目录
本文主要介绍Vue.js中计算属性的使用,同methods中方法的定义一致,两者使用的区别在于计算属性中的方法基于依赖的数据将结果存储起来,下次再调用时,除非数据有变,否则直接获取已存储的数据 。
1.基本使用
下面案例同时利用methods以及computed中定义的方法来实现字符串翻转的功能,以此展示二者的区别。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-text="msg"></div>
<div v-text="reverse"></div>
<div v-text="reverse"></div>
<div v-text="reverseMethod()"></div>
<div v-text="reverseMethod()"></div>
</div>
<script src="./vue.min.js"></script>
<script>
let vm = new Vue({
el: '#app',
data: {
msg: 'Hello'
},
methods: {
reverseMethod() {
console.log('方法调用');
return this.msg.split('').reverse().join('');
}
},
computed: {
reverse: function() {
console.log('计算调用');
return this.msg.split('').reverse().join('');
}
}
})
</script>
</body>
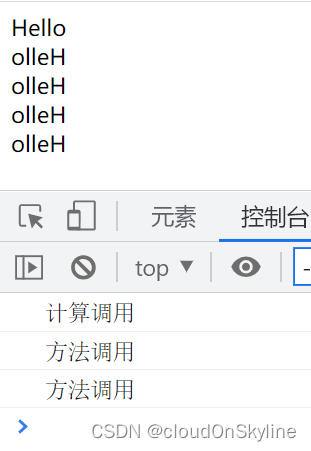
</html>运行结果:

由运行结果可以看出,当第二次执行computed中的方法时,在数据为变的情形下,方法不会再执行。而methods中的方法,只要调用,就会执行一遍。
2.get和set的使用
计算属性中可调用set和get方法,get是获取值时进行调用,set是设置值时进行调用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div><span>值1:</span>
<div>{{n1}}</div>
</div>
<div><span>值2:</span>
<div>{{n2}}</div>
</div>
<div>
<input type="text" v-model="sum">
</div>
</div>
<script src="./vue.min.js"></script>
<script>
let vm = new Vue({
el: '#app',
data() {
return {
n1: 1,
n2: 2,
}
},
computed: {
sum: {
// 获取值时调用
get: function() {
this.n1 = 67;
return this.n1 + this.n2;
},
// 设置值时调用
set: function(val) {
console.log(val);
}
}
},
methods: {
}
})
</script>
</body>
</html>





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








