代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>choose</title>
<style>
*{
padding: 0;
margin: 0;
}
#bg{
width: 500px;
background-color: #ecffba;
border: 1px solid #d3d3d3;
border-radius: 5px;
padding: 20px;
margin: 50px auto;
}
#second,#third{
font-size: 20px;
}
#third{
text-align: center;
}
</style>
</head>
<body>
<div id="bg">
<div id="first">
<h1>千千音乐盒</h1>
<hr>
</div>
<div id="second">
<input type="checkbox" id="y"><label for="y">漂洋过海来看你</label><br>
<input type="checkbox" id="e"><label for="e">后来</label><br>
<input type="checkbox" id="s"><label for="s">踏山河</label><br>
<input type="checkbox" id="f"><label for="f">千千万万</label><br>
<input type="checkbox" id="w"><label for="w">信仰</label><br>
</div>
<div id="third">
<hr>
<button id="all">全选</button>
<button id="concel">取消</button>
<button id="invert">反选</button>
</div>
</div>
<script>
var allbtn = document.getElementById("all");
var concelbtn = document.getElementById("concel");
var invertbtn = document.getElementById("invert");
var inputs = document.getElementsByTagName("input");
allbtn.onclick = function () {
for (var i = 0; i < inputs.length; i++) {
inputs[i].checked = true;
}
};
concelbtn.onclick = function () {
for (var i = 0; i < inputs.length; i++) {
inputs[i].checked = false;
}
};
invertbtn.onclick = function () {
for (var i = 0; i < inputs.length; i++) {
if (inputs[i].checked === true){
inputs[i].checked = false;
} else{
inputs[i].checked = true;
}
}
}
</script>
</body>
</html>
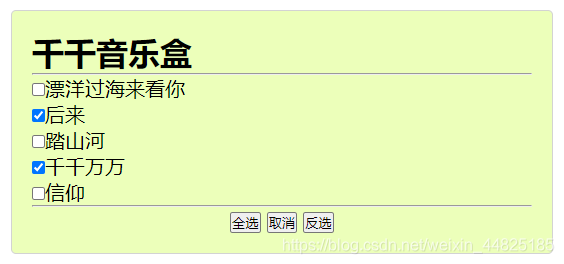
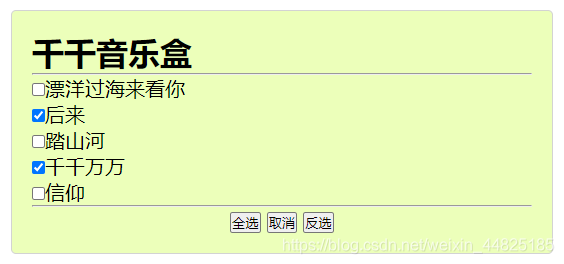
结果
























 2322
2322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








