高德地图开发(四、点标记事件与信息窗口)
一、点标记事件
// marker,点标记Marker对象
AMap.event.addListener(marker, 'click', function () {
openInfo(marker, lonlat);
})
二、信息窗口
因为默认样式不满足需求,所以要自定义样式,在初始化InfoWindow时加上isCustom: true则可以使用自定义窗体,不过那样全部都要自己写,所以还是使用默认窗体,但窗体外部样式以及内部样式重新定义了一下。
let info = document.createElement("div");
info.className = "infoWindow";
info.innerHTML = '自定义样式信息窗口';
//构建信息窗体中显示的内容
infoWindow = new AMap.InfoWindow({
content: info, //使用默认信息窗体框样式,显示信息内
});
infoWindow.open(map); // map是地图对象
/**
* 信息窗口主体
*/
.infoWindow{
position: relative!important;
box-shadow: none;
bottom: 0;
left: 0;
width: 15.75rem;
height: 13.5rem;
padding: 0;
color: #fff;
font-size: 12px;
}
/**
* 信息窗口外壳
*/
.amap-info-contentContainer .amap-info-sharp{
border-top: 8px solid rgba(0, 44, 71, .5);
}
/**
* 信息窗口箭头
*/
.amap-info-content{
background-color: rgba(0, 44, 71, .5);
}
/**
* 关闭按钮
*/
.amap-info-close{
right: 10px;
color: #fff;
}
三、指定信息窗口显示位置
窗口默认显示位置在地图右下角,现在要求显示在点击的点标记正上方,用下述代码就行了
infoWindow.open(map, lonlat); // lonlat为经纬度坐标[x, y]
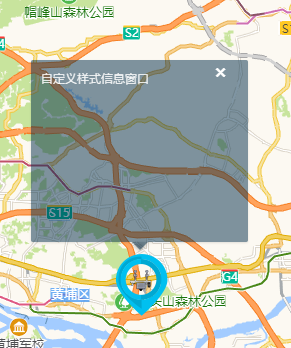
四、效果与最终代码
// markerEvent在创建点标记后调用,这里不写了
function markerEvent (marker, lonlat) {
AMap.event.addListener(marker, 'click', function () {
openInfo(marker, lonlat);
})
}
function openInfo(marker, lonlat) {
let info = document.createElement("div");
info.className = "infoWindow";
info.innerHTML = '自定义样式信息窗口';
let infoHTML =
//构建信息窗体中显示的内容
infoWindow = new AMap.InfoWindow({
content: info, //使用默认信息窗体框样式,显示信息内
offset: new AMap.Pixel(16, -10)
});
infoWindow.open(map, lonlat);
}

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








