1、首页要在要全局注册的组件下创建一个index.ts文件

以上文件主要都要创建
2、各个组件下的ts文件内容
import type { App } from 'vue'
// 引入各自的组件
import IconSelect from './index.vue'
export default {
install(app: App) {
app.component('icon-select', IconSelect)
},
}
3、components下的ts文件的内容
import type { App } from 'vue'
// 引入各自的ts文件
import IconSelect from './iconSelect'
import MyArea from './myArea'
const componets = [IconSelect, MyArea]
export default {
install(app: App) {
componets.forEach((item) => {
app.use(item)
})
},
}
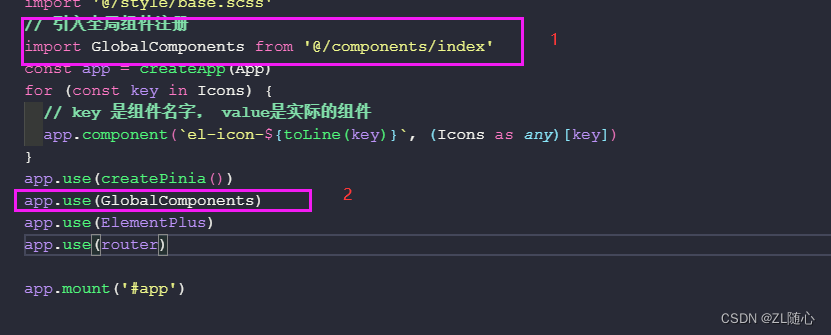
4、main.ts中需要做的事情

以上便是全局组件注册的过程,当然这不是最好的方式,但是确实可以用的上的的方式,以后学到更多再做跟进,欢迎大佬们批评指正,谢谢





















 822
822











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








