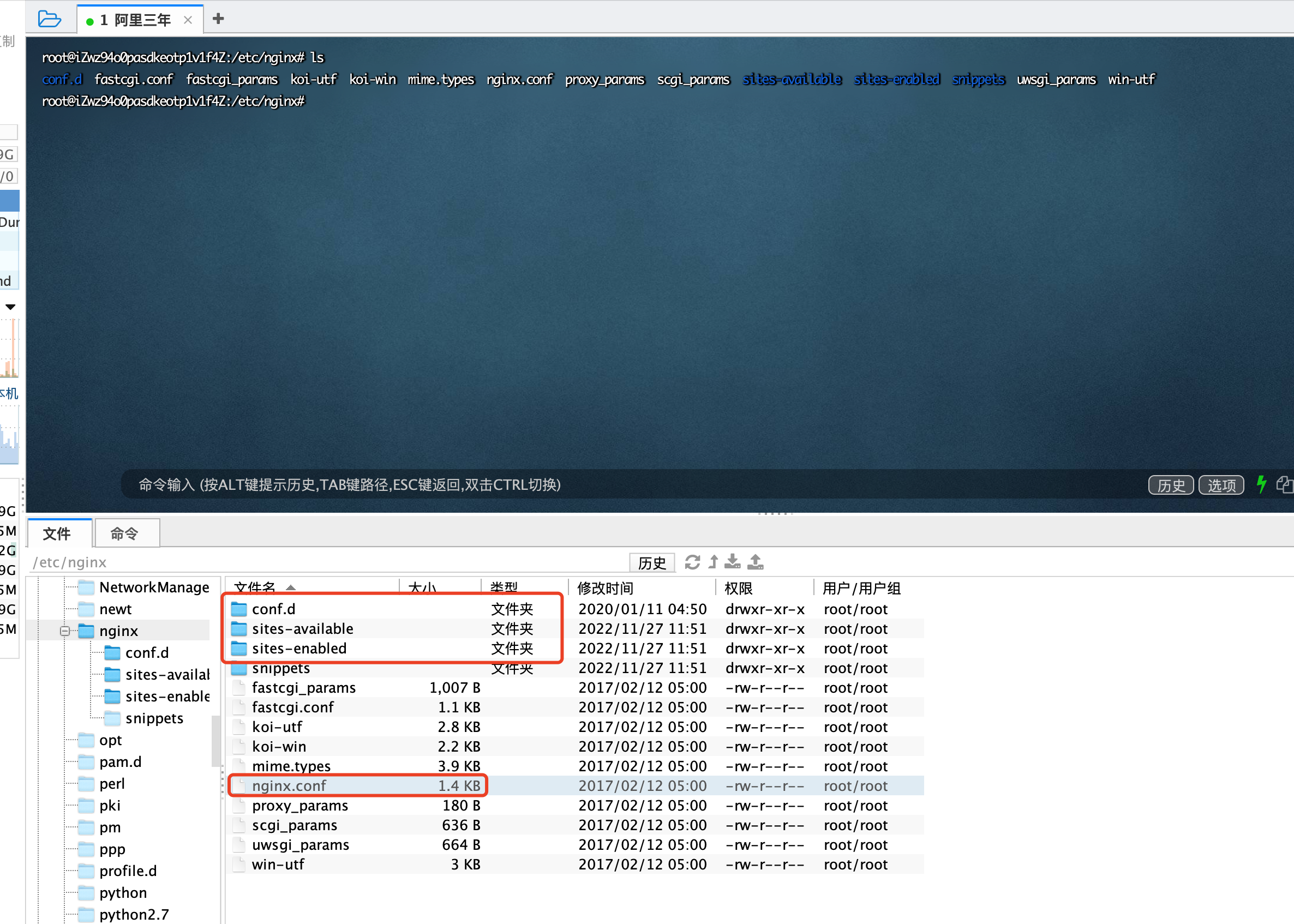
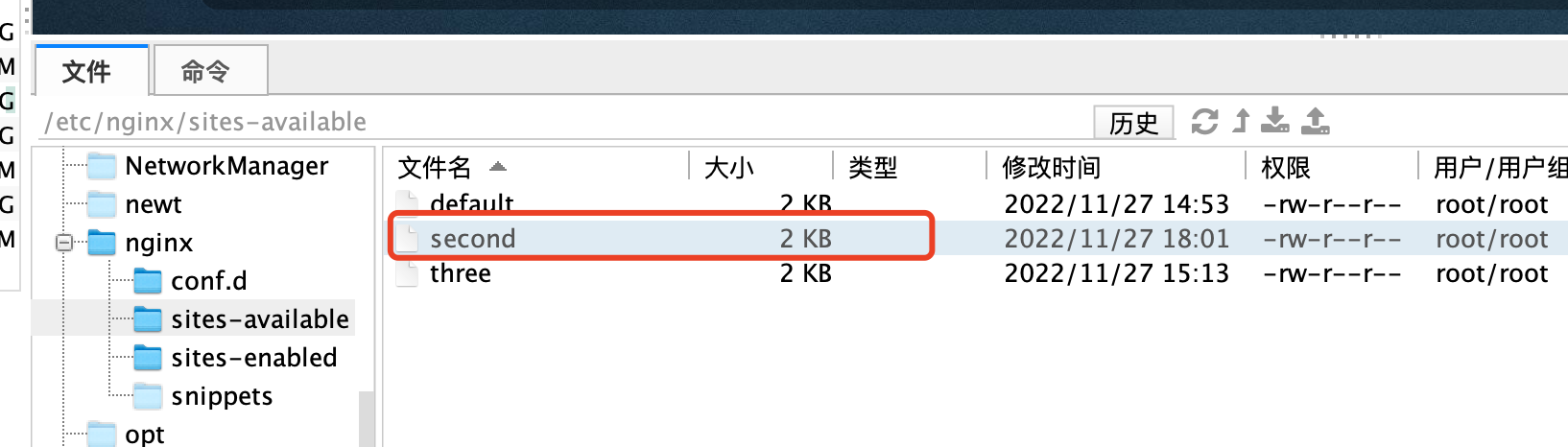
 我的nginx配置目录内容是:
我的nginx配置目录内容是:

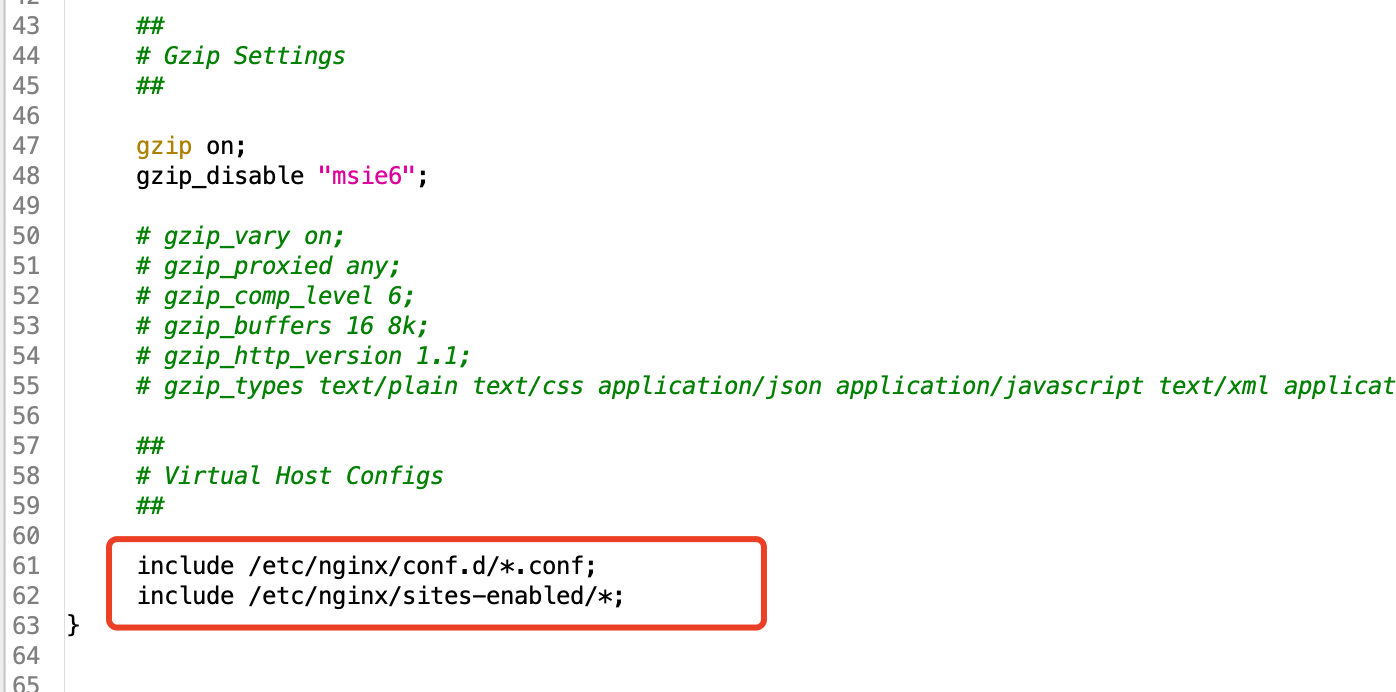
我们的nginx.conf 默认配置是:
user www-data;
worker_processes auto;
pid /run/nginx.pid;
events {
worker_connections 768;
# multi_accept on;
}
http {
##
# Basic Settings
##
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
# server_tokens off;
# server_names_hash_bucket_size 64;
# server_name_in_redirect off;
include /etc/nginx/mime.types;
default_type application/octet-stream;
##
# SSL Settings
##
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # Dropping SSLv3, ref: POODLE
