样式代码:
.el-table__body-wrapper::-webkit-scrollbar {
width: 6px; /*滚动条宽度*/
height: 6px; /*滚动条高度*/
}
.el-table__body-wrapper::-webkit-scrollbar-track {
border-radius: 0px; /*滚动条的背景区域的圆角*/
-webkit-box-shadow: inset 0 0 6px rgba(238,238,238, 0.3);
background-color: #F8F8F8; /*滚动条的背景颜色*/
}
.el-table__body-wrapper::-webkit-scrollbar-thumb {
border-radius: 0px; /*滚动条的圆角*/
-webkit-box-shadow: inset 0 0 6px rgba(145, 143, 0143, 0.3);
background-color: #EEEEEE; /*滚动条的背景颜色*/
}
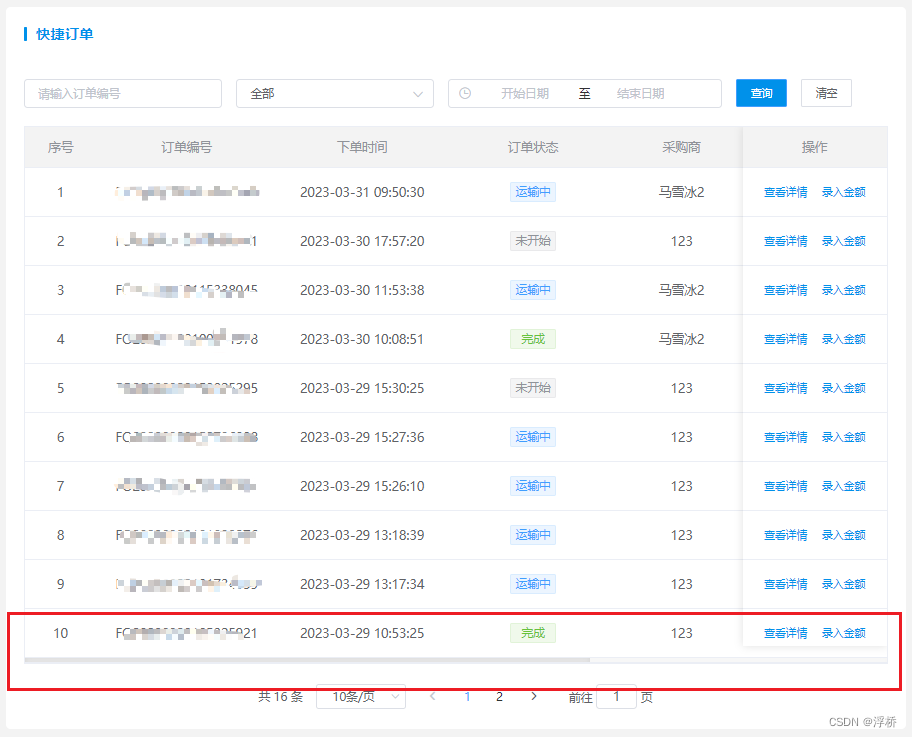
效果:

注:
vue中修改element组件样式时选不中样式时可以加::v-deep,或者<style>上不添加scoped,也可以样式放到全局样式里面,看具体需求。在.html文件中是直接选中修改的。




















 552
552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








