在学习给chrom加入vue调试插件的情况中,跟着网上的教程学习。
chrome安装VUE插件的详细教程点击这里

在进行到第8步的时候出现Error: Cannot find module @vue-devtools/build-tools
问题原因:可能是版本的问题,我更换了一个版本位5.1.1就好了
下载地址:点击这里

安装这个版本在执行下面的命令就可以了:
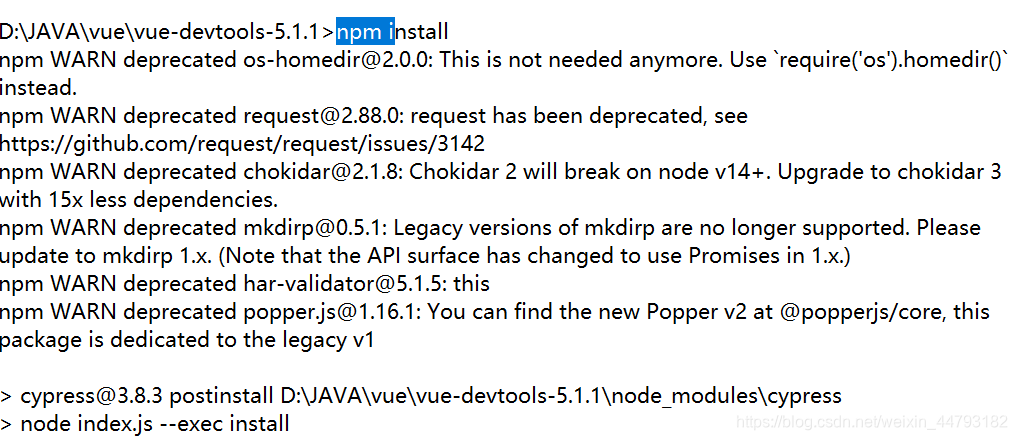
npm i 或者npm install

在执行:
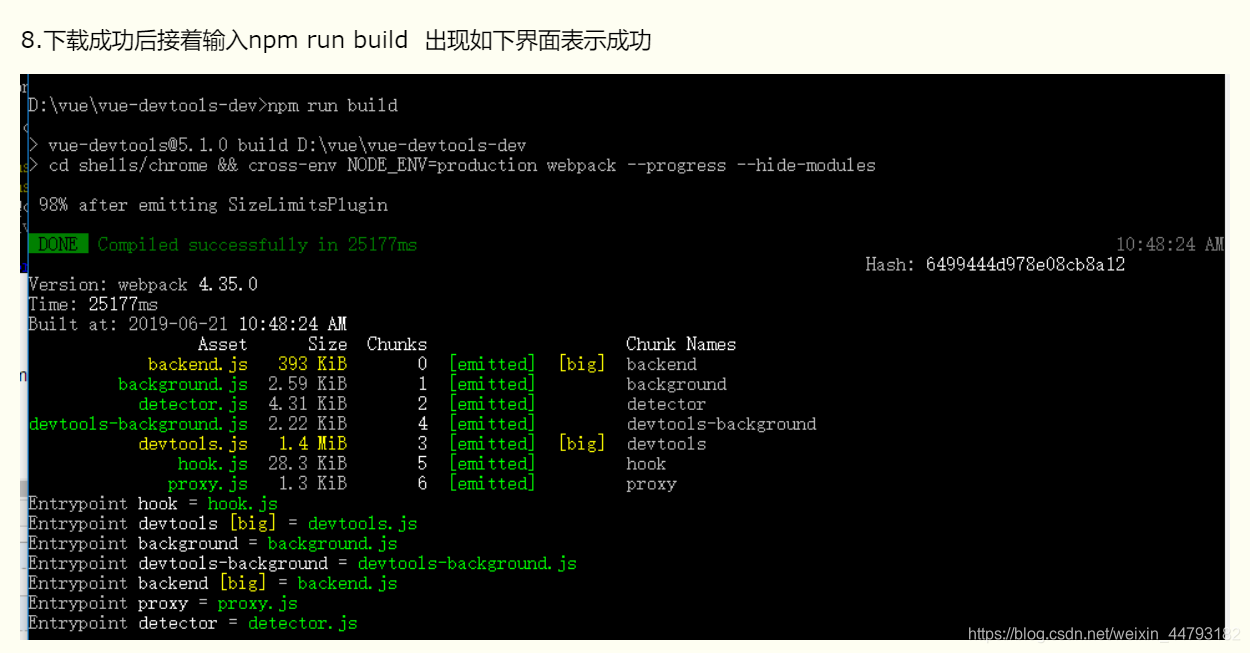
npm run build
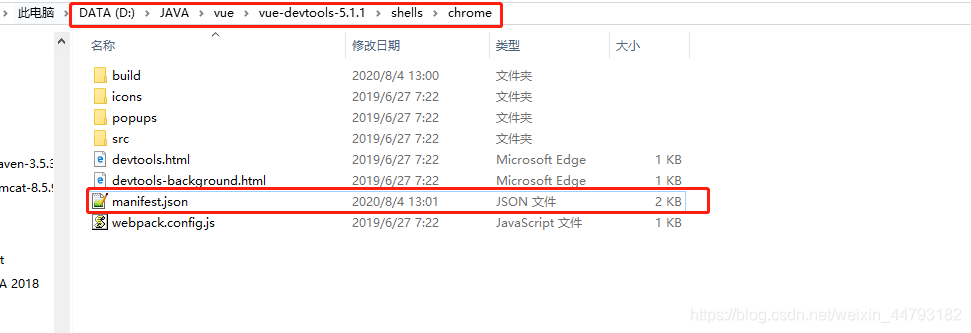
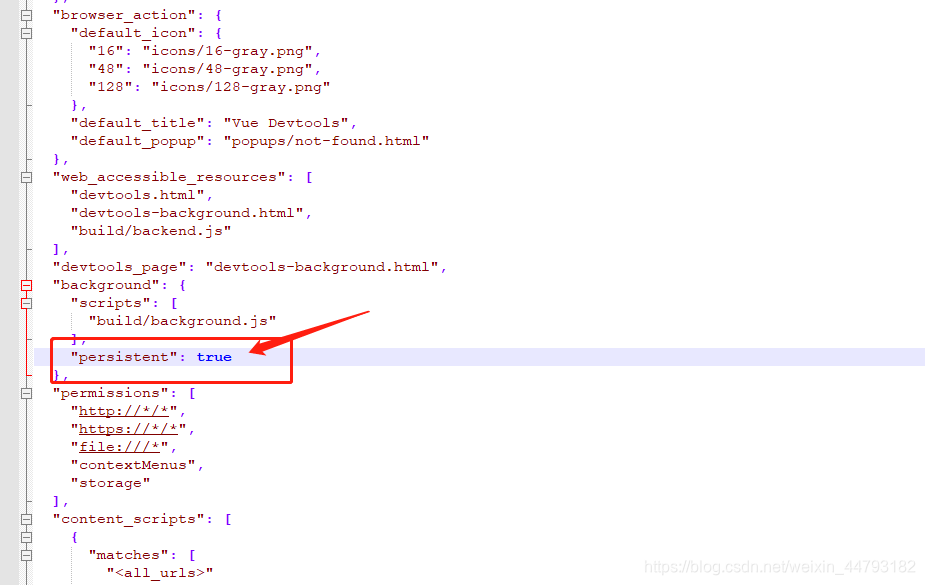
成功之后,打开vue-devtools-5.1.1\shells\chrome目录下的manifest.json将persistent的值改为true


