CSS基础结构
1.CSS代码是由选择器和一对括号组成
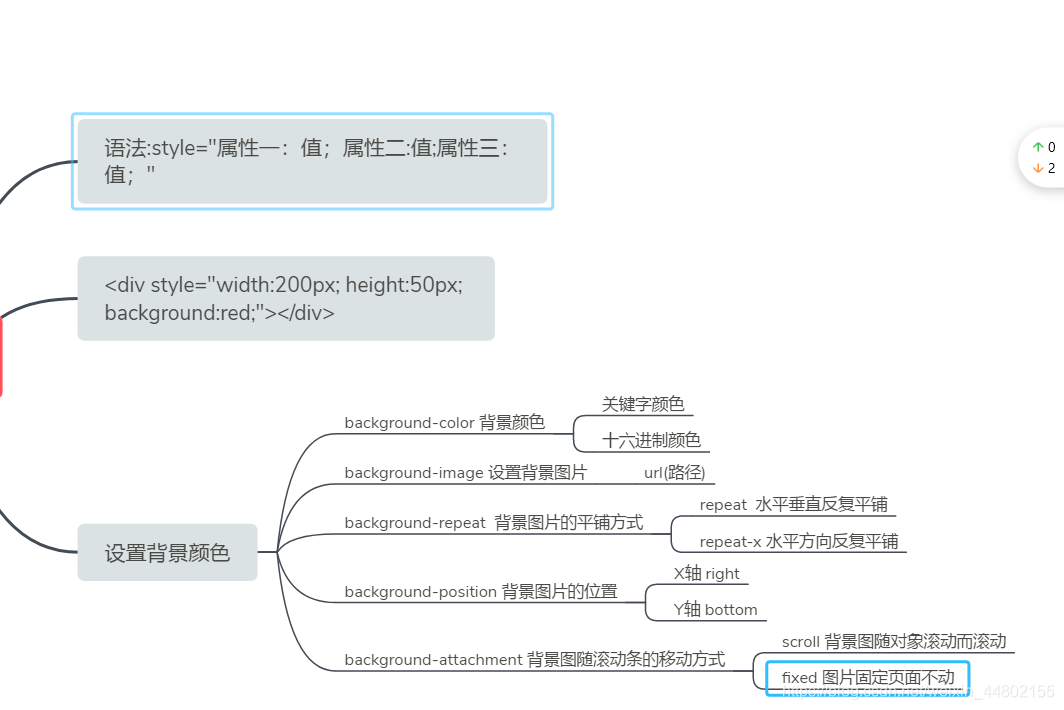
2.大括号里面是 由- -条一条的声明语句组成。每一条语句都要 使用英文状态下面的分号。每一条语句是由 “属性:值”组成Css 中的属性值一般不加引号。
3.在CSS中如果属性值为数值型数据的时候-般情况下需要加单位 单位-般都是px
4.在CSS 中不能出现HTML标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
<body>
</form>
<div style="width: 200px; height:50px; background-color:red;"></div>
<div style="width: 200px; height: 50px; background-color: brown;"></div>
<div style="width: 200px; height: 50px; background-color: chartreuse;"></div>
<div style="width: 200px; height: 50px; background-color:#0000ff;"></div>
<div style="width: 400px; height: 200px;
background-color: yellow; background-image:url(789.png);"></div>
<div style="width:400px; height: 200px;
background-color: yellow; background-image:url(789.png);
background-repeat:no-repeat; background-position:right bottom "></div>
</body>
</html>

























 1765
1765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








