一、实验目的
理解DOM作用及工作方式
掌握使用DOM进行页面设计的方法
二、预习内容及要求
节点类型:DOM中的节点类型及在HTML页面中的位置
DOM中的节点操作方法:查找、添加、删除、复制、修改等
DOM中节点特性操作方法
三、实验内容、操作过程及实验结果记录
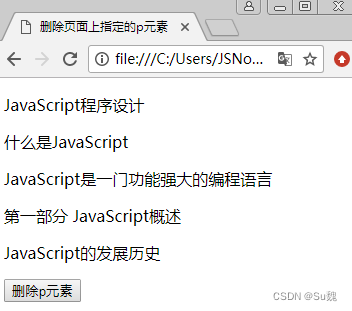
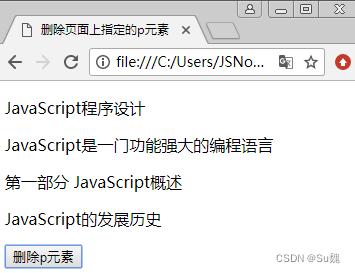
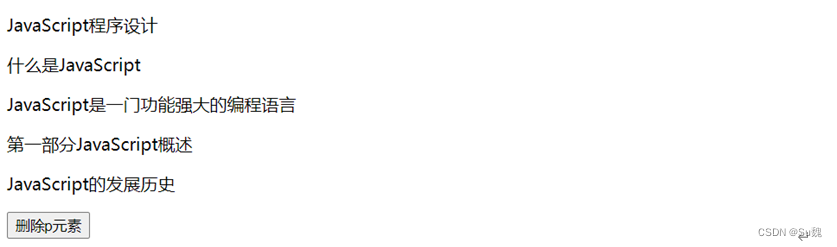
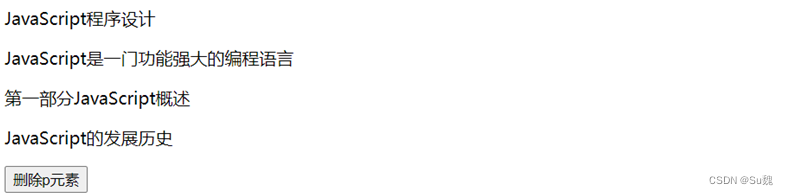
1. 删除页面上指定的p元素。
- 效果如图7-1、7-2所示。

- 原始文本内容

- 单击删除按钮后
- 具体实现步骤如下:
- 在页面编写父元素<div>。
- 在<div>中,设置4个子元素<p>,给第一个p元素设置id=p1。
- 给input按钮设置delp()单击事件。
- 处理delp()函数:
- 第一种方式:找到父元素,找到要删除的子元素,parent.removeChild(child) 将子元素从父元素中删除。
- 第二种方式:找到要删除的子元素,用其parentNode 属性来找到父元素。方法为child.parentNode.removeChild(child)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一题</title>
</head>
<body>
<div id="div1">
<p>JavaScript程序设计</p>
<p id="p1">什么是JavaScript </p>
<p>JavaScript是一门功能强大的编程语言</p>
<p>第一部分JavaScript概述 </p>
<p> JavaScript的发展历史 </p>
</div>
<script>
function delp(){
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
parent.removeChild(child);
}
</script>
<input type="button" value="删除p元素" onclick="delp()"/>
</body>
</html>

2. 删除页面上的所有p元素。
- 效果如图7-3、7-4所示。

- 原始文本内容

- 单击删除按钮后
- 具体实现步骤如下:
- 在页面设置<p>元素和<input>删除按钮。
- 给按钮添加delp()单击事件。
- 处理delp函数逻辑,使用document.getElementsByTagName()找到所有的p元素,进行for循环,使用child.parentNode.removeChild(child)方法来进行删除操作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第二题</title>
</head>
<body>
<div id="div1">
<p>什么是JavaScript </p>
<p>JavaScript是一门功能强大的编程语言</p>
<h1>一起来学习JavaScri程序设计</h1>
<hr/>
<p>JavaScript的发展历史</p>
</div>
<script>
function delp(){
var child=document.getElementsByTagName("p");
for(var i=0;i<child.length;i++) {
child[i].parentNode.removeChild(child[i]);
}
}
</script>
<input type="button" value="删除所有的p元素" onclick="delp()"/>
</body>
</html>


