大家好,我是SuieKa,上一次我把Gitlab和Jenkins的安装已经解决,现在就可以搞事了哈(持续集成平台CI/CD)。
什么是 CI/CD?
1、简单概念
持续集成(CI):
通过持续集成,开发人员能够频繁将其代码集成到公共代码仓库的主分支中。开开发人员能够在任何时候多次向仓库提交作品,而不是独立地开发每个功能模块并在开发周期结束时一一提交。
这里的一个重要想法是让开发人员更快,更频繁地做到这一点,从而降低集成成本。实际情况中,开发人员在集成时经常会发现新代码和已有代码存在冲突。如果集成较早并更加频繁,那么冲突将更容易解决且执行成本更低。当然,还有一些权衡。此流程变更不提供任何额外的质量保证。实际上,许多组织发现这种集成变得更加昂贵,因为它们依赖于手动过程来确保新代码不会引入新的错误,并且不会破坏现有代码。为了减少集成任务期间的摩擦,持续集成依赖于测试套件和自动化测试执行。然而,要认识到自动化测试和持续测试是完全不同的这一点很重要,我们会在文章结尾处详细说明。
CI 的目标是将集成简化成一个简单、易于重复的日常开发任务,这将有助于降低总体构建成本,并在周期的早期发现缺陷。要想有效地使用 CI, 必须转变开发团队的习惯,要鼓励频繁迭代构建,并且在发现 bug 的早期积极解决。
持续交付(CD):
实际上是 CI 的扩展,其中软件交付流程进一步自动化,以便随时轻松地部署到生成环境中。CD 集中依赖于部署流水线,团队通过流水线自动化测试和部署过程。此流水线是一个自动化系统,可以针对构建执行一组渐进的测试套件。CD具有高度的自动化,并且在一些云计算环境中也易于配置。在流水线的每个阶段,如果构建无法通过关键测试会向团队发出警报。否则,将继续进入下一个测试,并在连续通过测试后自动进入下一个阶段。流水线的最后一个部分会将构建部署到和生产环境等效的环境中。这是一个整体的过程,因为构建、部署和环境都是一起执行和测试的,它能让构建在实际的生产环境可部署和可验证。
AWS上提供了现代CI / CD管道的可靠展示。亚马逊是云计算提供商之一,提供令人印象深刻的CI / CD 管道环境,并提供一个演练过程,您可以从其中选择众多开发资源,并将它们链接在一个易于配置且易于监控的管道中。
持续部署(CD):
持续部署扩展了持续交付,以便软件构建,在通过所有测试时自动部署。在这样的流程中,不需要人为决定何时及如何投入生产环境。CI/CD系统的最后一步将在构建后的组件/包退出流水线时自动部署。此类自动部署可以配置为快速向客户分发组件、功能模块或修复补丁,并准确说明当前提供的内容。
采用持续部署的组织可以将新功能快速传递给用户,得到用户对于新版本的快速反馈,并且可以迅速处理任何明显的缺陷。用户对无用或者误解需求的功能的快速反馈有助于团队规划投入,避免将精力集中于不容易产生回报的地方。
随着DevOps 的发展,新的用来实现 CI/CD 流水线的自动化工具也在不断涌现。这些工具通常能与各种开发工具配合,包括像 GitHub这样的代码仓库和 Jira 这样的 bug 跟踪工具。此外,随着 SaaS这种交付方式变得更受欢迎,许多工具都可以在现代开发人员运行应用程序的云环境中运行,例如 GCP 和 AWS。最受欢迎的自动化工具是 Jenkins(以前的 Hudson),这是一个由数百名贡献者和商业公司 Cloudbees 支持的开源项目。Cloudbees 甚至聘请了Jenkins 的创始人,并提供了一些 Jenkins 培训项目和附加组件。除了开源项目之外,还有一些更现代化的商业产品例如:
CircleCI,Codeship 和 Shippable。
这些产品各有优缺点,我鼓励开发人员在开发流程中一一尝试它们,以了解它们在您的环境中的工作方式,以及它们如何与您的工具、云平台、容器系统等协作。
持续集成注重将各个开发者的工作集合到一个代码仓库中,通常每天会进行几次, 主要目的是尽早发现集成错误,使团队更加紧密结合,更好地协作。 持续交付的目的是最小化部署或发布过程中团队固有的摩擦, 它的实现通常能够将构建部署的每个步骤自动化,以便任何时刻能够安全地完成代码发布(理想情况下)。 持续部署是一种更高程度的自动化,无论何时代码有较大改动, 都会自动进行构建/部署。
2、基本的CI / CD工作流程
考虑以下示例,以了解GitLab CI / CD如何适合通用开发工作流程。
假设您已在一个问题中讨论了代码实现,并在本地进行了建议的更改。将提交推送到GitLab中的远程存储库中的功能分支后,将触发为您的项目设置的CI / CD管道。这样,GitLab CI / CD:
运行自动化脚本(顺序或并行)以:
构建并测试您的应用。
就像您在中看到的那样,使用Review Apps预览每个合并请求的更改localhost。
对实施感到满意后:
让您的代码得到审查和批准。
将功能分支合并到默认分支。
GitLab CI / CD将您的更改自动部署到生产环境。
最后,如果出现问题,您和您的团队可以轻松地将其回滚。

