一、认识SpringSecurity
Spring Security 是针对Spring项目的安全框架,也是Spring Boot底层安全模块默认的技术选型,他可 以实现强大的Web安全控制,而在web开发的过程中,安全是非常重要的一方面,应用的基本架构已经确定,要修复安全漏洞,可能需要对系统的架构做出比较重大的调整,因而 需要更多的开发时间,影响应用的发布进程。因此,从应用开发的第一天就应该把安全相关的因素考虑 进来,并在整个应用的开发过程中
而Spring Security是一个安全框架,侧重于为Java应用程序提供身份验证和授权。
来看一下百度百科的解释

功能
- Spring Security对Web安全性的支持大量地依赖于Servlet过滤器。这些过滤器拦截进入请求,并且在应用程序处理该请求之前进行某些安全处理。 Spring Security提供有若干个过滤器,它们能够拦截Servlet请求,并将这些请求转给认证和访问决策管理器处理,从而增强安全性。根据自己的需要,可以使用适当的过滤器来保护自己的应用程序。
- 如果使用过Servlet过滤器且令其正常工作,就必须在Web应用程序的web.xml文件中使用<filter> 和<filter-mapping>元素配置它们。虽然这样做能起作用,但是它并不适用于使用依赖注入进行的配置。
- FilterToBeanProxy是一个特殊的Servlet过滤器,它本身做的工作并不多,而是将自己的工作委托给Spring应用程序上下文 中的一个Bean来完成。被委托的Bean几乎和其他的Servlet过滤器一样,实现javax.servlet.Filter接 口,但它是在Spring配置文件而不是web.xml文件中配置的。
- FilterToBeanProxy代理给的那个Bean可以是javax.servlet.Filter的任意实现。这可以是 Spring Security的任何一个过滤器,或者它可以是自己创建的一个过滤器。Spring Security要求至少配置四个而且可能一打或者更多的过滤器。
优点:
- 他与Spring无缝结合
- 全面的权限控制
- 专为web设计开发(旧版本不能脱离web环境,新版本可以)
Spring Security的两个主要目标是 “认证” 和 “授权”(访问控制)。
首先,先记住几个类
- WebSecurityConfigurerAdapter: 自定义Security策略
- AuthenticationManagerBuilder:自定义认证策略
- @EnableWebSecurity:开启WebSecurity模式
“认证”(Authentication)
身份验证是关于验证您的凭据,如用户名/用户ID和密码,以验证您的身份。 身份验证通常通过用户名和密码完成,有时与身份验证因素结合使用。 “
授权” (Authorization)
授权发生在系统成功验证您的身份后,最终会授予您访问资源(如信息,文件,数据库,资金,位置, 几乎任何内容)的完全权限。
这个概念是通用的,而不是只在Spring Security 中存在。
认证和授权
一个小demo实现认证和授权(总结于狂神说)
1、搭建环境,创建一个Springboot项目,引入相关页面和静态资源
资源链接:狂神说SpringSecurity: 狂神说的源码
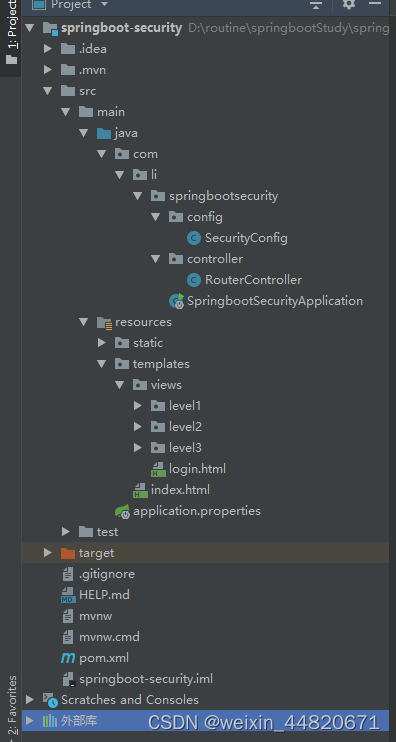
项目结构

