通过class引入使用
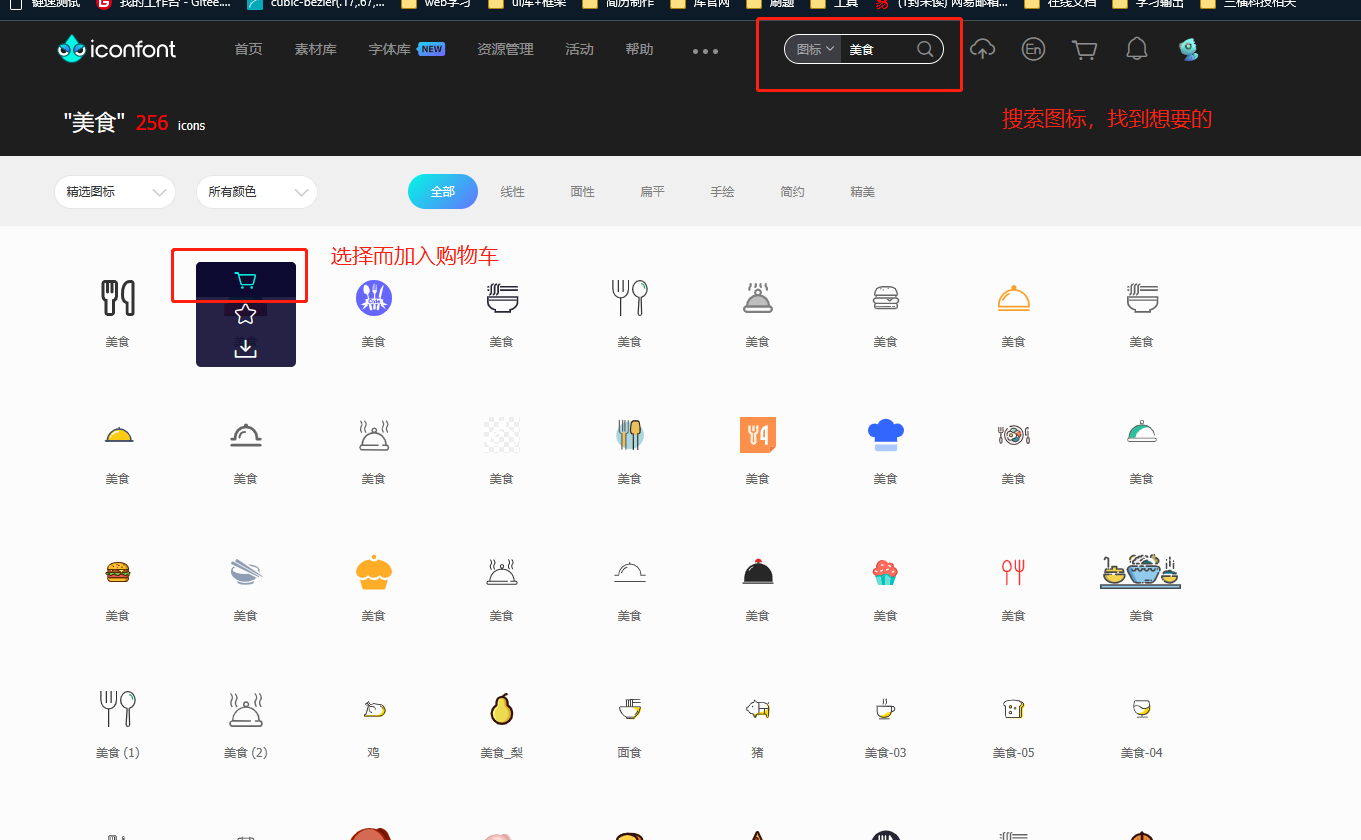
第一步

第二步

第三步

第四步

第五步是

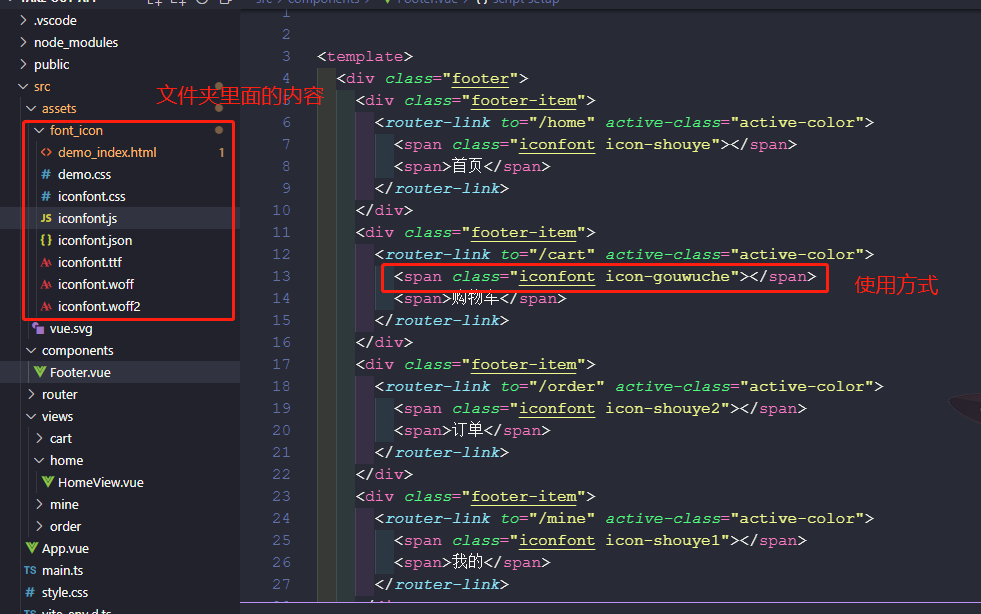
下面的压缩包挤压出来,然后把文件夹放到我们的项目,然后在main.ts引入 iconfont.css即可使用

然后就可以在页面中看到我们的图标了,不过这种方式,不支持下载彩色图标,下面的图标下载的应该是彩色的,但是class方式不支持,要想是用彩色图标就使用symbol 方式引入

通过symbol引入使用
这里的第一到第四步和上面的一样
第五步

第六步


使用自己生成的代替实例的路径
第七步

第八步,展示图标


彩色图标就出来了






















 2406
2406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










