elementui树形控件子节点未全选中时父节点半选中,获取不到父节点id
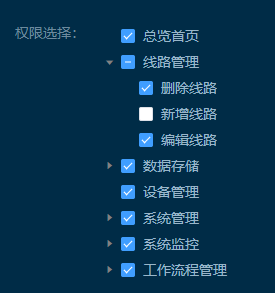
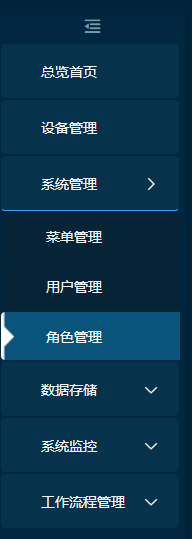
今天调试权限功能时发现,线路管理下面三个子节点选中两个,然后保存提交后突然发现菜单栏里的【线路管理】不见了!


解决办法
最后检查发现是提交时,半选中的节点不算选中,不包含在roleDialogFormData.menus中导致了这个问题
<el-tree
ref="menusTree"
:data="menusData"
show-checkbox
node-key="id"
:props="defaultProps"
:default-checked-keys="roleDialogFormData.menus"
style="padding-top:10px;">
</el-tree>
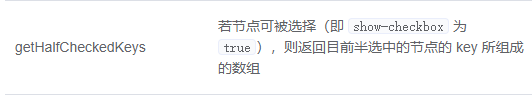
查阅文档发现自带getHalfCheckedKeys方法可实现。将getCheckedKeys与getHalfCheckedKeys获得的数组合并后提交则可获得包含了子节点未全选中的父节点数据。

let checkedKeys = this.$refs.menusTree.getCheckedKeys();
let hafCheckedKeys = this.$refs.menusTree.getHalfCheckedKeys();
let formData = {
id: this.roleDialogFormData.id,
roleName: this.roleDialogFormData.roleName,
remark: this.roleDialogFormData.remark,
menus: checkedKeys.concat(hafCheckedKeys),
devices: this.roleDialogFormData.selectDevice
}
this.$http.post('/api/role/addRole', formData).then((res) => {
if (res.data.code === 200) {
this.roleDialogVisible = false;
this.loadRoleData();
this.$message({message: '添加角色成功', type: 'success'});
} else {
this.$message.error(res.data.msg);
}
}).catch(function (error) {
console.log(error)
})
},
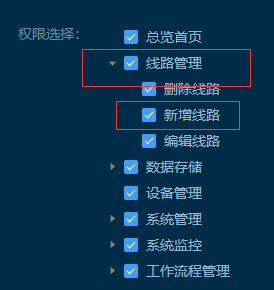
注意事项,赋值时会显示全选中
但是要注意的是,再次获取选中数据时,因为数据中包含了父节点显示选中会出现问题。
以上面的代码为例,roleDialogFormData.menus中包含了父节点线路管理,子节点新增线路也会显示选中,但实际上没有选中,所以在赋值时,要把子节点未全选中的父节点的id从数据中剔除掉,不能赋值给roleDialogFormData.menus。

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








