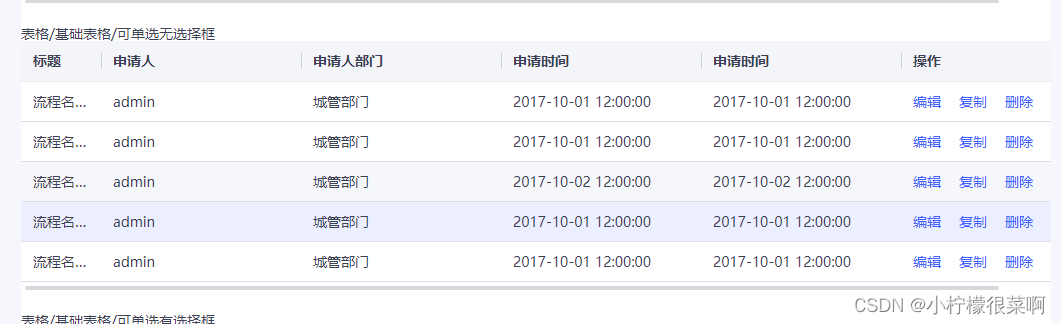
在使用el-table时,有时会需要使用单选功能,官方组件给出的方法是添加highlight-current-row属性即可实现单选功能,使用背景高亮来提示已选
<el-table ref="mainTable" :data="tableData1" row-key="id" highlight-current-row>
</el-table>

有时我们想要的功能是一行前边显示单选框,此时需要结合el-radio来使用:
<el-table ref="mainTable" :data="tableData1" row-key="id" @current-change="handleCurrentChange">
<el-table-column align="center" width="40px">
<template slot-scope="scope">
<el-radio v-model="currentRow" :label="scope.row"> </el-radio>
//或者是<el-radio v-model="currentRow" :label="scope.row"><i></i></el-radio>
</template>
</el-table-column>
</el-table>

el-radio中间添加 或者i标签是为了清除label显示




















 6493
6493











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








