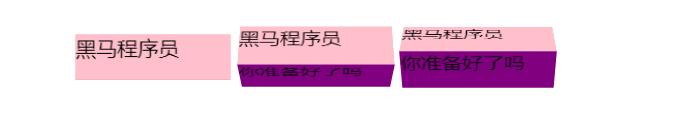
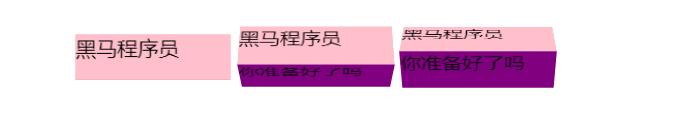
先上效果图

搭建html框架
<ul>
<li>
<div class="box">
<div class="front">黑马程序员</div>
<div class="bottom">你准备好了吗</div>
</div>
</li>
<li>
<div class="box">
<div class="front">黑马程序员</div>
<div class="bottom">你准备好了吗</div>
</div>
</li>
<li>
<div class="box">
<div class="front">黑马程序员</div>
<div class="bottom">你准备好了吗</div>
</div>
</li>
</ul>
css样式
- 首先紫色盒子与粉色盒子默认是沿着他们水平相交的线旋转的,即这两个盒子重叠会有相交线、相交点
- 因此要考虑把紫色盒子下移到与粉色盒子的底边处
- 如果就这样开始进行旋转会导致一个问题,旋转的中点是相交线,具体来说就是,粉色盒子旋转是对半绕着这个线旋转的。不好看、而且实现效果与原先的违背
- 需要把粉色盒子往z轴正方向移动,直到恰好粉色盒子底边与紫色盒子的边是相交的
- 此时的两个盒子旋转是围绕着这个中心点,一整面旋转的。达到想要的效果
主要涉及的属性:
- 紫色盒子是bottom,紫色盒子的下移transform: translate(17.5px); 注意,最好用px作单位,因为%会让两个盒子相交部分出现问题,紫色盒子的边会显示出来,不好看
- 紫色盒子的事先旋转,初始状态盒子是往前扑倒的即transform: rotate(-90deg);
- 粉色盒子是front,粉色盒子的向我们人的方向往前移动,即z轴的前移,transform:translate(17.5px);
- 开启3d立体环境:因为悬浮的盒子box也是要旋转的,所以需要给他的父级元素添加属性:transform-style: preserve-3d;
- 增添视觉效果:perspective: 500px;
<style>
* {
margin: 0;
padding: 0;
}
ul {
margin: 100px;
list-style: none;
}
ul li {
float: left;
margin: 0 5px;
width: 120px;
height: 35px;
/* 一会儿需要给box旋转 也需要透视 干脆给li加 里面的子盒子都有透视效果 */
perspective: 500px;
}
.box {
position: relative;
width: 100%;
height: 100%;
transform-style: preserve-3d;
transition: all .5s;
}
.box:hover {
transform: rotateX(90deg);
}
.front,
.bottom {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.front {
/* 因为要围绕着中心点来转,如同一个立方一样旋转,所以front盒子要前移 */
transform: translateZ(17.5px);
background-color: pink;
z-index: 1;
}
.bottom {
transform: translateY(17.5px) rotateX(-90deg);
background-color: purple;
}
</style>























 1260
1260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