ssl_prefer_server_ciphers on;
##
# Logging Settings
##
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
##
# Gzip Settings
##
gzip on;
gzip_disable "msie6";
# gzip_vary on;
# gzip_proxied any;
# gzip_comp_level 6;
# gzip_buffers 16 8k;
# gzip_http_version 1.1;
# gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
##
# Virtual Host Configs
##
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
}
#mail {
# # See sample authentication script at:
# # http://wiki.nginx.org/ImapAuthenticateWithApachePhpScript
#
# # auth_http localhost/auth.php;
# # pop3_capabilities "TOP" "USER";
# # imap_capabilities "IMAP4rev1" "UIDPLUS";
#
# server {
# listen localhost:110;
# protocol pop3;
# proxy on;
# }
#
# server {
# listen localhost:143;
# protocol imap;
# proxy on;
# }
#}
可以看到里面引入了:
nginx 会从 /etc/nginx/conf.d 中加载以 .conf 结尾的配置文件
nginx 会从 /etc/nginx/sites-enabled 中加载任何名称的配置文件

sites-available 中拥有名为 default 的配置文件,打开即可在该文件开头看到 nginx packaging team 的说明:
In most cases, administrators will remove this file from sites-enabled/ and leave it as reference inside of sites-available where it will continue to be updated by the nginx packaging team.
