keep-alive及其属性
keep-alive及相关函数
keep-alive可以使被包含的组件保留状态或避免重新渲染
router-view被包在keep-alive,所有路径匹配到的视图组件都会被缓存(不会调用destroyed)
以下函数,只有router-view被包在keep-alive内部时,才有效
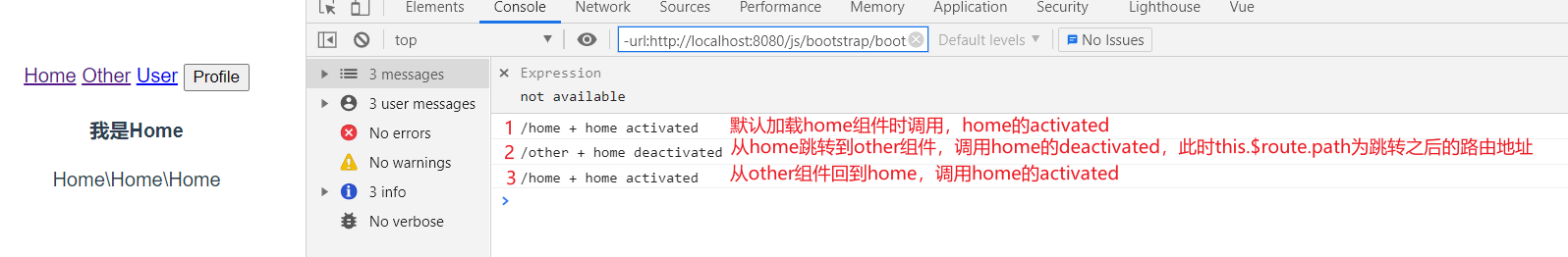
- activated,被 keep-alive 缓存的组件激活时调用,可以被回调。先created再activated
- deactivated,被 keep-alive 缓存的组件停用时调用,此时的this.$route.pat h指向激活的路径

组件缓存
- 使用path属性记录离开的路径
- 使用组件内导航守卫beforeRouteLeave(to, from, next),可以在离开前记录离开时的状态

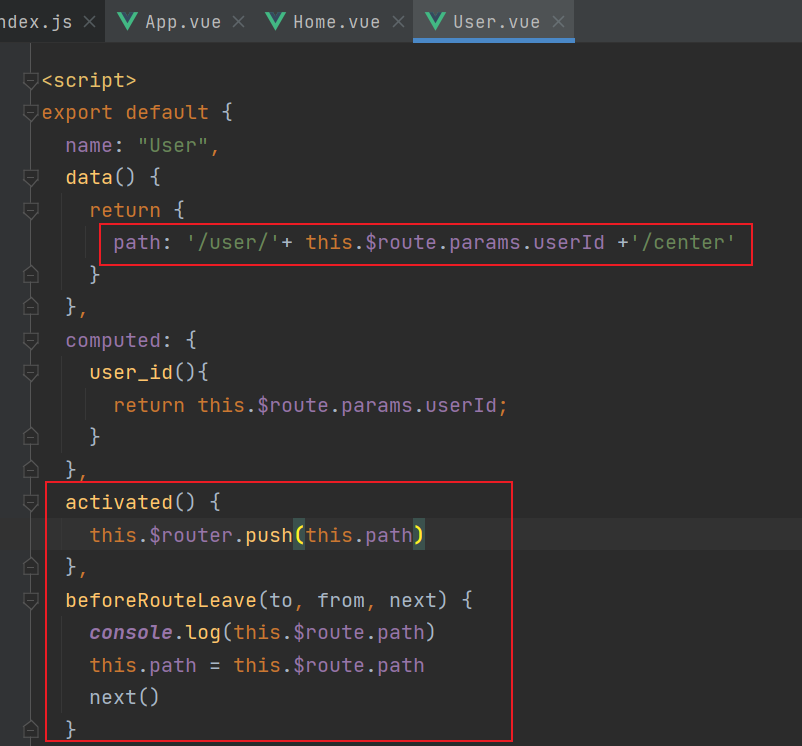
代码
……
data() {
return {
path: '/user/'+ this.$route.params.userId +'/center'
}
},
computed: {
user_id(){
return this.$route.params.userId;
}
},
activated() {
this.$router.push(this.path)
},
beforeRouteLeave(to, from, next) {
console.log(this.$route.path)
this.path = this.$route.path
next()
}
……
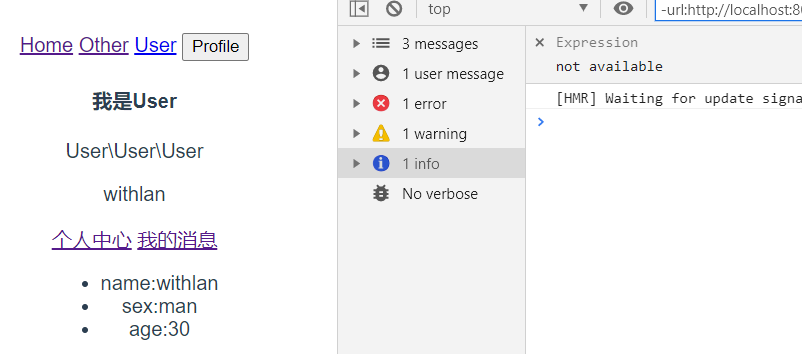
效果:
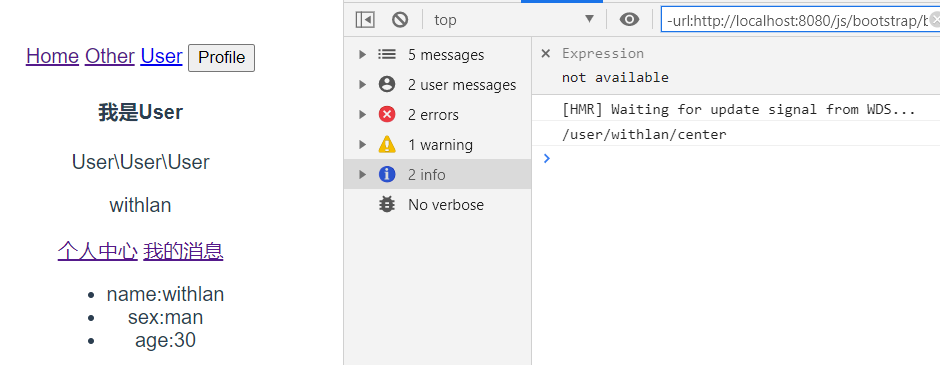
进入User默认显示个人中心

