QTreeWidget
#include "widget.h"
#include "ui_widget.h"
#include <QTreeWidgetItem>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->treeWidget->setHeaderLabels(QStringList()<<"英雄"<<"英雄介绍");
// TreeWidget中每个项目都叫 QTreeWidgetItem
QTreeWidgetItem * Litem = new QTreeWidgetItem(QStringList()<<"力量");
QTreeWidgetItem * Mitem = new QTreeWidgetItem(QStringList()<<"敏捷");
QTreeWidgetItem * Zitem = new QTreeWidgetItem(QStringList()<<"智力");
// 添加根节点
ui->treeWidget->addTopLevelItem(Litem);
ui->treeWidget->addTopLevelItem(Mitem);
ui->treeWidget->addTopLevelItem(Zitem);
QStringList l1,l2;
l1<<"刚被猪"<<"前排坦克,能在吸收伤害的同时造成可观的范围输出";
l2<<"船长"<<"前排坦克,能肉能输出能控场的全能英雄";
// 添加子节点
QTreeWidgetItem * L1 = new QTreeWidgetItem(l1);
QTreeWidgetItem * L2 = new QTreeWidgetItem(l2);
Litem->addChild(L1);
Litem->addChild(L2);
}
Widget::~Widget()
{
delete ui;
}
效果图

这玩意记再多也没用,还得多敲
QStringList
这里面用到个QStringList类型,相当于C++中的list<string>
QStringList qstrList;
qstrList<<"Android" << "Qt Creator" << "Java" << "C++";
qstrList.append("python");
QTableWidget
#include "widget.h"
#include "ui_widget.h"
#include <QStringList>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// tableWidget使用
// 先设置列
ui->tableWidget->setColumnCount(3);
// 设置水平的表头
ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"性别"<<"年龄");
// 设置行数
ui->tableWidget->setRowCount(5);
// 设置具体内容
QList<QString> name;
name<<"亚瑟"<<"安琪拉"<<"程咬金"<<"妲己"<<"蒜香";
QStringList sex;
sex<<"男"<<"女"<<"男"<<"女"<<"女";
for(int i=0;i<5;++i){
int col=0;
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(name[i]));
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(sex.at(i)));
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(QString::number(18+i)));
}
}
Widget::~Widget()
{
delete ui;
}

其他控件
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 设置默认索引
ui->stackedWidget->setCurrentIndex(0);
// 点击按钮 切换Stack Widget页面
connect(ui->btn1,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(0);
});
connect(ui->btn2,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(1);
});
connect(ui->btn3,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(2);
});
}
Widget::~Widget()
{
delete ui;
}
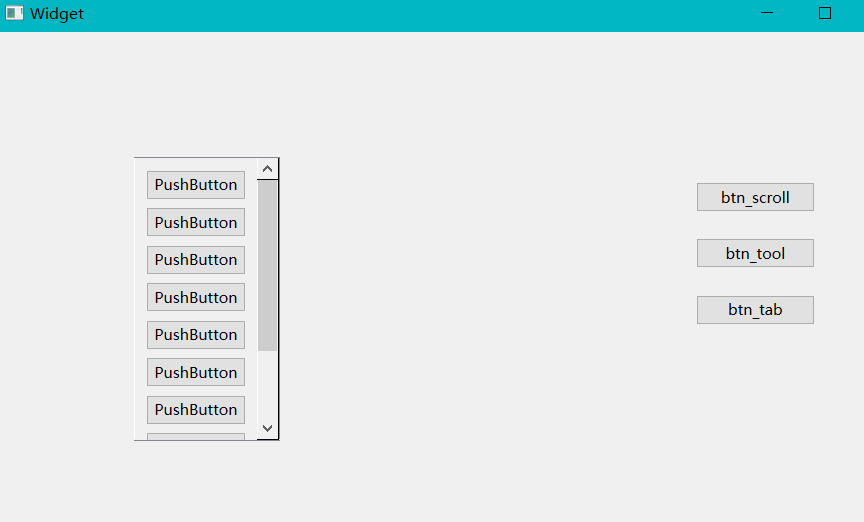
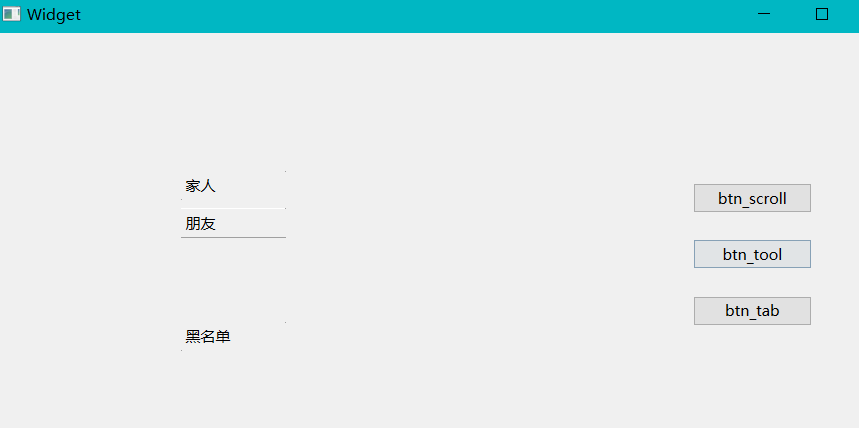
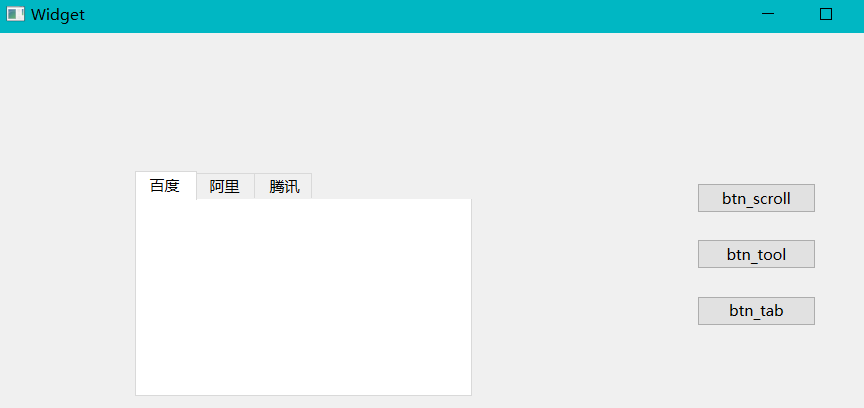
在ui中,使用了Scroll Area、Tool Box、Tab Widget以及容纳了这三个控件的Stacked Widget
前三个就不介绍了,很容易就能弄懂其功能
而Stacked Widget不仅容纳了前面三个控件,还通过按钮实现了分页



