1.RGBA
知识点:RGBA 是 RGB 模式的扩展,在红、绿、蓝 3种 原色所占的 比重。取值为正整数(0~255),或者百分数(0.0% ~ 100。0%).
rgba(r,g,b,< opacity>)
r表示:红色 g表示:绿色 b表示:蓝色
实例设计
比例使用 box-shadow 和 rgba()函数为表单控件设置半透明度的阴影,模拟柔和的润边效果
效果:

代码:

2.HSL
知识点:HSL 通过色调(H)、饱和度(S)、和亮度(L)三色通道的叠加来表现各种颜色,表现力丰富,应用比较广泛。用法如下:
hsl (< length >,< percentage >,< percentage >)
实例设计
设计一个红色颜色表

HTML代码如下:


CSS样式表如下:


完成!
3.HSLA
知识点:
HSLA 在色相、饱和度、亮度三要素基础上增加了不透明度参数。用法如下:
hsla (< length >,< percentage >,< opacity >)
其中前3个参数与 hsl()函数参数含义和用法相同,第4个参数< OPACITY > 表示不透明,取值在0到1之间
实例设计:
本例设计一个简单的登录表单,字体使用hala(0,0%,100%,0.9)值进行定义为轻微透明的白色如下:

ps:此章因输入法问题无法正常显示
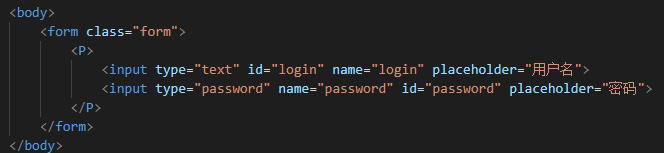
HTML代码如下:

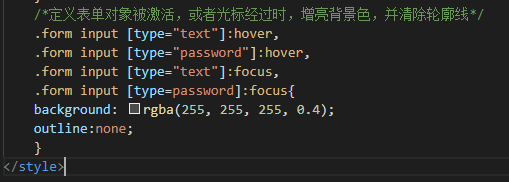
css如下:


完成!
4 .opacity
知识点:
使用 opacity 定义不透明度 用法如下:
opacity:< alphavalue > | inherit;
实例设计:
设计遮罩层 < div class=”web“ >模拟窗口被遮罩的画面 如下:
原图:

遮罩后:

HTML代码:

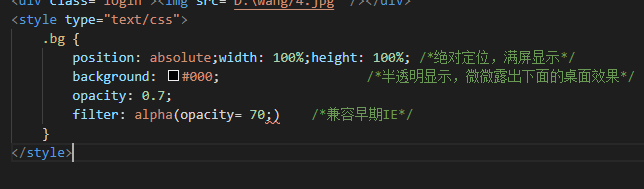
CSS:

完结!😃

出处:在校生有森记录博客
网址:https://mp.csdn.net/mdeditor/102907736
**严禁转载!用于学习交流






















 1642
1642











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