GitLab CI / CD可以做更多的事情,但是此工作流程体现了GitLab跟踪整个过程的能力,而无需使用外部工具来交付软件。而且,最有用的是,您可以通过GitLab UI可视化所有步骤。
一旦部署了现代化的 CI/CD 流水线,您可能会意识到开发人员工作流程中的一些工具和流程也需要进行现代化改造。 测试是一个要着重关注的领域,如果您的部署频率是每天或者一天多次,您的每次测试可能需要数小时甚至一晚上才能完成。
持续集成平台使用方法
一、配置Jenkins使用gitlib更新代码
1、前提:登录之前部署的Gitlab和Jenkins
Gitlab:可以看到我之前创建了一个项目(my Web)

Jenkins:

2、安装所需要的插件
为了配置Jenkins使用gitlib更新代码,我们需要安装以下插件,安装插件方法在之前有提到
Credentials Plugin(默认已经安装) #签名证书管理插件
Gitlab Plugin #安装后从gitlab获取代码
Git Plugin 和 Git Client Plugin(已安装) #用于jenkins在gitlab中拉取源码
GitLab Hook #gitlab触发jenkins构建项目
gitlab Authentication # gitlab和jenkins认证相关的插件
SSH Plugin #进程执行shell脚本
Publish Over SSH #用于通过ssh部署应用
若部分插件没有安装成功就去下载插件直接上传

安装完成后就重启jenkins
3、设置gitlab用户root可以通过ssh公钥直接下载代码
在Gitlab上部署key,让root用户可以不输入密码,获取gitlab上的源代码

生成获取密钥:
[20:58:46 root@wang-tuxing ~]#ssh-keygen ####一路回车,生成密钥
Generating public/private rsa key pair.
Enter file in which to save the key (/root/.ssh/id_rsa):
Created directory '/root/.ssh'.
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /root/.ssh/id_rsa.
Your public key has been saved in /root/.ssh/id_rsa.pub.
The key fingerprint is:
SHA256:RNHEizwQysbBrUjuj0Cy6ctcjxtkjZFGRRhTdBW1JL4 root@wang-tuxing
The key's randomart image is:
+---[RSA 3072]----+
| =O*.o+O+o |
| o++o+.. = . |
| o ==. o.o o |
|..+.= .+ o |
|o+ + . SE |
|+ + |
|.. = |
|o.o = |
| +.o.. |
+----[SHA256]-----+
[21:29:03 root@wang-tuxing ~]#ls .ssh/ ####生成隐藏目录.ssh/
id_rsa id_rsa.pub
[21:29:18 root@wang-tuxing ~]#cat .ssh/id_rsa.pub
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABgQDICE/Lb+/gjVGfbZPa510WJOYt/ewBYnYm/qba4Y7kG7lGdMfQJ8s+/oQIeATci+MTzANX0XkEn/g8bdr3RRx0OfKsw2JIj9nFB/Nx4qzf2J93b8l3zwOTcH3cMyOs9mqWYk5BK5Ibf+4pUEuV0JZJH1dwwFSdka+lpua0eb1GtfBEnts+as3ThBRjaNFHESTU7au+S25H5HtXD2cHJkzoLK6Xx2Q43GOFwNozOFVHbwQRwsqsUq0UioVwcBtTjKTFzD3MyzGAOysuB3kdCv8o0dE3PAQpPvNeDVgZzBZT7w3xNj158nSg3LUCwaXBrVROEq7HbDCEcGL9NQPRkuRJ/bVjdRz/GHtwq5leigXHCC2NE3FUsFbwR5IBEQm+ua+OuSw8i9Dc9TadBxuAw1pJQ5cHMOJKrxgE92Qr65PMOMQrMOJ+M/VCwxEANyZzqK0ZQFgFlEAB6G7UZ1H+H9z/Op2doFlfWGzBUmsy3CJ5Jd5NCYlevtg2emyayyvb9gk= root@wang-tuxing
####这是密钥,复制下来