2、步骤
2.1、使用 Spring Security 增加上认证和授权的功能,需要引入相关依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>2.2、编写基础配置类
package com.li.springbootsecurity.config;
import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;
@EnableWebSecurity // 开启WebSecurity模式
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Override
//定制请求授权规则
protected void configure(HttpSecurity http) throws Exception {
}
}
2.3、定义 授权 规则 重写 configure(HttpSecurity http) 方法
@Override
//定制请求授权规则
protected void configure(HttpSecurity http) throws Exception {
//首页所有人均可访问
http.authorizeRequests().antMatchers("/").permitAll()
.antMatchers("/level1/**").hasRole("vip1")
.antMatchers("/level2/**").hasRole("vip2")
.antMatchers("/level3/**").hasRole("vip3");
//开启自动配置的登录功能
http.formLogin();
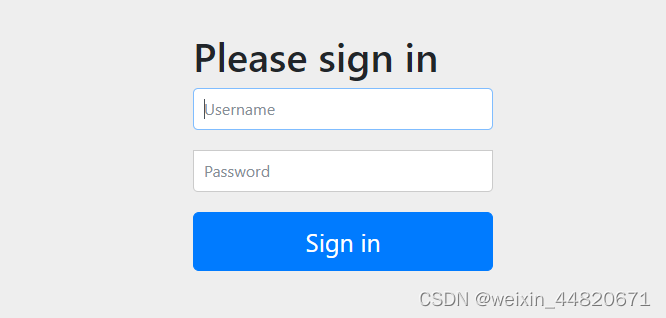
}2.4、测试一下:发现,没有权限的时候,会跳转到登录的页面!

2.5、定义 认证 规则,重写 configure(AuthenticationManagerBuilder auth) 方法
//定义认证规则
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception
{
//在内存中定义,也可以在jdbc中去拿....
auth.inMemoryAuthentication()
.withUser("kuangshen").password("123").roles("vip2","vip3")
.and()
.withUser("root").password("123").roles("vip1","vip2","vip3")
.and()
.withUser("guest").password("123").roles("vip1","vip2");
}测试,用这些用户名登录会报错
There is no PasswordEncoder mapped for the id “null”
这是因为我们要将前端传过来的密码进行某种方式加密,否则就无法登录,修改代码
@Override
//定义认证规则
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
auth.inMemoryAuthentication().passwordEncoder(new BCryptPasswordEncoder())