通常情况下,网站管理员会将此文件的链接从 sites-enabled 中删除,并将其作为 sites-available 中其他文件的参考,nginx packaging team 将持续对此文件进行更新。
也就是说,文件夹下的 default 为网站配置文件的参考,由于在 nginx 更新时,default 会一同被更新以展示配置文件的变化,所以在配置网站时,不应该直接修改此文件,需要复制为新文件,再进行修改。
而 sites-available 则是用于存放网站的配置文件,意为可用的网站列表,用于在需要时链接到 sites-enabled 中作为需要启用的网站。
sites-enabled 中则只拥有 sites-available 文件夹下 default 的软链接,结合前面得出:
sites-enabled 下的文件,会作为 nginx.conf 的一部分加载
sites-enabled 下的用于存放 sites-available 中文件的软连接
sites-enabled 意为已开启的网站,将 sites-available 中的配置文件链接到此处,以使配置文件被 nginx 加载。
sites-available 与 sites-enabled 使我们能够进行模块化配置,当我们希望增加新网站时,我们可以在 sites-available 中创建新配置文件;当我们需要关闭某个站点时,我们可以在 sites-enabled 中将链接移除,这在某种程度是提高了 nginx 的管理效率。
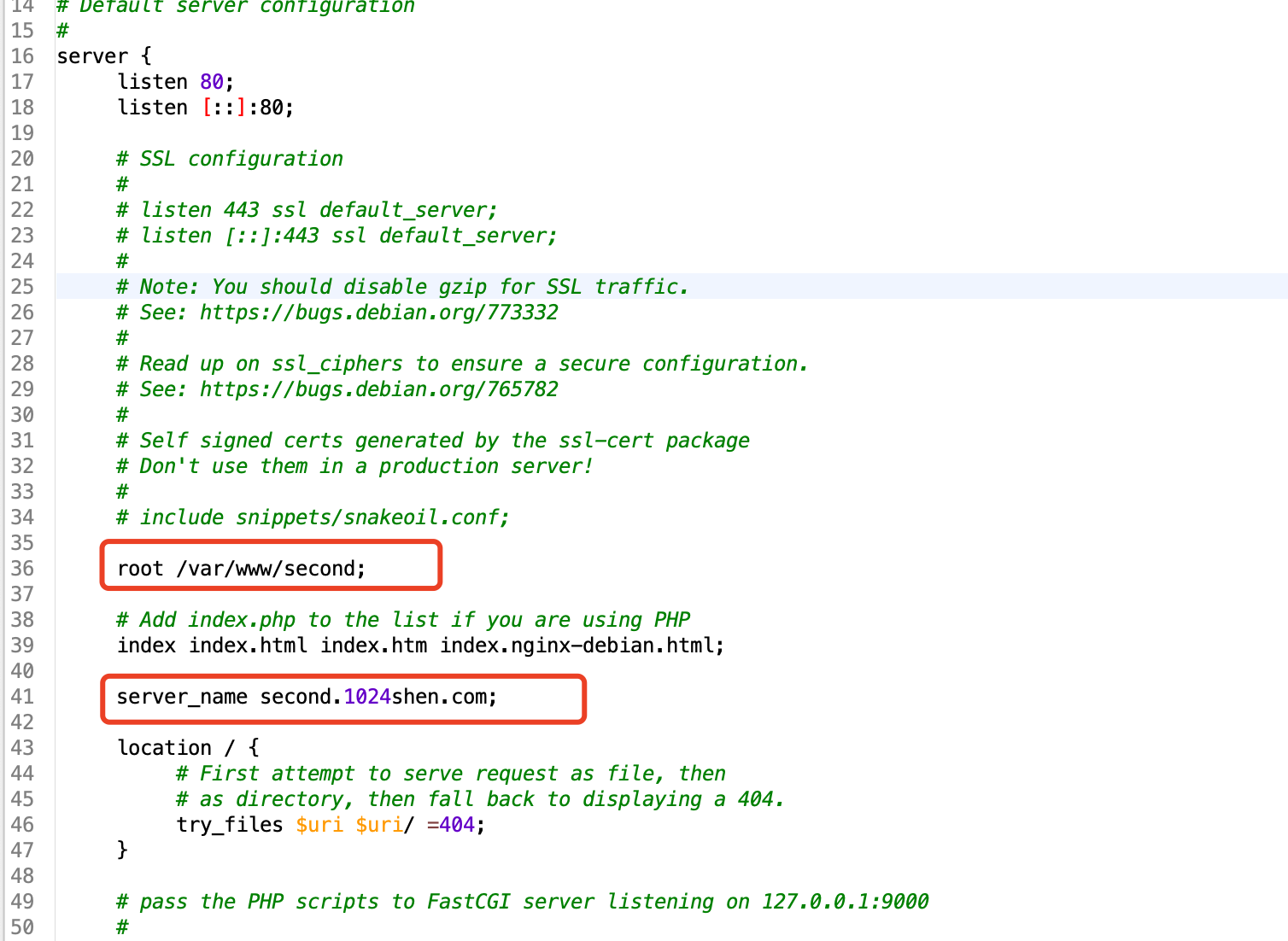
所以我们只需要在sites-available创建一个新的配置文件,直接复制default,然后修改里面的内容:

