App端web-view的扩展
App端的webview是非常强大的,可以更灵活的控制和拥有更丰富的API。
每个vue页面,其实都是一个webview,而vue页面里的web-view组件,其实是webview里的一个子webview。这个子webview被append到父webview上。
通过以下方法,可以获得这个web-view组件对应的js对象,然后参考https://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.WebviewObject,可以进一步重设这个web-view组件的样式,比如调整大小,窗口缩放等:
例子:
setStyle: 设置Webview窗口的样式
参数:
styles: ( WebviewStyles) 必选 要设置的窗口样式
属性:
scalable: (Boolean 类型 )窗口是否可缩放
我是利用窗口样式属性scalable为true重新设这个web-view组件的样式,来实现嵌入网页可以缩放
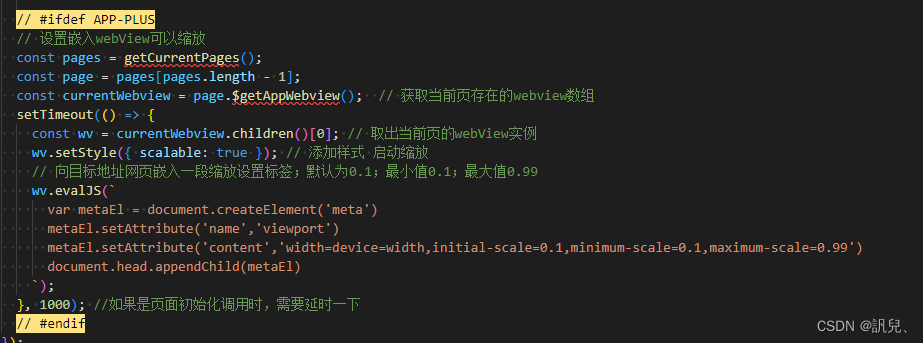
附上代码截图























 2702
2702











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








