1.一般在默认的情况下,背景图像都是显示在元素的右上角,并且根据不同方式执行从而显示不同的效果。为了能够更好地控制背景图像的显示位置,CSS定义了background-position属性来精确的定位背景图像。
2. background-position属性的取值包括两个值:一个是用来定位背景图像的X轴 另一个是Y轴坐标。<取值单位没有限制>
3. (默认值是0%0%,等效于left top)
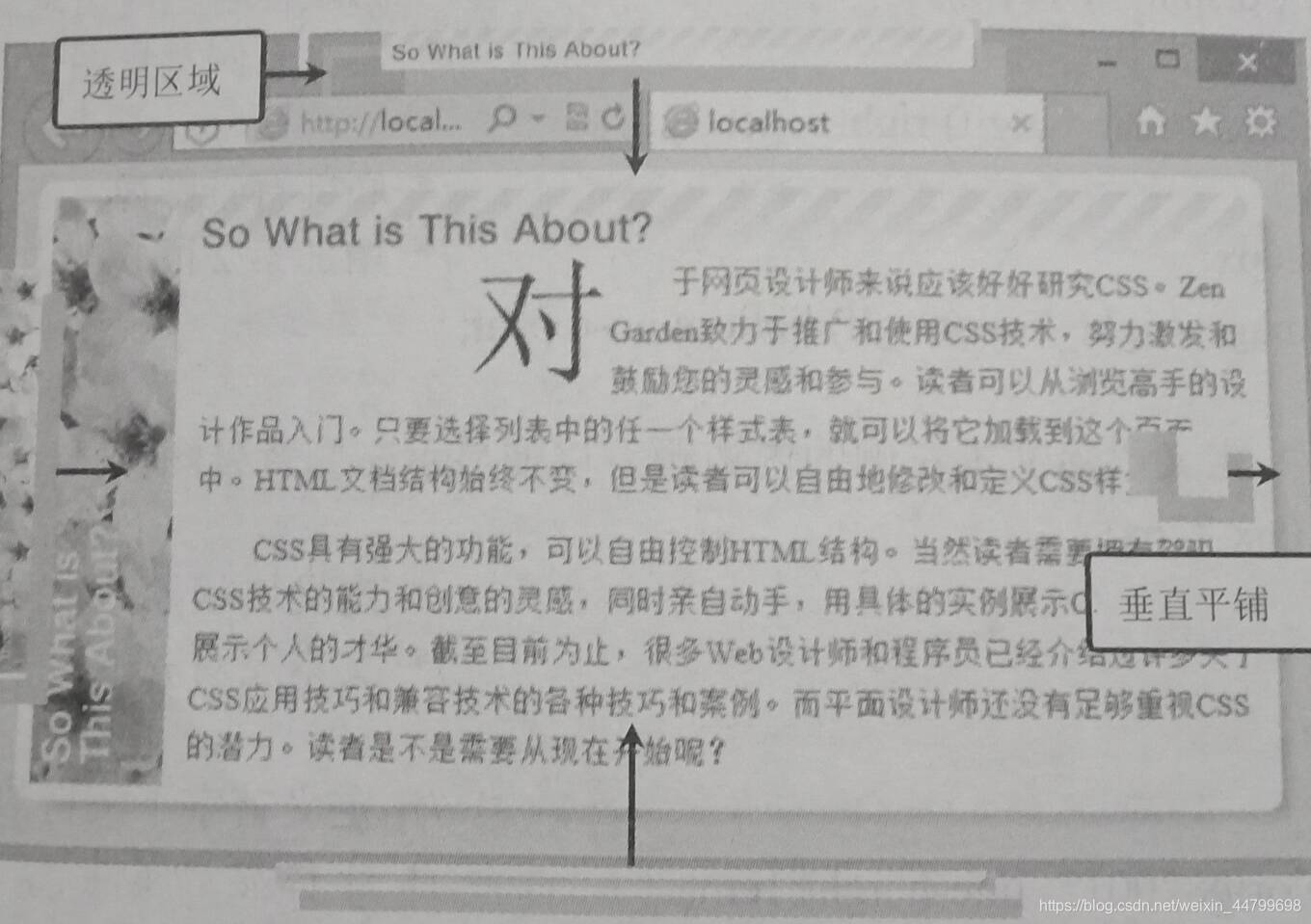
示例:利用四个背景图像拼接起来的一个栏目板块,这些背景图像分别被定位到栏目的四个边上,形成一个圆角的矩形。
实例中用到的代码为:
<div id="explanation">
<h3><span>这是什么?</span></h3>
<p class="p1"><span> class="first">对</span>``
*另外CSS还提供了五个关键词:left right center top bottom,这五个关键词实际上就是百分比特殊值的一种固定方式。






















 2855
2855











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