3. 创建新元素。
- 效果如图7-5、7-6所示。

页面显示效果

查看html结构
- 具体实现步骤如下:
- 使用document.createElement("div"),创建 <div> 元素节点。
- 使用document.createTextNode("Hello World!"), 创建文本节点。
- 使用appendChild()方法,将文本节点添加到刚创建的新元素div中。
- 使用document.body.appendChild()方法,将新创建的<div>元素添加到<body>中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第三题</title>
</head>
<body>
<script>
var div1=document.createElement("div");
var divtext=document.createTextNode("Hello World!");
div1.appendChild(divtext);
document.body.appendChild(div1);
</script>
</body>
</html>
4. 替换页面元素
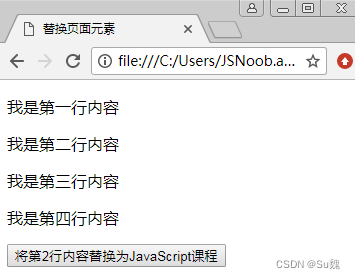
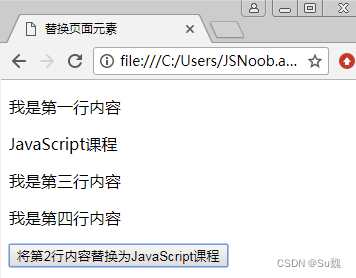
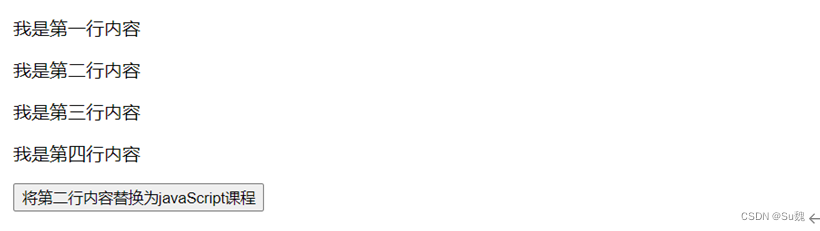
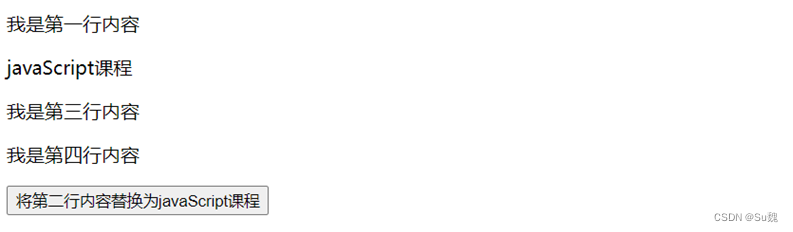
- 效果如图7-7、7-8所示。

- 原始文本内容

- 单击按钮之后
- 具体实现步骤如下:
- 在页面设置父元素<div>元素和4个子元素<p>。
- 给按钮添加replaceNode ()单击事件。
- 处理replaceNode函数逻辑
- 使用document.getElementById()获得父元素div、和div下的第2个p子元素;
- 使用document.createElement()创建新的<div> 元素节点;
- 使用document.createTextNode()创建文本节点;
- 使用appendChild ()方法将文本节点添加到刚创建的新元素div中;
使用replaceChild()方法在父元素中,把第二个p元素替换成新元素div。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第四题</title>
</head>
<body>
<div id="div1">
<p>我是第一行内容 </p>
<p id="p2">我是第二行内容</p>
<p>我是第三行内容</p>
<p>我是第四行内容</p>
</div>
<script>
function replaceNode() {
var div1= document.getElementById("div1");
var p2= document.getElementById("p2");
var div2= document.createElement("div");
var text1= document.createTextNode("javaScript课程");
div2.appendChild (text1);
div1.replaceChild(div2, p2);
}
</script>
<input type="button" value="将第二行内容替换为javaScript课程" onclick="replaceNode()"/>
</body>
</html>
























 3823
3823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










