提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
实现原生横向步骤条
一、使用场景
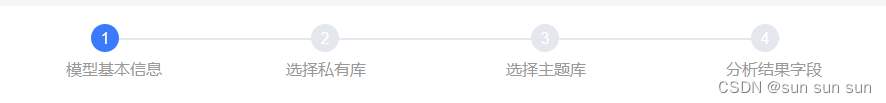
按照流程一步步完成任务的导航条
如图所示:

二、代码
1.父组件
代码如下(示例):
引入组件
<el-button class='timeline-top-button' @click='backStep'>返回</el-button>
<time-line :time-line-list='timeLineList' ></time-line>
<el-button type='primary' @click='nextStep' v-if='showIndex<4'>下一步</el-button>
data(){
return {
timeLineList: [{
timestamp: '模型基本信息',
icon: 'el-icon-check',
check: false,
select: true
}, {
timestamp: '选择私有库',
icon: 'el-icon-check',
check: false,
select: false
}, {
timestamp: '选择主题库',
icon: 'el-icon-check',
check: false,
select: false
}, {
timestamp: '分析结果字段',
icon: 'el-icon-check',
check: false,
select: false
}],
}
}
methods: {
//下一步
nextStep() {
if (this.showIndex < 4) {
this.showIndex++;
this.timeLineList[this.showIndex - 2].check = true;
this.timeLineList[this.showIndex - 1].select = true;
}else{
}
},
//返回
backStep() {
if (this.showIndex > 1) {
this.showIndex--;
this.timeLineList[this.showIndex - 1].check = false;
this.timeLineList[this.showIndex].select = false;
}
}
}
2.子组件
代码如下(示例):
<template>
<!--时间线-->
<div class="timeLine" style="overflow: hidden;">
<div class="ul_box">
<ul class="my_timeline" ref="mytimeline" style="margin-left: 10px;">
<li class="my_timeline_item" v-for="(item,index) in timeLineList" :key="index">
<!--圈圈节点-->
<div class="my_timeline_node" @click="changeActive(index)" :class="{active: item.check||item.select}">
<span v-if='item.check'>
<i class=' my_timeline_span_check' :class='item.icon'></i>
</span>
<span v-else="item.check" class='my_timeline_span'>{{index+1}}</span>
</div>
<!--线-->
<div :class="index+1!=timeLineList.length ? 'my_timeline_item_line' : 'my_timeline_item_line_end'"></div>
<!--标注-->
<div class="my_timeline_item_content">
{{item.timestamp}}
</div>
</li>
</ul>
</div>
</div>
</template>
<script>
export default {
name: 'timeLine',
props: {
timeLineList: { // 时间轴数据
type: Array,
default: () => {
return []
}
},
},
data() {
return {
timeIndex: 2,
}
},
methods: {
changeActive(index) {
this.timeIndex = index;
}
}
}
</script>
<style scoped>
.ul_box {
width: 100%;
height: 60px;
display: flex;
/*float: left;*/
margin-top: 2px;
overflow: hidden;
padding-left: 50px;
padding-right: 50px;
}
.my_timeline_item {
display: inline-block;
width: 220px;
}
.my_timeline_node {
box-sizing: border-box;
border-radius: 50%;
cursor: pointer;
width: 28px;
height: 28px;
background-color: #e4e7ed;
}
.my_timeline_node.active {
background-color: #3b7bfb !important;
}
.my_timeline_item_line {
width: 100%;
height: 10px;
margin: -14px 0 0 28px;
border-top: 2px solid #E4E7ED;
border-left: none;
}
.my_timeline_item_line_end {
width: 0.5%;
height: 10px;
margin: -14px 0 0 28px;
border-top: 2px solid #E4E7ED;
border-left: none;
}
.my_timeline_item_content {
margin: 10px 0 0 -25px;
color: #999;
fontSize: 28px
}
.my_timeline_span{
display: flex;
align-items: center;
justify-content: center;
line-height: 30px;
color: white;
}
.my_timeline_span_check{
display: flex;
align-items: center;
justify-content: center;
/*line-height: 30px;*/
color: white;
font-weight: bolder;
line-height: 30px;
}
</style>
总结
弄完了才知道el-steps 已经满足了需求,也懒得换上去,记录一下代码





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








