- 博客(7)
- 收藏
- 关注
原创 IE9 oninput不兼容 delete键的解决方案
前言在实际写代码的过程中 我们会发现 ie9有input事件但是当我们删除内容的时候并没有触发 oninput事件这是由于ie9不兼容这个事件解决方案ie9支持 keydown 和 keyup 事件根据这个我们可以监听 delete键的keyup事件 并且作为触发器绑定到oninput事件代码 function BrowserType() { var userA...
2019-08-27 10:57:00
 390
390
原创 IE9 兼容placeholder js写法
前言公司要求写一个搬家页面 里面全部是input框 起初没考虑到兼容问题 直接用input标签里面的 placeholder属性测试的时候 发现ie9没有 于是开始寻求解决方案 最后在不改变源代码的基础上 选择用js只对ie9 及以下进行处理源码 /** * 兼容placeholer方法 * @param {dom对象} el 传入需要代替的span标签...
2019-08-26 09:22:43
 140
140
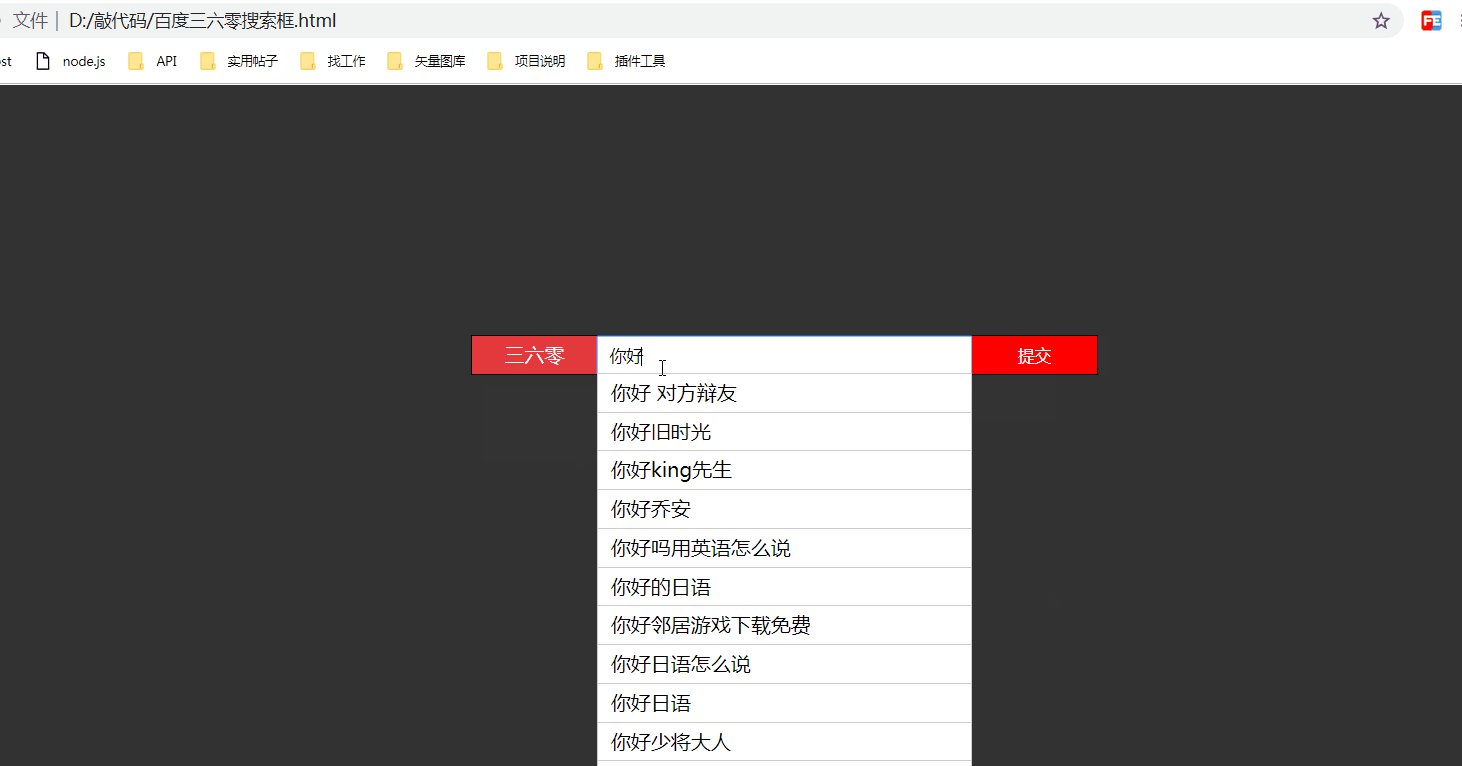
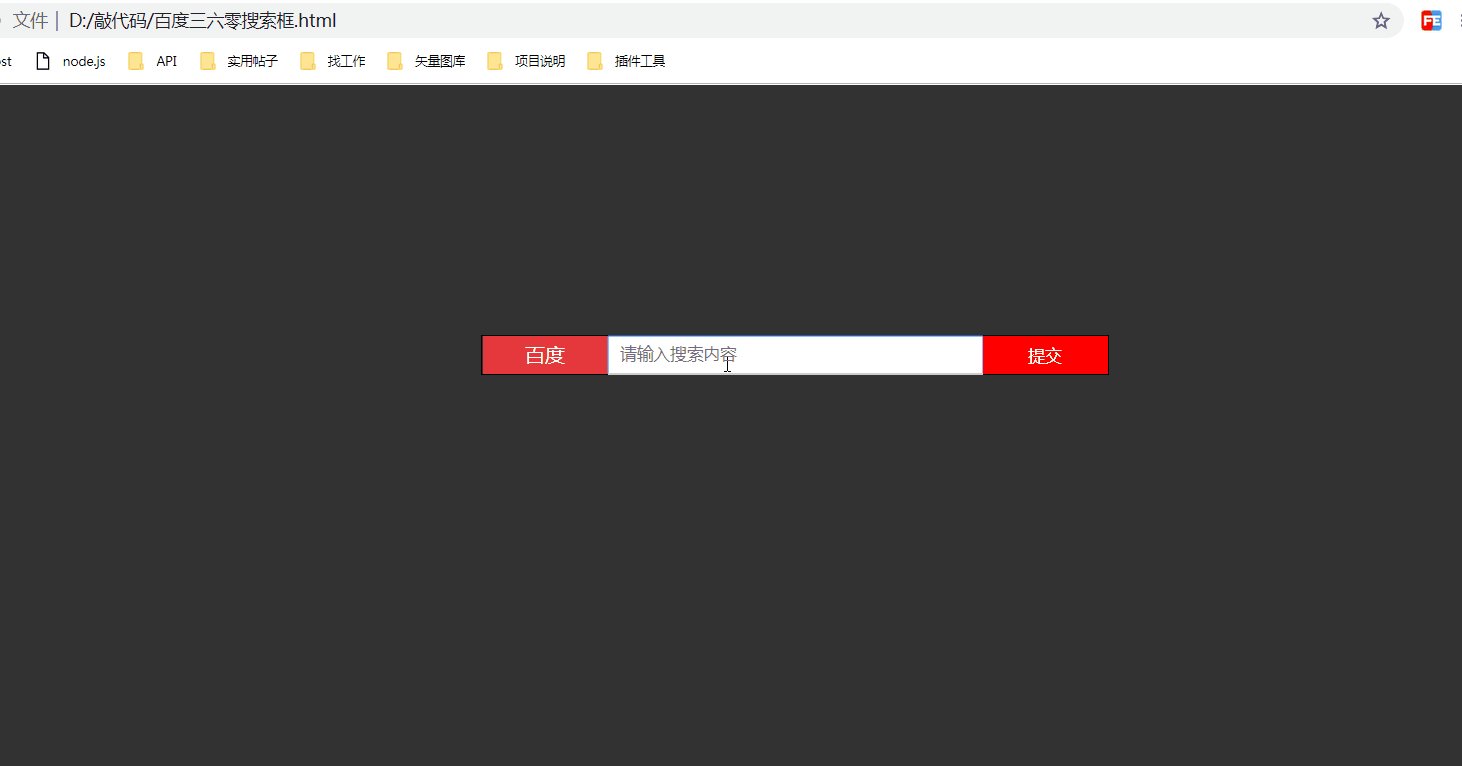
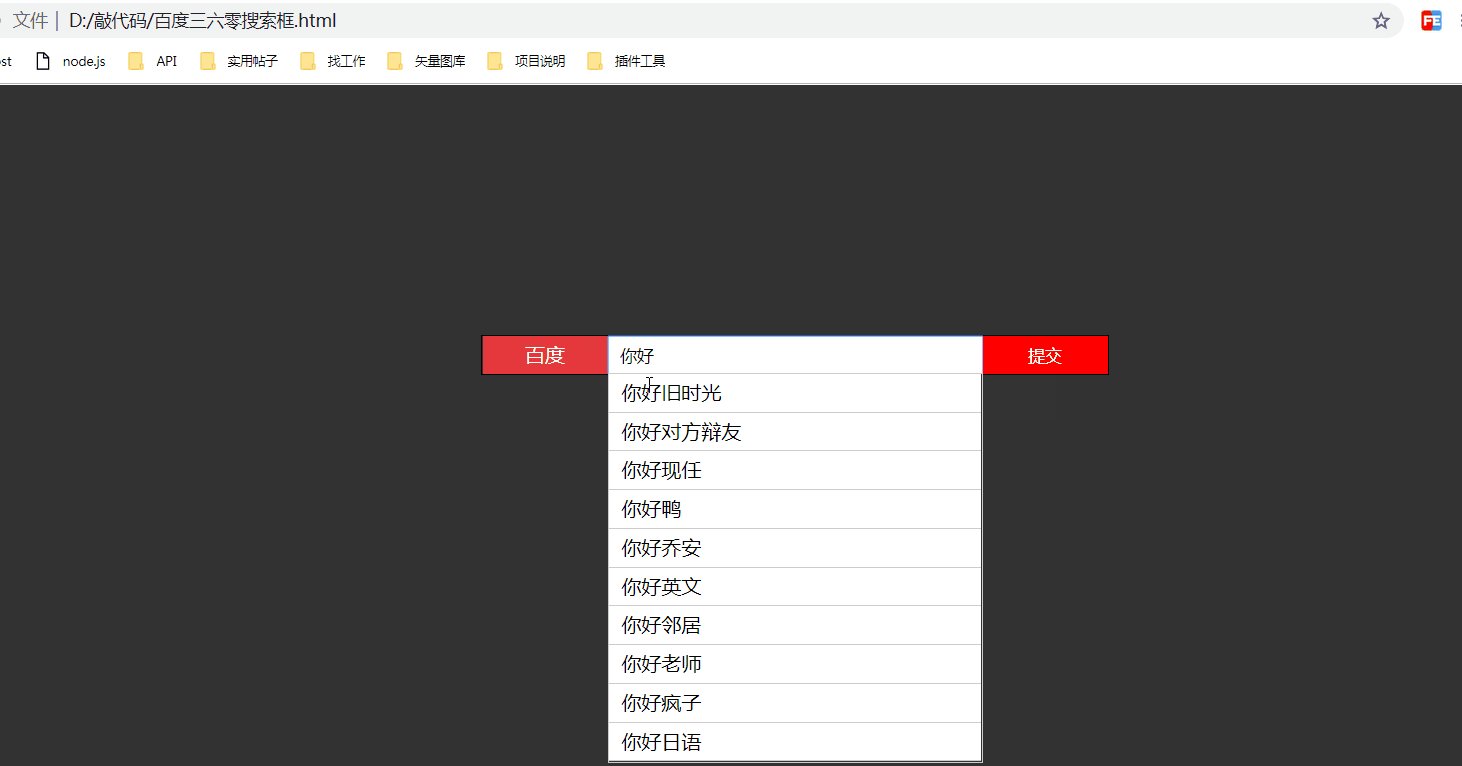
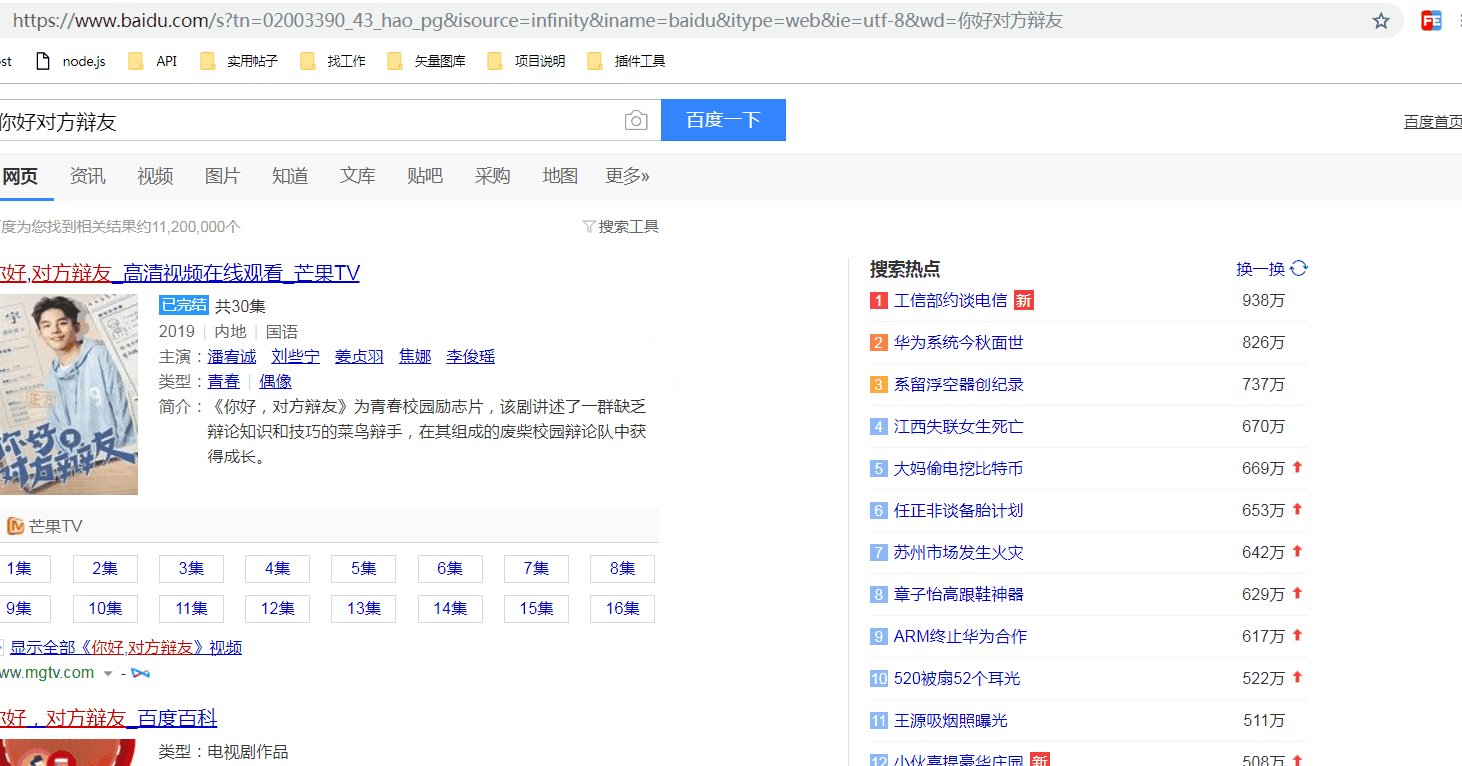
原创 仿百度搜索和三六零搜索点击切换搜索引擎,jquery,ajax
效果展示代码展示<!DOCTYPE html><html lang="en"><head> ...
2019-05-23 17:37:25
 1312
1312
原创 原生js实现旋转轮播图(包括缓动框架封装)
效果展示代码展示css部分@charset "UTF-8";/*初始化 reset*/blockquote, body, button, dd, dl, dt, fieldset, form, h1, h2, h3, h4, h5, h6, hr, input, legend, li, ol, p, pre, td, textarea, th, ul { margin: 0...
2019-04-16 16:21:42
 199
199
原创 canvas实现五子棋
展示图原码<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>五子棋试讲</title></head><body><canvas width="750" height="750" s...
2019-04-09 13:14:49
 361
361
原创 画板案例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding:...
2019-03-19 16:12:38
 167
167
转载 第一个
在这里插入代码片@TOC欢迎使用Markdown编辑器你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。新的改变我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:全新的界面设...
2019-03-18 21:06:12
 93
93

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