.withUser("admin").password(new BCryptPasswordEncoder().encode("123")).roles("vip2", "vip3")
.and()
.withUser("root").password(new BCryptPasswordEncoder().encode("123")).roles("vip1", "vip2", "vip3")
.and()
.withUser("guest").password(new BCryptPasswordEncoder().encode("123")).roles("vip1", "vip2");
}PasswordEncoder: 是一个密码解析器,Spring Security封装了如bcrypt, PBKDF2, scrypt, Argon2等主流适应性单向加密方法( adaptive one-way functions),用以进行密码存储和校验。单向校验安全性高,但开销很大,单次密码校验耗时可能高达1秒,故针对高并发性能要求较强的大型信息系统,Spring Security更推荐选择如:session, OAuth,Token等开销很小的短期加密策略(short term credential)实现系统信息安全
BCryptPasswordEncoder():用于用户密码的加密和验证
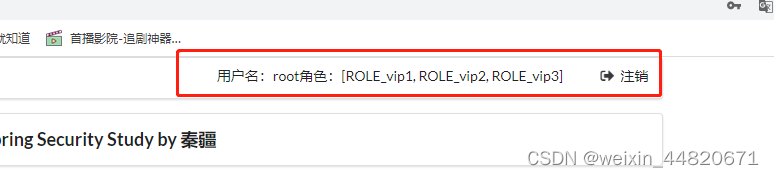
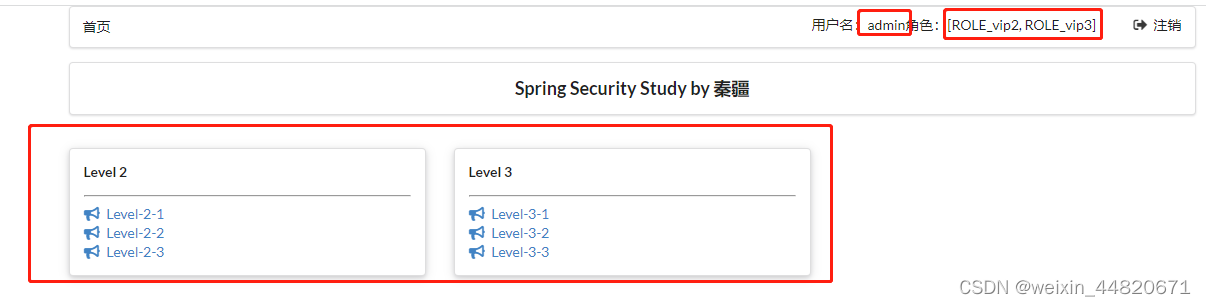
测试,发现,登录成功,并且每个角色只能访问自己认证下的规则
二、注销及权限控制
注销
1、开启自动配置的注销功能
//定制请求的授权规则
@Override
protected void configure(HttpSecurity http) throws Exception {
//....
//开启自动配置的注销的功能
// /logout 注销请求
http.logout();
}
2、在前端,增加一个注销的按钮, index.html 导航栏中
<a class="item" th:href="@{/logout}">
<i class="address card icon"></i> 注销
</a>
3、我们可以去测试一下,登录成功后点击注销,发现注销完毕会跳转到登录页面!
4、如果想让他注销成功后,依旧可以跳转到首页,该怎么处理呢?
// .logoutSuccessUrl("/"); 注销成功来到首页
http.logout().logoutSuccessUrl("/");
5、测试,注销完毕后,发现跳转到首页OK
权限控制
1、首先引入Maven依赖
<!--security-thymeleaf整合依赖包-->
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-springsecurity5</artifactId>
<version>3.0.4.RELEASE</version>
</dependency>说明:部分功能对于Springboot的版本有要求,如果版本过高,有些功能不生效,如用户名信息的显示,如果需要则对其进行降级处理(2.0.7或者2.0.9版本)。