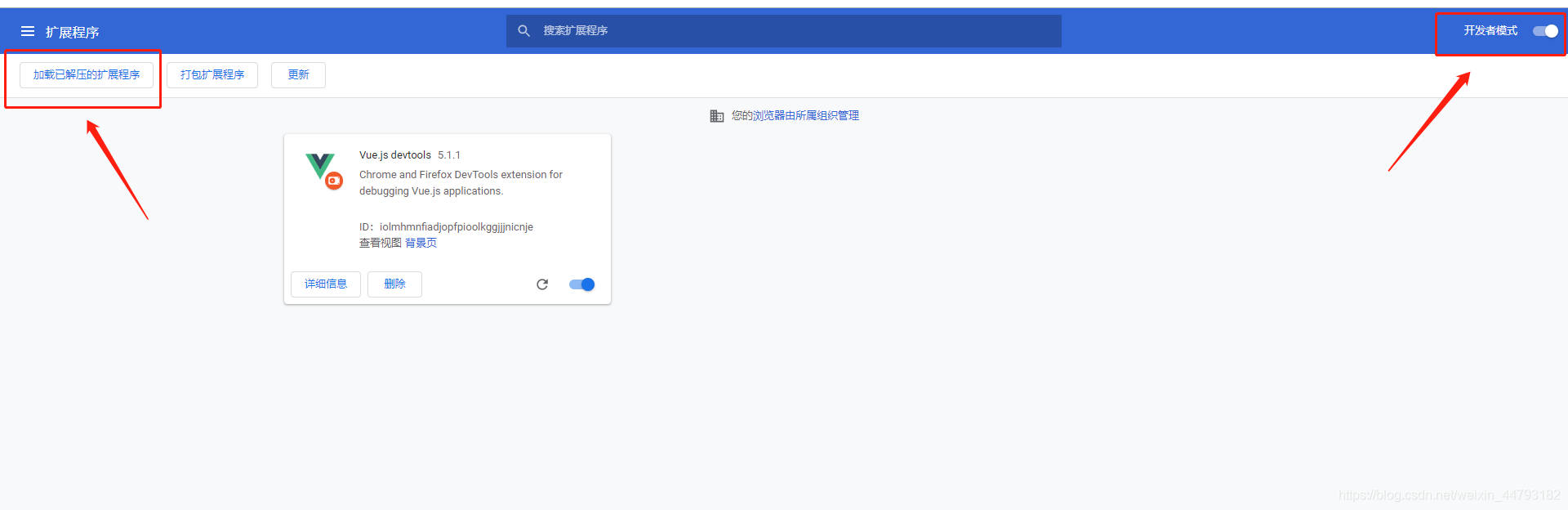
最后一步,打开chrome–>更多工具–>扩展程序 开发者模式





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








