Node.js是什么
Node.js是一个基于Chrome V8引擎的javascript运行环境。
Node.js使用一个事件驱动的非阻塞式IO模型。
Node.js和浏览器的区别
Node.js可以操作电脑,浏览器的javascript环境只能操作浏览器
Node.js多了一些内置模块,以及环境变量,可以操作我们操作系统,都可以在node.js官方文档中查询
API:
- process
- os
Node.js 内置模块
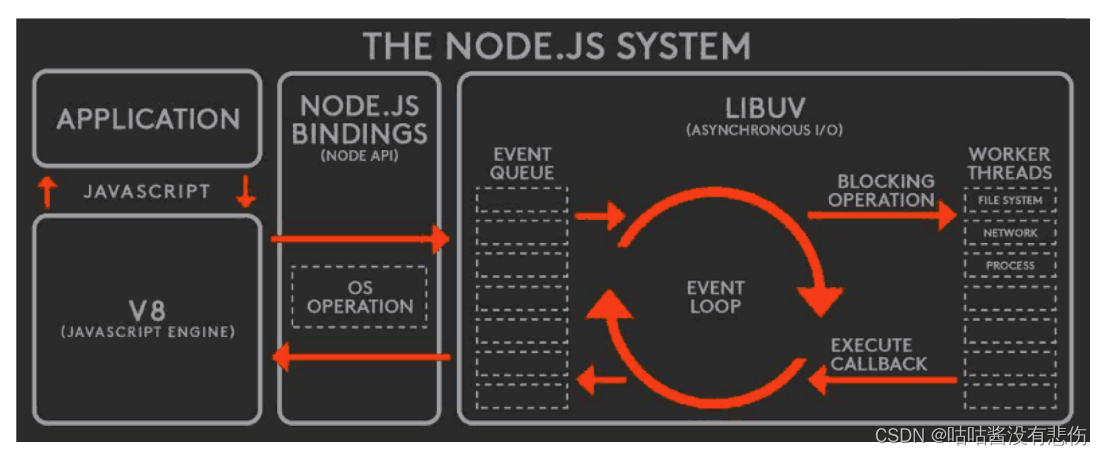
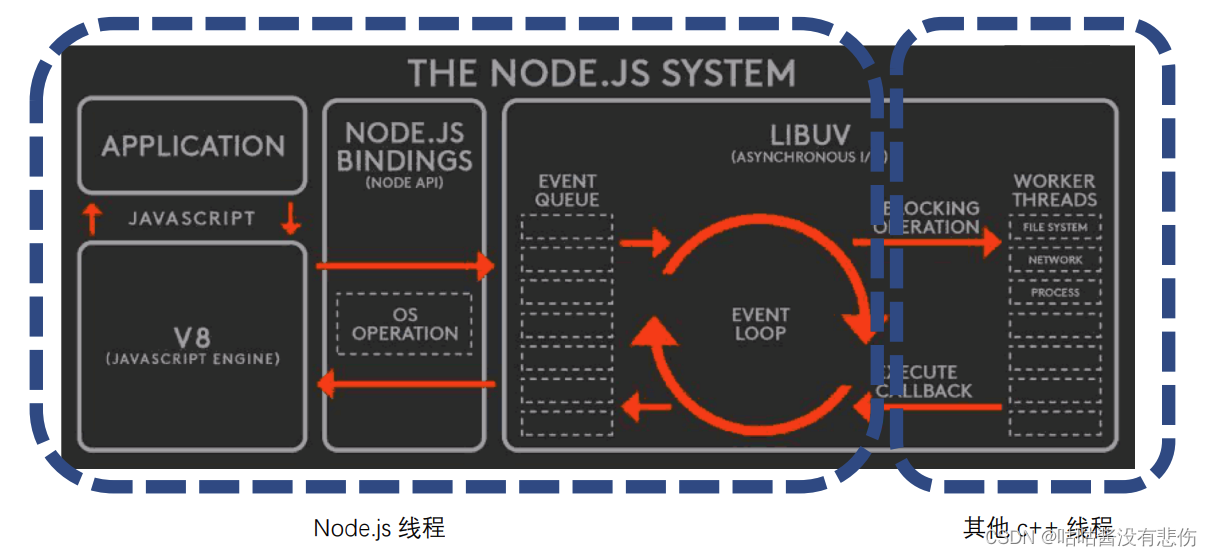
这张图很好地解释上面的两句话。内置模块负责了Node.js应用层面到操作系统层面的通信。

Node.js和操作系统交互部分的代码是用C++写的,Node.js内置模块当然还是js写的啦,每一个都对应一个js文件,例如os模块就是lib/os.js,
EventListener
代码使用的是观察者模式
可以实现扩展一些逻辑,且不需要改变底层。
关键在于:
- 通知者不知道被通知者存在的
- 即使没有人听这个事件,这个事件也还能继续下去
非阻塞式IO
线程和线程

Webpack做了什么
他构建了前端,他把js文件都组织到一起,css都组织到一起,变成了一个很大的js文件,这样可以提高服务器和客户端之间传输的效率。
CommonJS
暴露本模块
// 为module.exports赋值为你需要暴露的东西,可以是对象、函数、变量等
module.exports = function(){}
// 或者在默认的expports对象上加属性
exports.a = 2;
exports.fn = ()=>{}
引入其他的模块
var package = require(你需要的path)
一个模块就是一个作用域,那么js中是用函数创建作用域的。
npm
为什么在用npm安装其他的包之前,要运行npm init,在项目目录产生一个package.json的文件呢?
因为要先把自己的包声明称npm包,这样才可以装其他的包,其他的包都在dependencies里,代表了你的包依赖于这些包
package.json文件
package.json 文件包含了项目的元数据信息,包括项目名称、版本号、依赖项等等。
下面是一个 package.json 文件的示例:
{
"name": "my-package",
"version": "1.0.0",
"description": "My awesome npm package",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": ["npm", "package"],
"author": "Your Name",
"license": "MIT",
"dependencies": {
"dependency-package": "^1.0.0"
}
}
其中,重要的字段包括:
name: 项目名称,必须是唯一的。version: 项目的版本号。description: 项目的描述。main: 入口文件,指定了require()函数加载项目时应该加载的文件。scripts: 自定义脚本命令,可以通过npm run <script-name>执行。keywords: 关键字,用于搜索。author: 作者信息。license: 项目的许可证信息。dependencies: 项目依赖的其他 npm 包。
一旦你创建了 package.json 文件并填写了必要的信息,你就可以将你的项目发布到 npm 包管理器中,供其他开发者使用和安装。
npm install -D 相当于npm install --save-dev
模块化模式
Bug1【SyntaxError: Cannot use import statement outside a module】
原因:使用了ES6的模块化语法import export ,但npm默认是用CommonJs的语法(require )。
修复:在package.json 文件中,加入一行配置 "type": "module",就切换成ES6模块化语法了。
{
...
"author": "",
"license": "ISC",
"dependencies": {
"axios": "^1.6.7"
},
"type": "module"
}























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