点击添加密钥
现在我们就可以测试是否需要输入密码:
注意:git@192.168.1.104:wang/my-web.git是在Gitlab中,直接复制即可

21:38:14 root@wang-tuxing my]#ls ###之前git下来的,删除它
my-web
[21:38:15 root@wang-tuxing my]#rm my-web/
Move complete. You will find the files that is deleted in /tmp//2020-05-14_21:38:17
[21:39:53 root@wang-tuxing my]#git clone git@192.168.1.104:wang/my-web.git
###使用git克隆,ssh方式克隆
正克隆到 'my-web'...
The authenticity of host '192.168.1.104 (192.168.1.104)' can't be established.
ECDSA key fingerprint is SHA256:GvhYXO/CMX+F+GrSQ8D3lwXAnBkK6YlZYUGV8i+30Gg.
Are you sure you want to continue connecting (yes/no/[fingerprint])? yes
###第一次需要确认是否继续
Warning: Permanently added '192.168.1.104' (ECDSA) to the list of known hosts.
remote: Enumerating objects: 3, done.
remote: Counting objects: 100% (3/3), done.
remote: Total 3 (delta 0), reused 0 (delta 0), pack-reused 0
接收对象中: 100% (3/3), 完成.
[21:40:28 root@wang-tuxing my]#ls ###查看克隆的项目
my-web
####当然http是不需要驶入密码的
[21:45:58 root@wang-tuxing data]#git clone http://192.168.1.104/wang/my-web.git
正克隆到 'my-web'...
remote: Enumerating objects: 3, done.
remote: Counting objects: 100% (3/3), done.
remote: Total 3 (delta 0), reused 0 (delta 0), pack-reused 0
展开对象中: 100% (3/3), 完成.
如果需要为其他用户配置密钥,只需要切换到普通目录进行部署密钥就好了
4、Jenkins添加git用户root的私钥
复制localhost中id_dsa.pub里面的公钥添加到Jenkins
[21:50:34 root@wang-tuxing ~]#cat .ssh/id_rsa
-----BEGIN OPENSSH PRIVATE KEY-----
b3BlbnNzaC1rZXktdjEAAAAABG5vbmUAAAAEbm9uZQAAAAAAAAABAAABlwAAAAdzc2gtcn
NhAAAAAwEAAQAAAYEAyAhPy2/v4I1Rn22T2uddFiTmLf3sAWJ2Jv6m2uGO5Bu5RnTH0CfL
Pv6ECHgE3IvjE8wDV9F5BJ/4PG3a90UcdDnyrMNiSI/ZxQfzceKs39ifd2/Jd88Dk3B93D
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
TIkAyDISu19Nj4dcme8tPLV+d8Iskw0XK8xutw3CrOD0kGkP0u80IzEAw2Gl/itEXC6xPO
oXP1U9rimZHIFFeZ/a0pHWqMO8VpkIVjB52zaYBSMOfiSAKJK6RLdXcIPdqy80yVe0WNdV
gFCbwHSDXZpnUlAAAAEHJvb3RAd2FuZy10dXhpbmcBAg==
-----END OPENSSH PRIVATE KEY-----


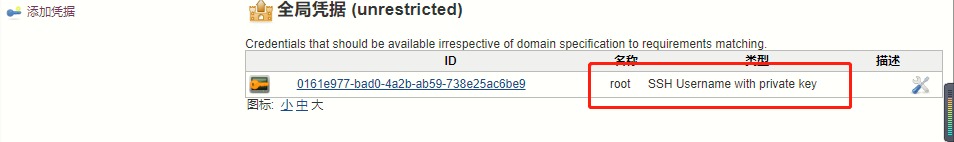
点击确定

全局无限制(global unrestricted),实现jenkins直接拉取gitlab上的数据
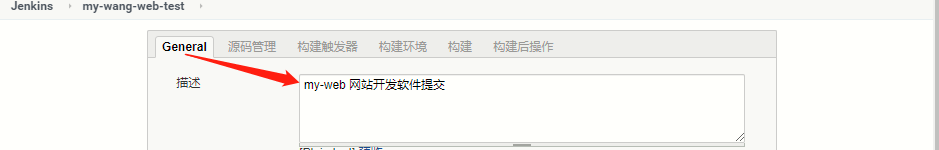
5、 Jenkins创建项目