在ui界面,Stacked Widget是这样切换分页

但运行起来并没有这两个按钮,所以得自己设置切换页面功能

不同的分页,都会有一个currentIndex,所以可以通过按钮来设置当前index
// 因为是在ui界面new的QPushButton 所以 引用btn1 需要用 ui指针 来 指引
connect(ui->btn1,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(0);
});
connect(ui->btn2,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(1);
});
connect(ui->btn3,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(2);
});
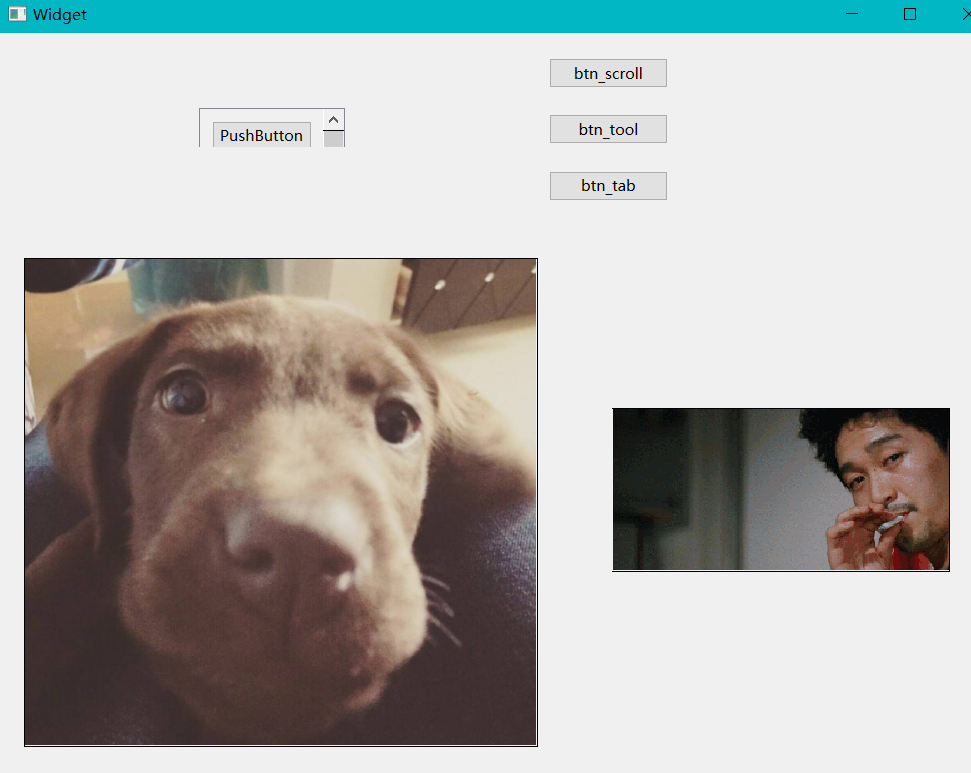
用QLabel设置图片
#include <QMovie>
ui->label_image->setPixmap(QPixmap("://2.jpg"));
// 自适应大小
ui->label_image->setScaledContents(true);
QMovie *movie = new QMovie(":/1.gif");
ui->label_gif->setMovie(movie);
// 播放动图
movie->start();

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








