video标签的问题汇总
参考链接
如何修改原生controls的样式
video属性
序列图片替代video
记一次实现音频(Audio)自动播放,视频同理
自定义video标签
40条移动端H5坑位指南
目录
video标签是网页常见元素,我们需要再不同的设备上适配时往往不太方便,本文给出我在适配时遇到的问题和解决方案,这里不一定有用可以看看参考链接中的文章
常见的内核有
- IE、Firefox、GoogleChrome、Safari、Opera
- 腾讯X5浏览器
- 微信小程序
常见的适配需求有
- 自动播放 和 声音
- 修改controls样式
- 自定义controls控件
兼容属性
一般都加上,具体意义可以自行百度
<video
id="video"
preload="auto" --何时加载视频--
autobufer="true" --自动缓存--
webkit-playsinline playsinline --局域播放--
x5-video-player-type="h5" --同层播放器--
x5-video-orientation="portraint" --方向--
x5-video-player-fullscreen="true" --比例--
x-webkit-airplay="allow" --不知道干啥用的--
style="object-fit:fill;position: absolute; width: 70%; height: 70%; top: 15%; left: 15%;"
src=".." --地址--
poster=".." --封面--
>
</video>
自动播放 和 声音
自动播放必须在视频没有声音的前提下!除非用户和网页发生了交互行为
PC端自动播放只需要加autoplay和muted属性即可
移动端必须触发一下touch或者click属性才能自动播放( 只要交互后就可以有声音 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<video width="300px" src="./introduce.mp4" autoplay muted controls></video>
<script src="https://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>
<script>
// 让移动端视频点一下有声音
function playAndNoice() {
let vid = document.querySelector('video');
vid.muted = false; //true则不会有声音
vid.play();
}
// 这里的思路有很多我选择最暴力简单的一次性事件
document.addEventListener('click', playAndNoice, { once: true });
document.addEventListener("WeixinjsBridgeReady", playAndNoice, { once: true });
document.addEventListener('touchstart', playAndNoice, { once: true });
</script>
</body>
</html>
修改controls样式
浏览器自带的控制栏样式可以通过伪类修改,但是每个浏览器又不一样,这里给个思路
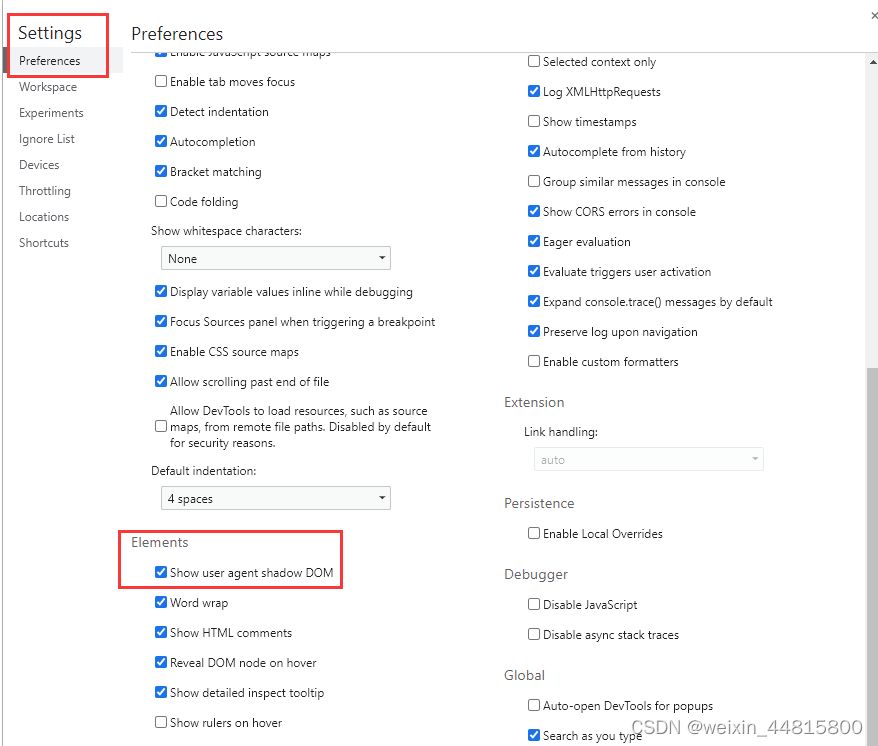
首先打开 开发者工具 => Settings => Elements => Show user agent shadow DOM

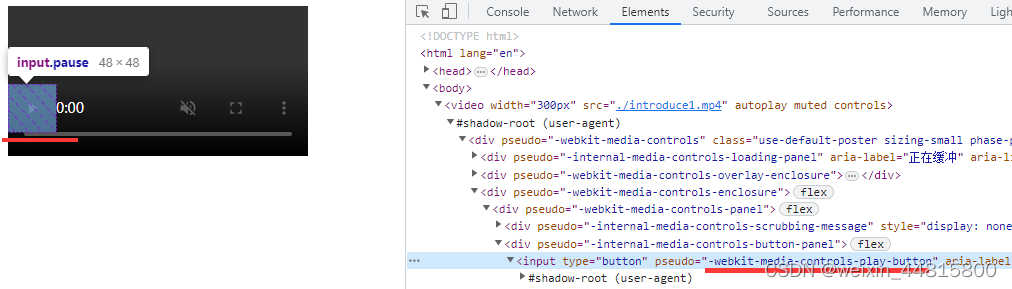
鼠标放到想要检查的控件上=>右键=>检查,就能找到类名

自定义controls
自定义controls的方式有很多,这里推荐一个插件他能使你的controls在大部分浏览器保持一致
下面是网址和简单示例
无法兼容的浏览器主要是 安卓手机尝试用的 腾讯X5内核,微信小程序,Safar( 未测试 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="http://vjs.zencdn.net/8.0.4/video-js.css" rel="stylesheet" />
<link href="https://unpkg.com/@videojs/themes@1/dist/forest/index.css" rel="stylesheet">
</head>
<body>
<video id="my-video" class="video-js vjs-theme-forest" controls preload="auto" width="320" poster="" data-setup="{}">
<source src="../introduce.mp4" type="video/mp4" />
</video>
<script src="http://vjs.zencdn.net/8.0.4/video.min.js"></script>
</body>
</html>
主题效果如下

腾讯X5内核对video的影响
值得注意的是 国内很多手机自带的浏览器或者QQ浏览器,微信他们用的是一种叫做
腾讯X5内核的技术
因为内核变了原来的API和方法都会失效,因为video标签已经被替换掉了( 被劫持了 )可能还会给你加段广告 (ˉ▽ˉ;)…
总之以上的方法都是建立在常见内核下的,X5内核和则微信小程序可能不支持
解决方案:代码解决只能治标不治本,只能浏览器厂商添加域名白名单。如 uc ios 白名单的域名有 *.v.qq.com *.taobao.com
你可以去看看类似于B站这种大网站是不会被劫持的。





















 1514
1514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








