使用到了await的思想:等待函数有返回才执行下面的代码
先定义一个睡眠函数:
sleepFun(logStr) {
return new Promise((res) => {
return setTimeout(() => {
res(logStr)
}, 1000)
})
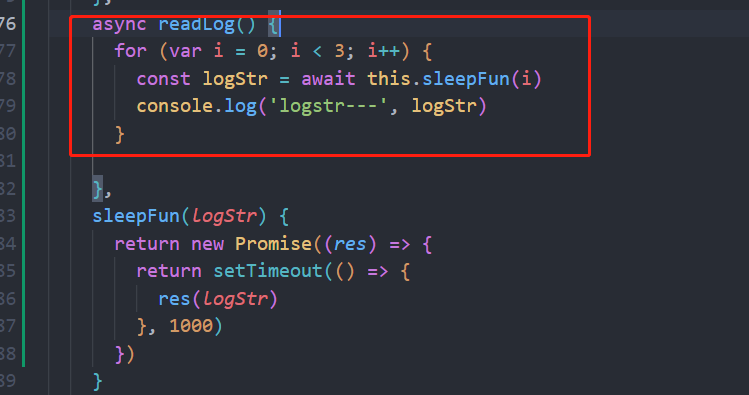
}然后在主线程里面使用for循环,记得主线程方法前加上async:
async readLog() {
for (var i = 0; i < 3; i++) {
const logStr = await this.sleepFun(i)
console.log('logstr---', logStr)
}
},
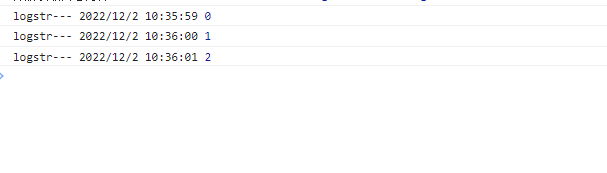
结果输出: 可以看到每一个都相隔1秒后才输出
























 8261
8261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










