web网页要遵循web三大组成:
html(负责结构),css(负责样式),JavaScript(负责交互行为)
标签分类和标签关系:
单标签和双标签 标签要有语义化,并列关系和嵌套关系
标签分类:
1.骨架标签
<html> //根标签
<head> //头部
<title></title>
</head>
<body> //主体
</body>
</html>
2.语义化标签
header头部
footer 尾部
nav 导航
aside
section
article
3.排版标签
标题标签h1-h6
段落标签p
水平线标签hr
换行标签br
布局标签div,span
4.文本格式化标签
b,strong粗体
i,em斜体
s,del加删除线
5.图像标签img
属性:
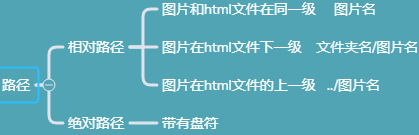
src 图像的路径
alt 图像加载失败时显示的文本
title 鼠标悬停时显示的文本
width/height 设置图像的宽高

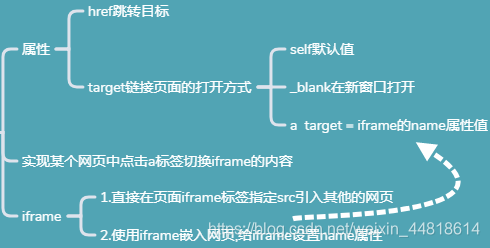
6.超链接标签a
 7.注释标签
7.注释标签
8.表格标签table
属性:
border 设置表格的边框
cellspacing 设置单元格与单元格边框之间的距离,默认2px
cellpadding设置单元格内容与单元格边框之间的距离,默认1px
width/height设置表格的宽高
align设置表格在网页中的水平对齐方式
tr定义表格的行
td定义表格中的一个单元格
th定义表头单元格,一般位于表格的第一行或第一列,并且文本加粗居中
caption表格标题标签
合并单元格 顺序按照先上后下先左后右的顺序:
跨行合并rowspan
跨列合并colspan
表格划分结构thead,tbody,tfoot放到table标签中
<thead></thead>:用于定义表格的头部。用来放标题之类的东西。<thead> 内部必须拥有 <tr> 标签
<tbody></tbody>:用于定义表格的主体。放数据本体
<tfoot></tfoot>放表格的脚注之类。
9.列表标签
无序列表ul
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>
有序列表ol
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>
自定义列表dl
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>
10.表单标签
1)控件input
属性type
属性值:
text单行文本输入框
password密码输入框
radio单选按钮
checkbox复选框
button普通按钮
submit提交按钮
image图像形式的提交按钮
reset重置按钮
file文件域
属性name 控件的名称
属性value 控件中默认文本值
属性checked默认选中状态 较常见于 单选按钮和复选按钮
属性maxlength控件允许输入的最多字符数
属性required必填项
属性placeholder 占位符,起到提示作用-webkit-input-placeholder:修改里面文字的样式
属性autocomplete 自动补全 值为on就打开,值为off就关闭, 但是一定要配合name属性来使用
属性autofocus 自动获取焦点
2)label标签为 input 元素定义标注(标记)
第一种用法就是用label直接包括input表单
第二种用法 for 属性规定 label 与哪个表单元素绑定,与相关元素的 id 属性相同
3)控件textarea文本域
通过textarea控件可以轻松地创建多行文本输入框 resize:none; 防止文本域拖拽
4)控件select 下拉列表
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
在option 中定义selected =" selected "时,当前项即为默认选中项。
5)表单域form,form中的所有内容都会被提交给服务器
属性action: url地址,用于指定接收并处理表单数据的服务器程序的url地址
属性method: get/post
属性name: 用于指定表单的名称,以区分同一个页面中的多个表单。
扩展:
HTML 字符集
如需正确地显示 HTML 页面,浏览器必须知道使用何种字符集
ASCII:
万维网早期使用的字符集是 ASCII。ASCII 支持 0-9 的数字,大写和小写英文字母表,以及一些特殊字符。由于很多国家使用的字符并不属于 ASCII,现代浏览器的默认字符集是 ISO-8859-1。
ISO:
ISO 字符集是国际标准组织 (ISO) 针对不同的字母表/语言定义的标准字符集。
Unicode 标准
由于上面列出的字符集都有容量限制,而且不兼容多语言环境,Unicode 联盟开发了 Unicode 标准。
Unicode 标准涵盖了世界上的所有字符、标点和符号。
不论是何种平台、程序或语言,Unicode 都能够进行文本数据的处理、存储和交换。
最常用的编码方式是 UTF-8 和 UTF-16





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








