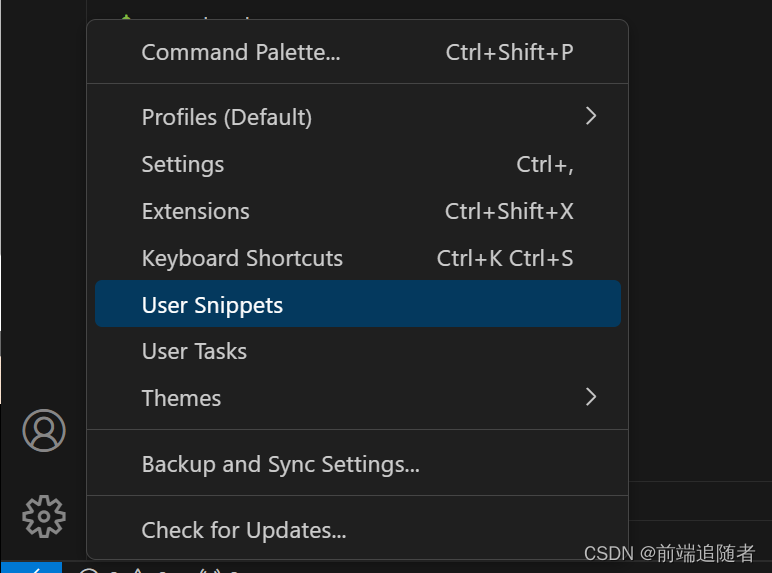
vscode快捷生成模板


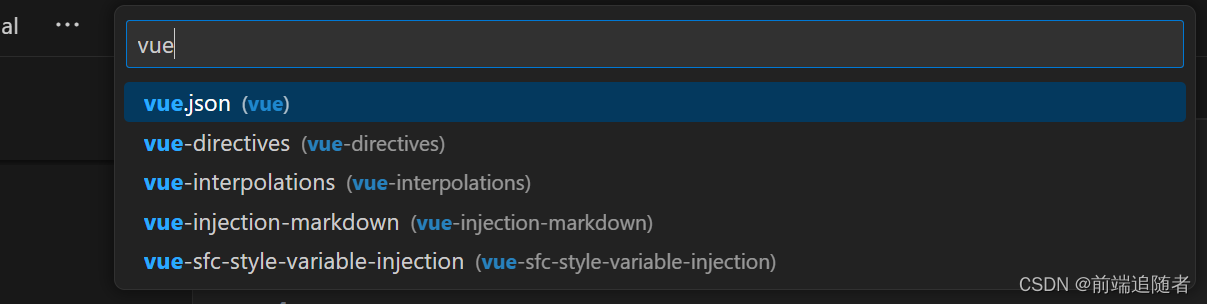
选中vue.json文件,放入我们向快捷生成的模板:
{
"Print to console": {
"scope": "vue", //指定文件类型,只有.vue文件可以触发
"prefix": "v3", //自定义触发指令,我这里设置输入v3按下回车即可快速生成模板
"body": [ //定义模板内容
"<script setup name=''>",
"",
"</script>",
"",
"<template>",
" <div>",
"",
" </div>",
"</template>",
"",
"<style lang='less' scoped>",
"",
"</style>"
],
"description": "Log output to console"
}
}
scope 指定文件类型,如.vue文件
prefix 自定义快捷指令触发生成模板
在.vue文件中输入v3,按需回车即可快速生成编写好的vue3.0的模板





















 442
442











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