##
# You should look at the following URL's in order to grasp a solid understanding
# of Nginx configuration files in order to fully unleash the power of Nginx.
# http://wiki.nginx.org/Pitfalls
# http://wiki.nginx.org/QuickStart
# http://wiki.nginx.org/Configuration
#
# Generally, you will want to move this file somewhere, and start with a clean
# file but keep this around for reference. Or just disable in sites-enabled.
#
# Please see /usr/share/doc/nginx-doc/examples/ for more detailed examples.
##
# Default server configuration
#
server {
listen 80;
listen [::]:80;
# SSL configuration
#
# listen 443 ssl default_server;
# listen [::]:443 ssl default_server;
#
# Note: You should disable gzip for SSL traffic.
# See: https://bugs.debian.org/773332
#
# Read up on ssl_ciphers to ensure a secure configuration.
# See: https://bugs.debian.org/765782
#
# Self signed certs generated by the ssl-cert package
# Don't use them in a production server!
#
# include snippets/snakeoil.conf;
root /var/www/second;
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html;
server_name second.1024shen.com;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# include snippets/fastcgi-php.conf;
#
# # With php7.0-cgi alone:
# fastcgi_pass 127.0.0.1:9000;
# # With php7.0-fpm:
# fastcgi_pass unix:/run/php/php7.0-fpm.sock;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# Virtual Host configuration for example.com
#
# You can move that to a different file under sites-available/ and symlink that
# to sites-enabled/ to enable it.
#
#server {
# listen 80;
# listen [::]:80;
#
# server_name example.com;
#
# root /var/www/example.com;
# index index.html;
#
# location / {
# try_files $uri $uri/ =404;
# }
#}
注意修改这两个地方:root后面跟上静态文件目录,server_name 后面跟上二级域名

然后在/var/www路径下创建一个second文件夹,并创建一个index.html页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
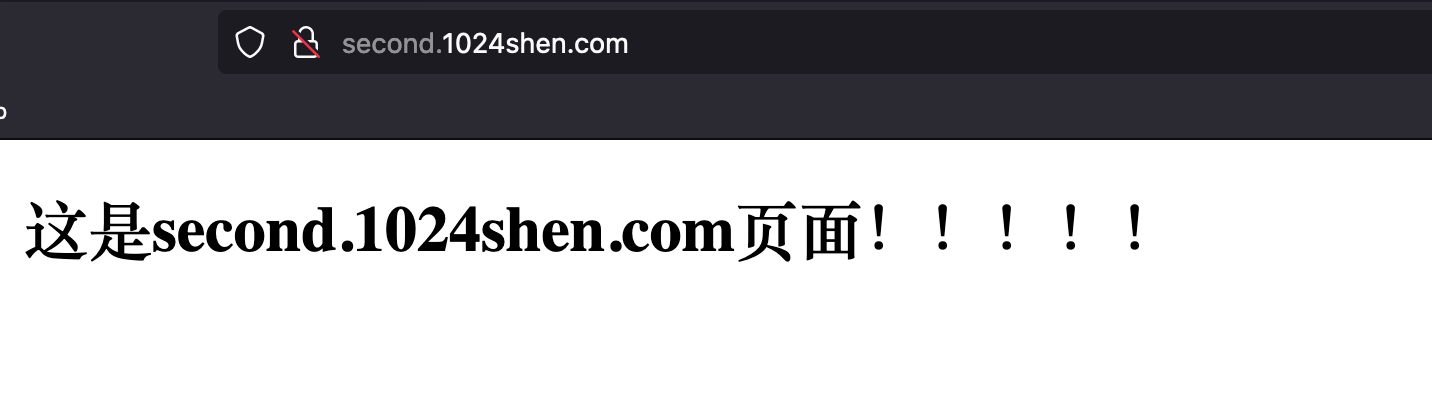
<h1>这是second.1024shen.com页面!!!!!</h3>
</body>
</html>然后重新加载nginx配置:
service nginx reload 然后访问子域名:http://second.1024shen.com/























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