点击应用-保存

6、将代码发布到web服务器
可以通过执行命令脚本的方式迚行代码发布,我使用root用户在各个web服务器上发布代码。
安装httpd
[22:27:27 root@wang-tuxing ~]#dnf -y install httpd
[22:26:48 root@wang-tuxing ~]#vi /etc/httpd/conf/httpd.conf ####由于80端口被占用,修改端口为81
#Listen 80
Listen 81
[22:28:38 root@wang-tuxing ~]#systemctl start httpd ###启动apache服务
访问正常:http://192.168.1.104:81/

7、准备自动部署web代码
实现root用户可以无密码直接登录系统
[22:28:45 root@wang-tuxing ~]#ssh-copy-id root@192.168.1.104
注:需要在哪台机器上自动发布代码,就需要让jenkins这样机器的root用户可以免费密码登录到那台服务器上
/usr/bin/ssh-copy-id: INFO: Source of key(s) to be installed: "/root/.ssh/id_rsa.pub"
/usr/bin/ssh-copy-id: INFO: attempting to log in with the new key(s), to filter out any that are already installed
/usr/bin/ssh-copy-id: INFO: 1 key(s) remain to be installed -- if you are prompted now it is to install the new keys
root@192.168.1.104's password:
Number of key(s) added: 1
Now try logging into the machine, with: "ssh 'root@192.168.1.104'"
and check to make sure that only the key(s) you wanted were added.
[22:34:54 root@wang-tuxing ~]#ssh 192.168.1.104 ####//这里使用本机登录本机,已经免密
Activate the web console with: systemctl enable --now cockpit.socket
Last login: Thu May 14 20:58:46 2020 from 192.168.1.105
配置Jenkins用户权限
[22:39:41 root@wang-tuxing ~]#visudo
jenkins ALL=(ALL) NOPASSWD: /usr/bin/ssh ####最后一行添加
创建自动上传web代码的脚本
[22:40:48 root@wang-tuxing ~]#vi deploy.sh
echo $USER
cd /data/my/my-web ####进入之前git的目录
git pull
scp -r ./* root@192.168.1.104:/var/www/html/ ####要部署多台,就写对应的IP地址路径
[22:46:55 root@wang-tuxing ~]#chmod +x deploy.sh ####加执行权限
[22:47:03 root@wang-tuxing ~]#./deploy.sh ####执行脚本
root
已经是最新的。
index.html 100% 42 41.4KB/s 00:00
测试:http://192.168.1.104:81/刷新页面


刷新web页面,可以发现自己写的代码上传到网站上了
把网页删除一下,测试jenkins部署
[22:47:09 root@wang-tuxing ~]#rm /var/www/html/index.html
在jenkins的”增加构建步骤“写入上传代码脚本



以上写的是deploy.sh的路径
点击保存
再点击立即构建

刷新页面http://192.168.1.104:81/

自动构建,上传网页成功
严格来说并不算自动部署,并内有实现自动化
二、实现gitlib触发Jenkins自动部署
实现前先安装两个插件
Build Authorization Token Root 和 Build Token Trigger
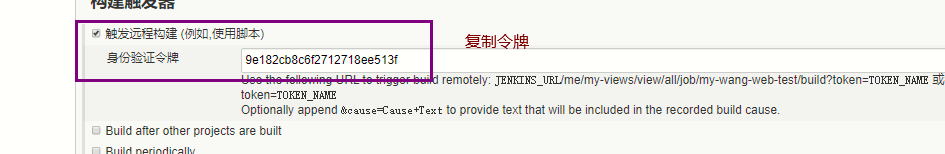
1、 配置身份验证令牌 (相当于 暗号 )、
生成Token ,openssl rand 生成随机密码
[root@localhost ~]# openssl rand -hex 12
9e182cb8c6f2712718ee513f
在jenkins创建的项目中,构建触发器

保存

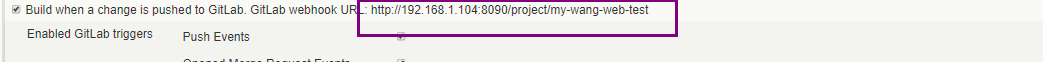
2、在git项目配置界面设置链接和token
因为我是用的是本地主机进行测试,在以下会出现webhook提示Url is blocked: Requests to the local network are not allowed的问题,需要修改配置,如下