2、修改我们的 前端页面
2.1、导入命名空间
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity5"2.2、修改导航栏,增加认证判断
<!--登录注销-->
<div class="right menu">
<!--如果未登录-->
<div sec:authorize="!isAuthenticated()">
<a class="item" th:href="@{/login}">
<i class="address card icon"></i> 登录
</a>
</div>
<!--如果已登录-->
<div sec:authorize="isAuthenticated()">
<a class="item">
<i class="address card icon"></i>
用户名: <span sec:authentication="principal.username">
</span>
角色:<span sec:authentication="principal.authorities">
</span>
</a>
</div>
<div sec:authorize="isAuthenticated()">
<a class="item" th:href="@{/logout}">
<i class="address card icon"></i> 注销
</a>
</div>
</div>
3、重启测试,我们可以登录试试看,登录成功后确实,显示了我们想要的页面;
4、 如果注销404了,就是因为它默认防止csrf跨站请求伪造,因为会产生安全问题,我们可以将请求 改为post表单提交,或者在spring security中关闭csrf功能;我们试试:在 配置中增加 http.csrf().disable();
http.csrf().disable();//关闭csrf功能:跨站请求伪造,默认只能通过post方式提交logout请求5、我们继续将下面的角色功能块认证完成!
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/extras/spring-security">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>首页</title>
<!--semantic-ui-->
<link href="https://cdn.bootcss.com/semantic-ui/2.4.1/semantic.min.css" rel="stylesheet">
<link th:href="@{/qinjiang/css/qinstyle.css}" rel="stylesheet">
</head>
<body>
<!--主容器-->
<div class="ui container">
<div class="ui segment" id="index-header-nav" th:fragment="nav-menu">
<div class="ui secondary menu">
<a class="item" th:href="@{/index}">首页</a>
<!--登录注销-->
<div class="right menu">
<!--如果没有登录-->
<div sec:authorize="!isAuthenticated()">
<a class="item" th:href="@{/toLogin}">
<i class="address card icon"></i> 登录
</a>
</div>
<div sec:authorize="isAuthenticated()">
<!--如果登录:用户名,注销-->
<!--注销-->
<a class="item">
用户名:<span sec:authentication="name"></span>
角色:<span sec:authentication="authorities"></span>
</a>
</div>
<div sec:authorize="isAuthenticated()">
<!--如果登录:用户名,注销-->
<!--注销-->
<a class="item" th:href="@{/logout}">
<i class="sign-out icon"></i> 注销
</a>
</div>
</div>
</div>
</div>
<div class="ui segment" style="text-align: center">
<h3>Spring Security Study by 秦疆</h3>
</div>
<div>
<br>
<div class="ui three column stackable grid">
<!--动态菜单的效果-->
<div class="column" sec:authorize="hasRole('vip1')">
<div class="ui raised segment">
<div class="ui">
<div class="content">
<h5 class="content">Level 1</h5>
<hr>
<div><a th:href="@{/level1/1}"><i class="bullhorn icon"></i> Level-1-1</a></div>
<div><a th:href="@{/level1/2}"><i class="bullhorn icon"></i> Level-1-2</a></div>
<div><a th:href="@{/level1/3}"><i class="bullhorn icon"></i> Level-1-3</a></div>
</div>
</div>
</div>
</div>
<div class="column">
<div class="ui raised segment" sec:authorize="hasRole('vip2')">
<div class="ui">
<div class="content">
<h5 class="content">Level 2</h5>
<hr>
<div><a th:href="@{/level2/1}"><i class="bullhorn icon"></i> Level-2-1</a></div>
<div><a th:href="@{/level2/2}"><i class="bullhorn icon"></i> Level-2-2</a></div>
<div><a th:href="@{/level2/3}"><i class="bullhorn icon"></i> Level-2-3</a></div>
</div>
</div>
</div>
</div>
<div class="column">
<div class="ui raised segment" sec:authorize="hasRole('vip3')">
<div class="ui">
<div class="content">
<h5 class="content">Level 3</h5>
<hr>
<div><a th:href="@{/level3/1}"><i class="bullhorn icon"></i> Level-3-1</a></div>
<div><a th:href="@{/level3/2}"><i class="bullhorn icon"></i> Level-3-2</a></div>
<div><a th:href="@{/level3/3}"><i class="bullhorn icon"></i> Level-3-3</a></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script th:src="@{/qinjiang/js/jquery-3.1.1.min.js}"></script>
<script th:src="@{/qinjiang/js/semantic.min.js}"></script>
</body>
</html>测试(成功):

