一、图片标签简介
img标签是HTML5的图片标签
1.作用:向页面引入一个外部的图片
2.自结束标签
3.img标签兼具块元素与行内元素的特点
4.属性:
(1)src:设置外部图片的路径
(2)alt:设置图片不能加载的时候所显示的文本。搜索引擎是通过对alt属性进行检索,然后反馈出来的
(3)width:设置图片的宽度
(4)height:设置图片的高度
(5)title:设置鼠标移至图片时所显示的文本
注: 实际开发过程,宽高一般只设置一个,另一个会等比例缩放
二、图片3像素问题解决
源代码如下,给出三种解决方案:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片3像素问题</title>
<style>
.one {
width: 240px;
height: 270px;
background-color: skyblue;
}
.two {
width: 240px;
height: 135px;
background-color: tomato;
}
</style>
</head>
<body>
<div class="one">
<img src="./scenery.webp" alt="景色" width="240px" height="135px">
<div class="two"></div>
</div>
</body>
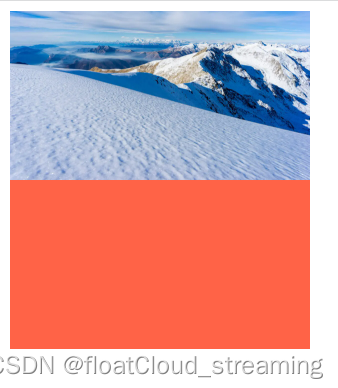
</html>初始效果:图片与下部红色区域有3像素间隙

解决方案一:将图片的vertical-align设为非默认值即可,默认值为baseline
例如给img设置vertical-align属性为top

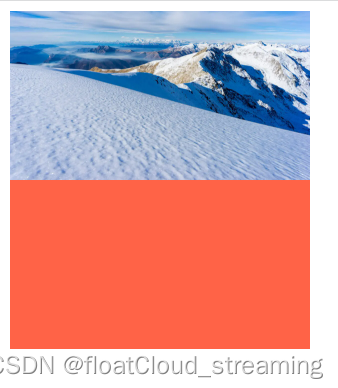
运行效果:

解决方案二:将图片转换为块级元素

运行效果:

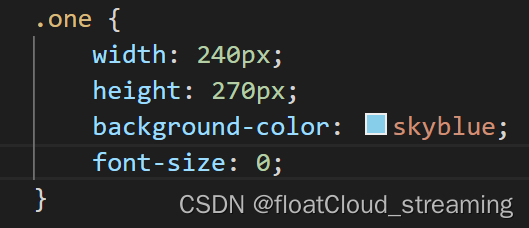
解决方案三:将图片父元素的font-size设为0

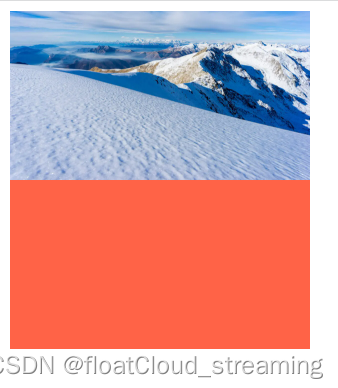
运行效果:























 429
429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








