目录
1. CSS基础选择器
2. CSS字体属性
3. CSS文本属性
4. CSS的引入方式
正文
CSS选择器
1、基础选择器
2、复合选择器
基础选择器
基础选择器由单个选择器组成
1、标签选择器
缺点: 不能差异化样式
优点:快速设置统一样式
<style>
P {
color: aquamarine;
}
div {
color: pink;
}
</style>
</head>
<body>
<p>男</p>
<p>男</p>
<p>男</p>
<div>女</div>
<div>女</div>
<div>女</div>
</body>
2、类选择器
口诀:样式点定义 结构类调用 一个或多个 开发最常用
<style>
.red {
color: blue;
}
</style>
</head>
<body>
<ul>
<li class="red">Hello</li>
<li>world</li>
<li class="red">Htrml</li>
<li>js</li>
<li>css</li>
</ul>
<div class="red">我手机·idic</div>
</body>
(1)多类名的定义
一个标签指定多个类名
各个类名中间用空格隔开
<style>
.red {
color: hotpink;
}
.font {
font-size: 30px;
}
</style>
</head>
<body>
<div class="red font">哈哈哈</div>
</body>
3、id选择器
样式定义#,结构id调用,只能调用一次(一次性)
不可以多id名使用
<style>
#pink {
color: hotpink;
}
#font {
font-size: 40px;
}
</style>
</head>
<body>
<div id="pink">Hello World</div>
</body>
4、通配符选择器
选择器总结

CSS字体属性
字体
1、一般情况一个字体多个单词用空格隔开,字体要加引号(单引号或者双引号都可以)
2、最常见设置字体在body{}中设置,可以设置多个字体每种字体用引号扩起用逗号分开
3、多个字体依次排开从前到后;如果没有默认下一个。
大小
1、px作为字体大小
2、google默认16px
3、不同浏览器默认大小不同,给出明确大小
4、给body指定整个页面文字的大小**(标题特殊不受body指定的影响)**
粗细
font-weight:
/* .bold {
font-weight: bold;
} /
/ 开发中更推荐使用数字 */
.bold {
font-weight: 700;
}
400 等同于normal ,700等同于bold 数字后面不加单位
字体样式
font-style
(1) normal让倾斜的字体不倾斜
(2) italic浏览器会显示倾斜的字体样式

CSS字体属性
字体符合属性
body{
font: font-style font-weight font-size/line-height font-family;
}
注意:使用font:属性时,必须按上面语法格式顺序书写,不能更换顺序,并且各个属性以空格隔开
2、不需要的属性可以省略,必须保留font-size 和font-family属性
<style>
.fh {
font: italic 700 16px 'Microsoft yahei';
}
</style>
</head>
<body>
<div class="fh">三生三世十里桃花,一心一意白行代码</div>
</body>

CSS文本属性
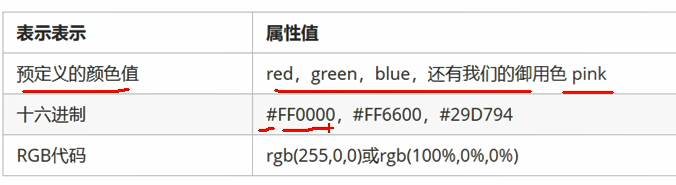
颜色

对齐
<style>
#txt {
text-align: center;
}
</style>
</head>
<body>
<div id="txt">哈哈哈哈</div>
</body>
装饰文本

超链接去掉下划线属性
<style>
div {
/* 下划线 */
text-decoration: underline;
/* 删除线 */
/* text-decoration: overline; */
/* 上划线 */
/* text-decoration: overline; */
}
a {
text-decoration: none;
}
</style>
</head>
<body>
<div>粉红色的会议</div><br>
<a href="#">超链接</a>
</body>
文本缩进

行间距
/* 行间距 */
line-height: 26px;

CSS的引入方式
1、行内样式表(行内式)
<div style="color: hotpink;">dweji diwefqjiewqjf iewfjq疯狂接任务就</div>
2、内部样式表(嵌入式)
在head标签下style标签下
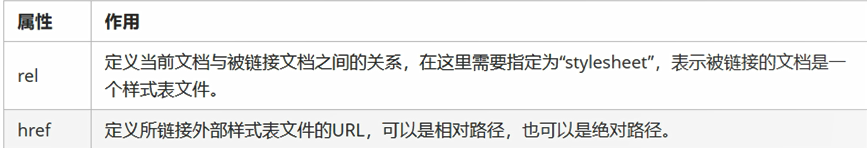
3、外部样式表(链接式)
在head下面引用<link rel="stylesheet" href="style.css">

调试工具Chrome























 1361
1361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