记住我及首页定制
记住我
记住密码的功能实现起来非常简单,只需开启一下就可以了
//定制请求的授权规则
@Override
protected void configure(HttpSecurity http) throws Exception {
//记住我
http.rememberMe().rememberMeParameter("remember");
}
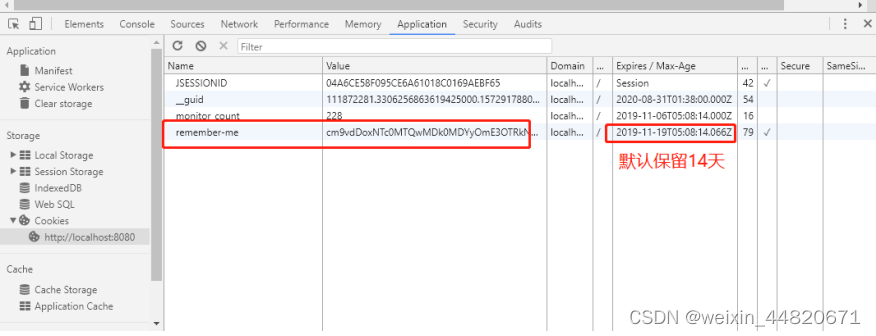
浏览器查看cookie信息

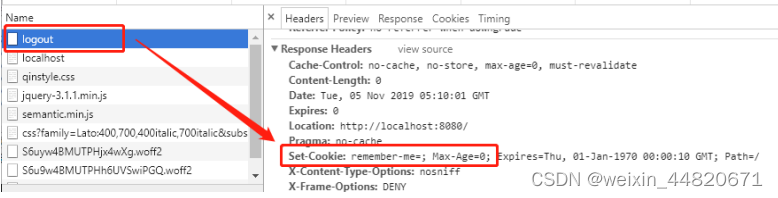
点击注销的时候,可以发现,spring security 帮我们自动删除了这个 cookie

结论:登录成功后,将cookie发送给浏览器保存,以后登录带上这个cookie,只要通过检查就可以 免登录了。如果点击注销,则会删除这个cookie
定制登录页
1. 在刚才的登录页配置后面指定 loginpage,配置接收登录的用户名和密码的参数
//开启自动配置的登录功能
http.formLogin()
.usernameParameter("username")
.passwordParameter("password")
.loginPage("/toLogin")
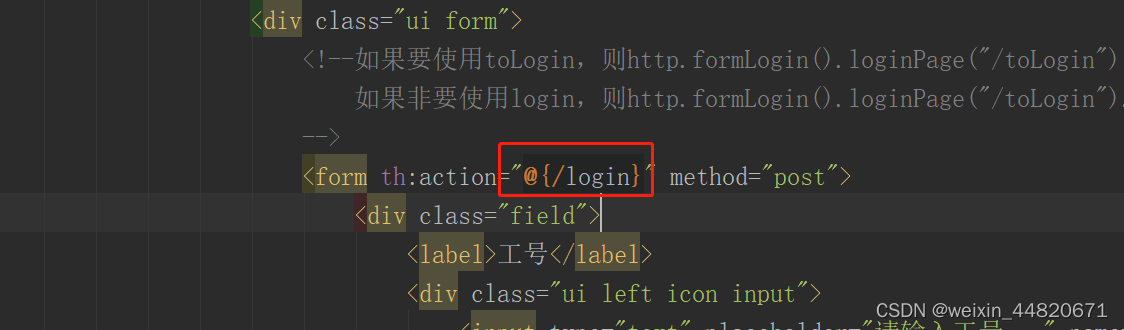
.loginProcessingUrl("/login"); // 登陆表单提交请求2. 然后前端也需要指向我们自己定义的 login请求

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>登录</title>
<!--semantic-ui-->
<link href="https://cdn.bootcss.com/semantic-ui/2.4.1/semantic.min.css" rel="stylesheet">
</head>
<body>
<!--主容器-->
<div class="ui container">
<div class="ui segment">
<div style="text-align: center">
<h1 class="header">登录</h1>
</div>
<div class="ui placeholder segment">
<div class="ui column very relaxed stackable grid">
<div class="column">
<div class="ui form">
<!--如果要使用toLogin,则http.formLogin().loginPage("/toLogin");配置一致。
如果非要使用login,则http.formLogin().loginPage("/toLogin").loginProcessingUrl("/login");
-->
<form th:action="@{/login}" method="post">
<div class="field">
<label>工号</label>
<div class="ui left icon input">
<input type="text" placeholder="请输入工号..." name="username">
<i class="user icon"></i>
</div>
</div>
<div class="field">
<label>密码</label>
<div class="ui left icon input">
<input type="password" placeholder="请输入密码..." name="password">
<i class="lock icon"></i>
</div>
</div>
<div class="field">
<input type="checkbox" name="remember">记住我
</div>
<input type="submit" class="ui blue submit button"/>
</form>
</div>
</div>
</div>
</div>
<div style="text-align: center">
<div class="ui label">
</i>注册
</div>
<br><br>
<small>blog.kuangstudy.com</small>
</div>
<div class="ui segment" style="text-align: center">
<h3>Spring Security Study by 秦疆</h3>
</div>
</div>
</div>
<script th:src="@{/qinjiang/js/jquery-3.1.1.min.js}"></script>
<script th:src="@{/qinjiang/js/semantic.min.js}"></script>
</body>
</html>测试:发现正是我们想要的测试结果





















 701
701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