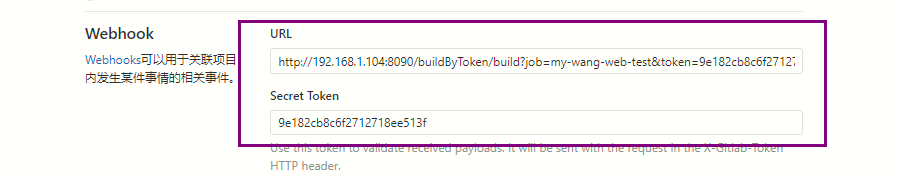
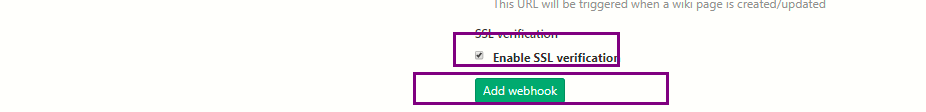
再进行设置webhook链接和token:


注意:之间不要带有空格
格式为:http://192.168.1.104:8090/buildByToken/build?job=my-wang-web-test&token=9e182cb8c6f2712718ee513f
http://jenkins地址/buildByToken/build?job=jenkins项目&token=生成令牌
 保存
保存
3、测试gitlab触发jenkins自动部署
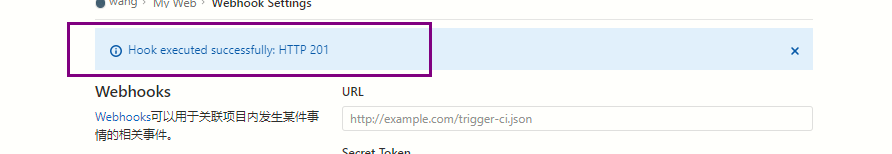
点击测试


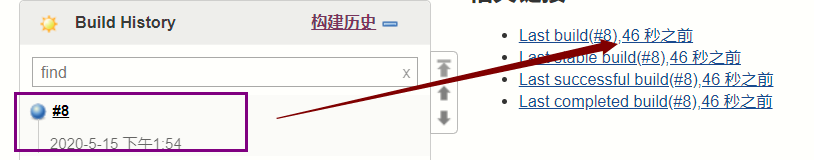
显示则成功并查看jenkins项目
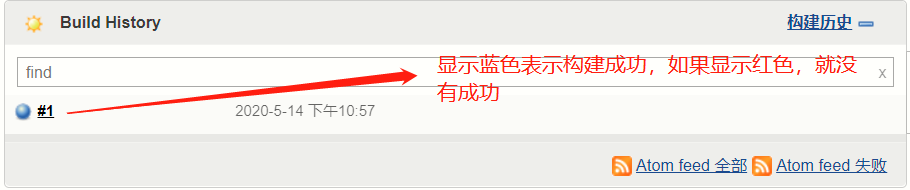
在jenkins中可以看到构建成功

4、向git服务器提交代码
[14:38:35 root@wang-tuxing ~]#cd /data/my/my-web/
[14:38:46 root@wang-tuxing my-web]#echo "test 1" >> index.html
[14:39:03 root@wang-tuxing my-web]#git add index.html
[14:39:10 root@wang-tuxing my-web]#git commit -m "modify index.html"
[master b1f63d3] modify index.html
Committer: root <root@wang-tuxing.DHCP>
。。。。。。。。。。。。。。。。。。。。。。。。。。
git config --global --edit
设置完毕后,您可以用下面的命令来修正本次提交所使用的用户身份:
git commit --amend --reset-author
1 file changed, 1 insertion(+)
[14:39:15 root@wang-tuxing my-web]#git push -u origin master
枚举对象: 5, 完成.
对象计数中: 100% (5/5), 完成.
Delta compression using up to 4 threads.
压缩对象中: 100% (2/2), 完成.
写入对象中: 100% (3/3), 302 bytes | 302.00 KiB/s, 完成.
Total 3 (delta 0), reused 0 (delta 0)
To 192.168.1.104:wang/my-web.git
418d728..b1f63d3 master -> master
分支 'master' 设置为跟踪来自 'origin' 的远程分支 'master'。
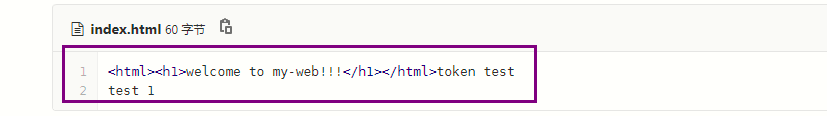
[14:44:27 root@wang-tuxing my-web]#cat index.html
<html><h1>welcome to my-web!!!</h1></html>token test
test 1

我这里是个失败的测试,http://192.168.1.104:81/无法访问
总结步骤: gitlab创建代码项目-》gitlab部署公钥-》jenkins安装插件-》创建新项目-》绑定私钥-》添加触发器-》测试部署
讲的不全。请包涵。























 1916
1916











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