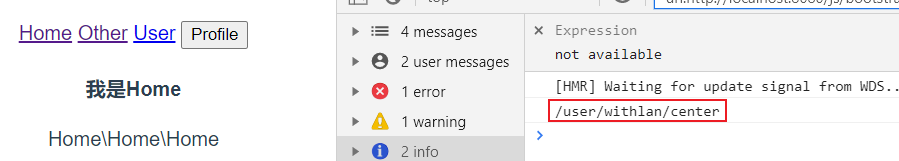
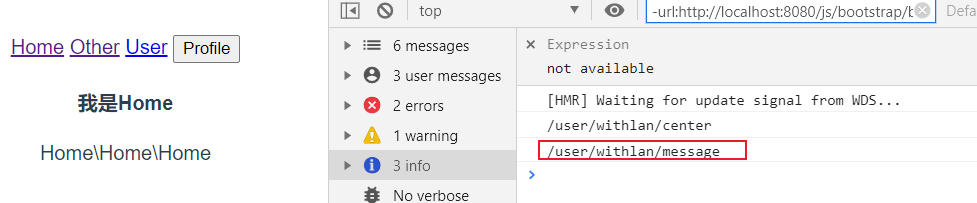
跳转到home前,缓存组件个人中心

进入User,显示缓存的组件’个人中心’

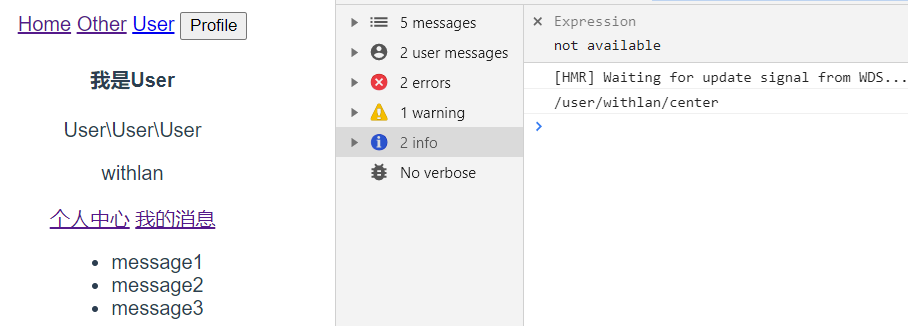
进入User的我的消息
跳转到home前,缓存组件我的消息的

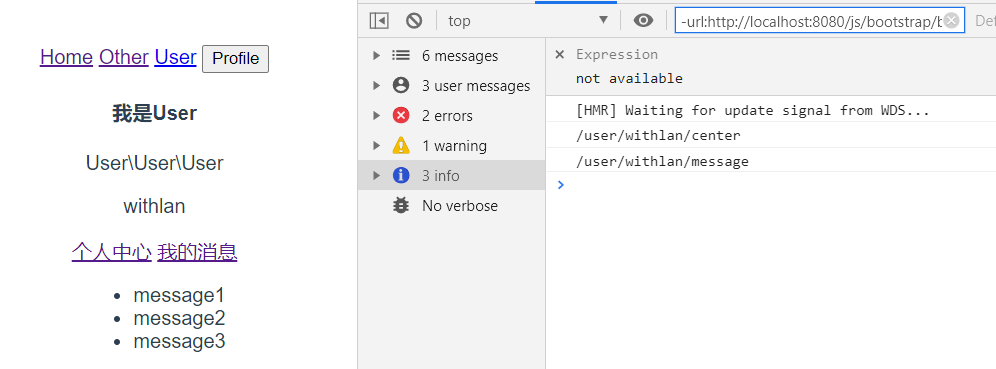
进入User,显示缓存的组件’我的消息’

keep-alive的属性
include
include:字符串或正则表达,只有匹配的组件会被缓存
<keep-alive include="组件的name">
……
</keep-alive>
如:
<keep-alive include="home,other">
<router-view></router-view>
</keep-alive>
表示home、other组件可以被缓存
exclude
exclude:字符串或正则表达式,任何匹配的组件都不会被缓存
<keep-alive exclude="组件的name">
……
</keep-alive>
如:
<keep-alive exclude="home,other">
<router-view></router-view>
</keep-alive>
表示home、other组件不能被缓存
注意不要随便在include、exclude内部加空格,否则会失效
补充:
destroyed销毁,跳转到其他页面的时,调用原组件的destroyed






















 4992
4992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








