一、创建自定义指令
1.如何自定义一个全局指令
首先创建一个空文件夹,然后在文件夹中创建一个名为‘bin’的文件夹,在bin里面在创建一个cli.js文件。

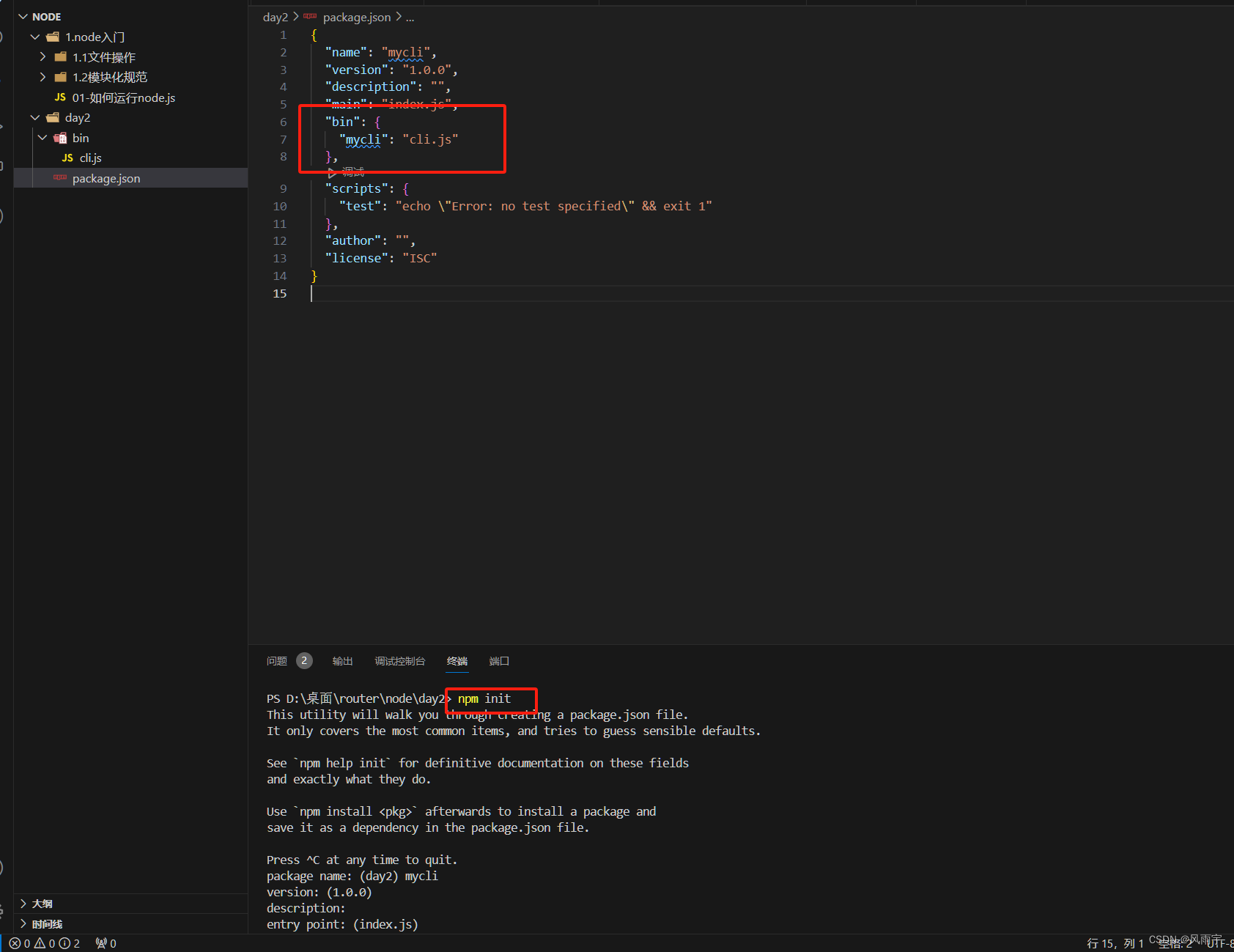
创建完毕后,在day2文件夹中进行终端操作,在其中输入npm init进行文件初始化,获取package.json文件,此时package.json文件中就会出现一个bin路径。

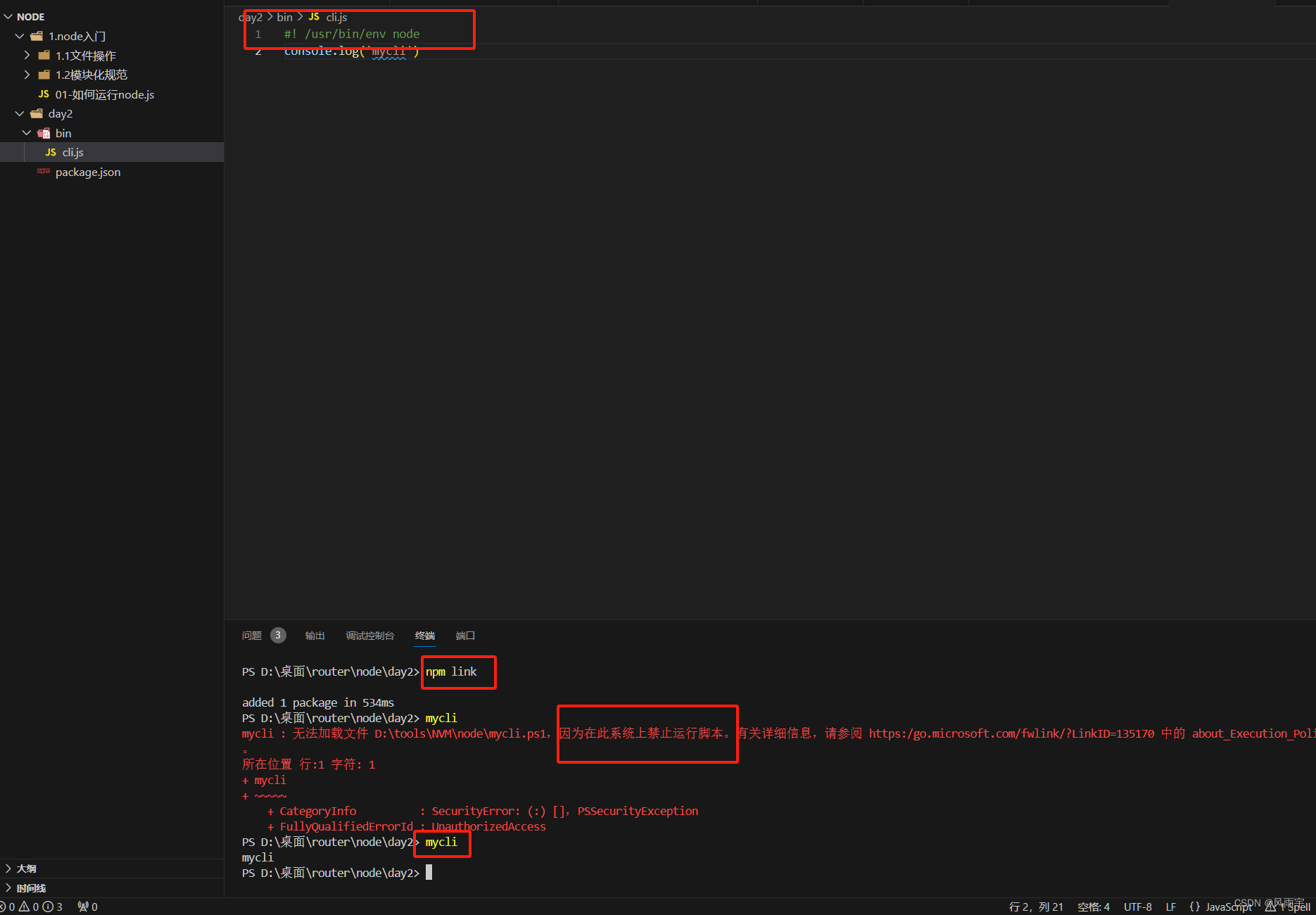
创建完成之后需要继续输入npm link 将我们的bin中的指令挂载到全局工具中之后,就可以在cli.js中书写代码了,此js文件就相当于一个入口文件

注意:第一行需输入#! /usr/bin/env node,意思是再usr这个文件中的bin下的env中寻找node指令,
如果出现“因为在此系统上禁止运行脚本”此类报错,请查阅以下文章无法加载文件 D:\nodejs\node_global\yarn.ps1,因为在此系统上禁止运行脚本。有关![]() https://blog.51cto.com/u_16213359/7145235执行set-executionpolicy remotesigned0 显示无法绑定参数
https://blog.51cto.com/u_16213359/7145235执行set-executionpolicy remotesigned0 显示无法绑定参数![]() https://blog.csdn.net/lzfengquan/article/details/119413300?utm_source=app&app_version=5.0.0
https://blog.csdn.net/lzfengquan/article/details/119413300?utm_source=app&app_version=5.0.0
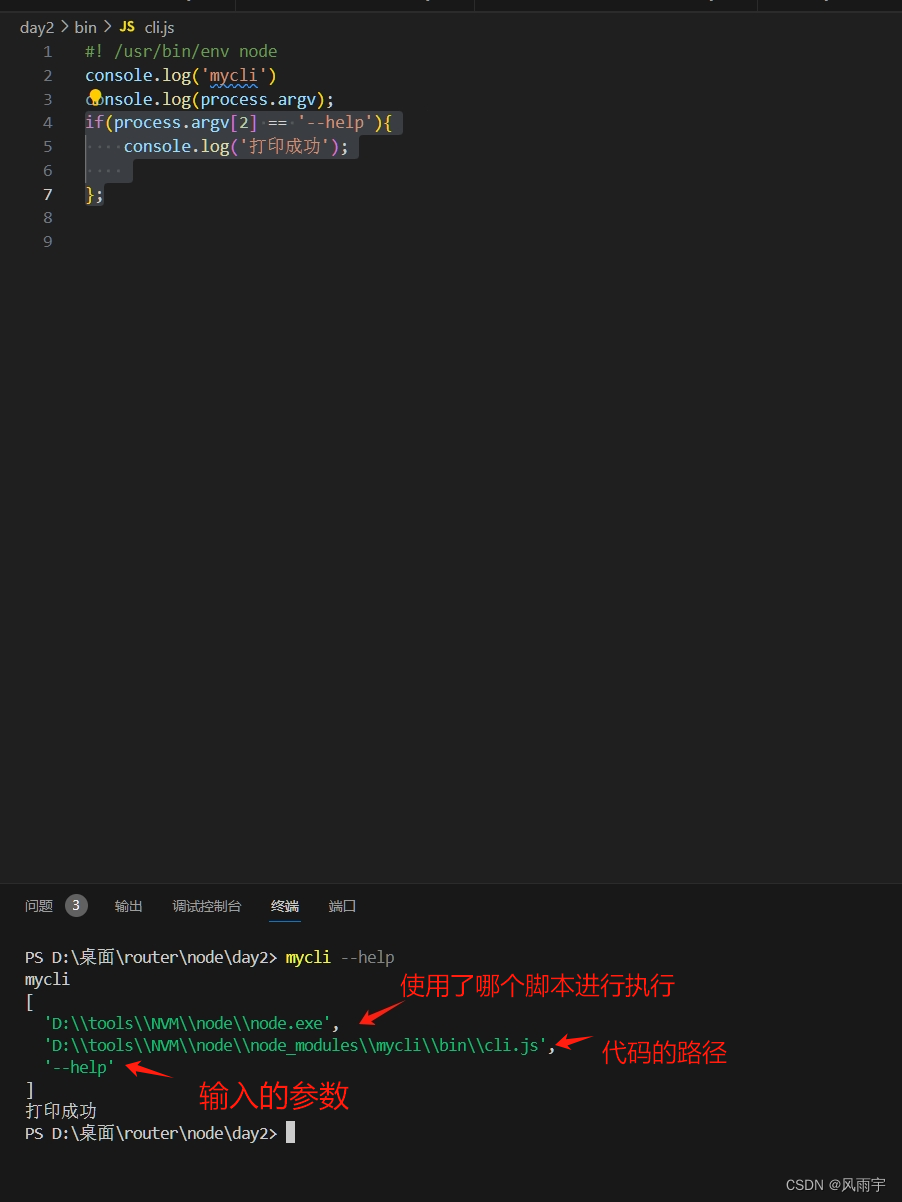
2.如何获取后面的指令呢? 例如--help
可以通过process.argv进行查询,所获得三个参数

3.使用commander命令处理参数工具
首先进行commander命令安装
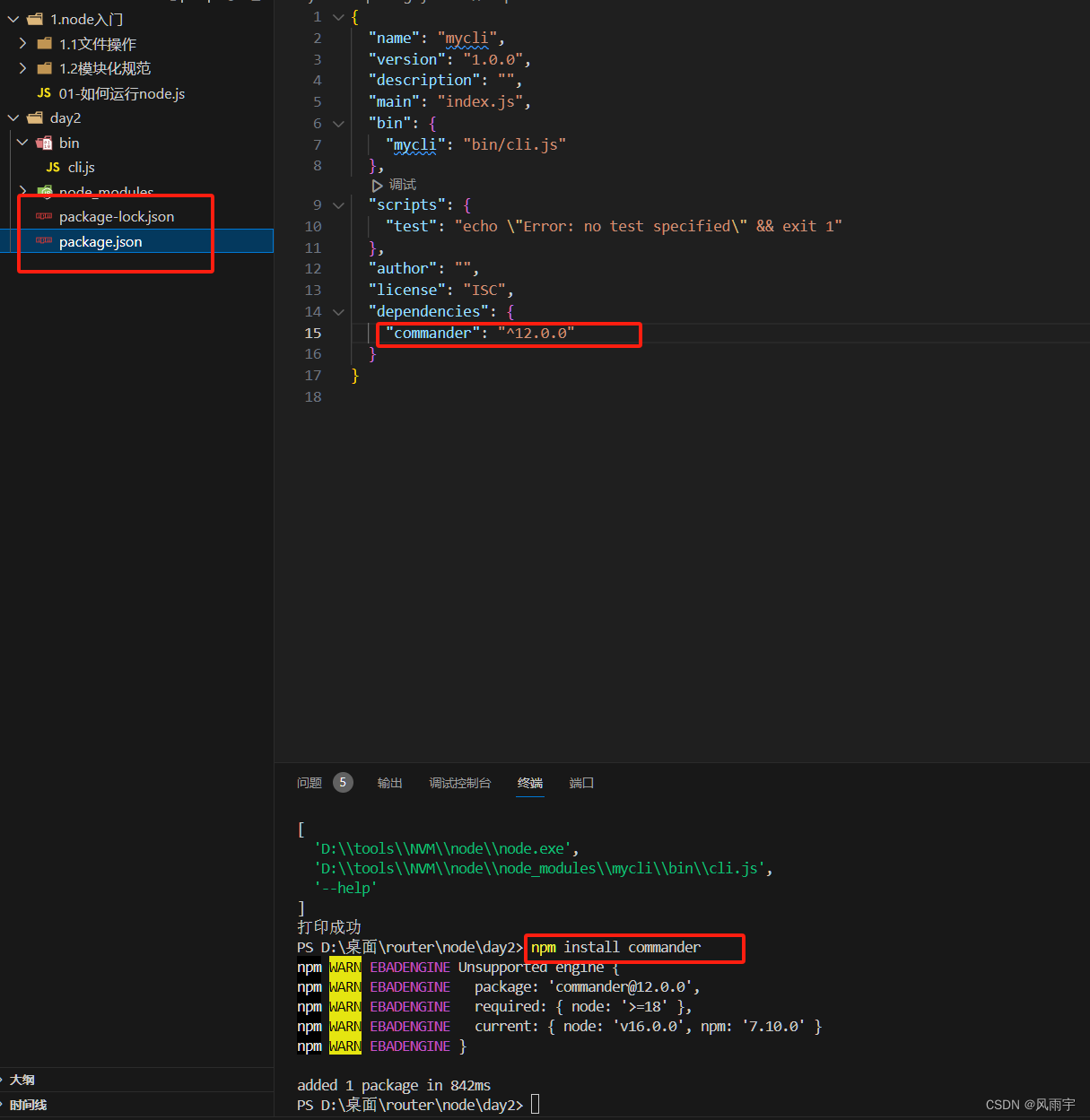
npm install commander安装完成后,会出现一个package-lock.json的文件,并且在package.json中出现commander的版本号

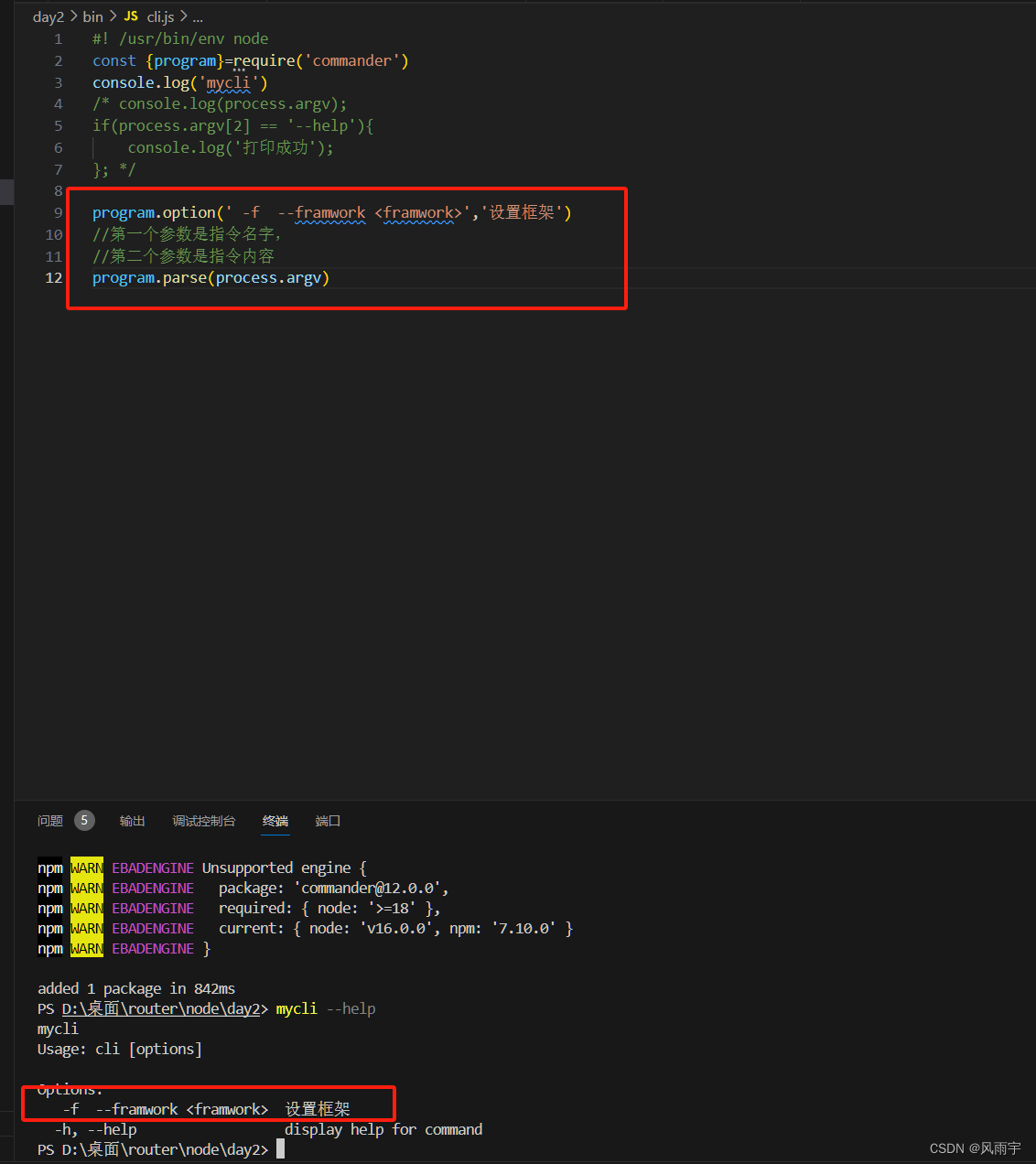
随后需要再入口文件中进行引入,会提供多个可用的参数,我们常用的是program。在program中parse需要传入命令行中所有的选项也就是process.argv。option是用于设置所展示的命令行功能
const {program}=require('commander') 
处理自定义参数
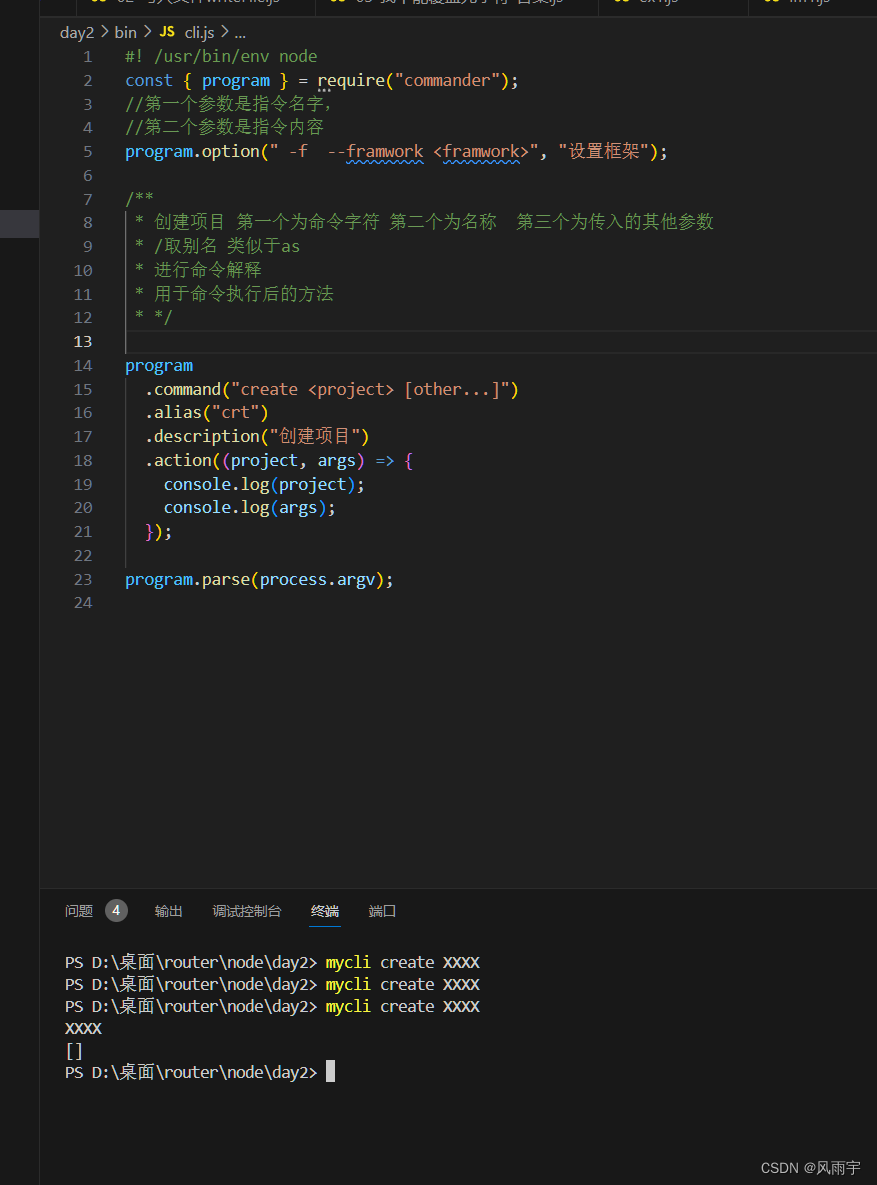
可以使用program中的command方法进行注册

注意:command一定要写在parse上面
4.如何使用命令行式问答inquirer
第一步进行安装
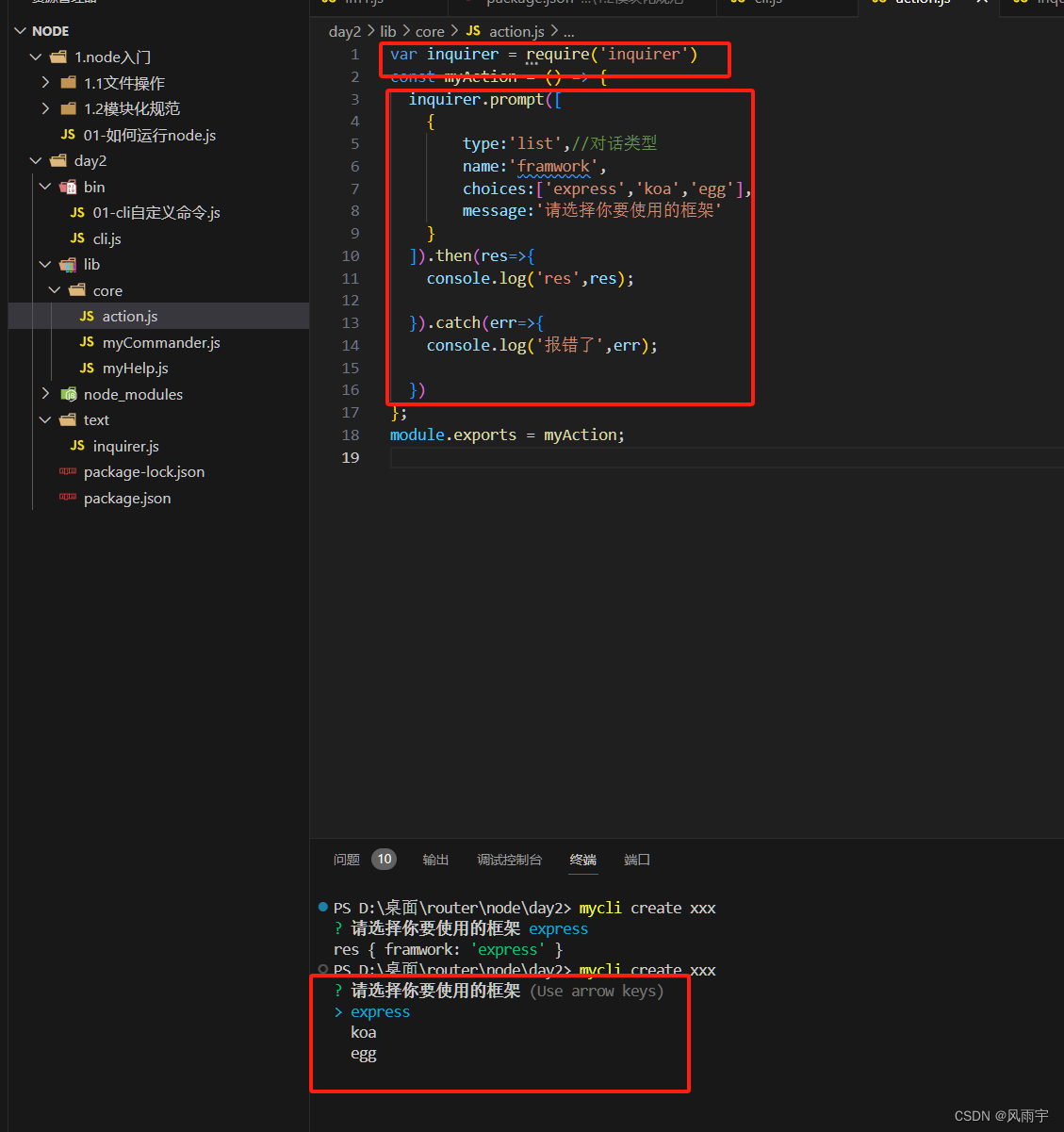
npm install inquirer第二步在项目中进行引入

5.下载远程仓库模版代码-download-git-repo
npm安装方法:
npm install download-git-repo使用方法:
const download =require('download-git-repo')
/**
* 第一个参数写为direct:+路径
* 第二个参数为文件名字
* 第三个参数为 克隆方法下载
* 第四个参数为报错传回的回调参数
*/
download('direct:https://gitee.com/sunhaoyu526/vue3-admin.git','./vue3-admin',{clone:true},(err)=>{
console.log(err);
})




















 2095
2095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








