- 根目录下新建hybrid文件夹,在hybrid文件夹下新建html文件夹再新建error.html文件

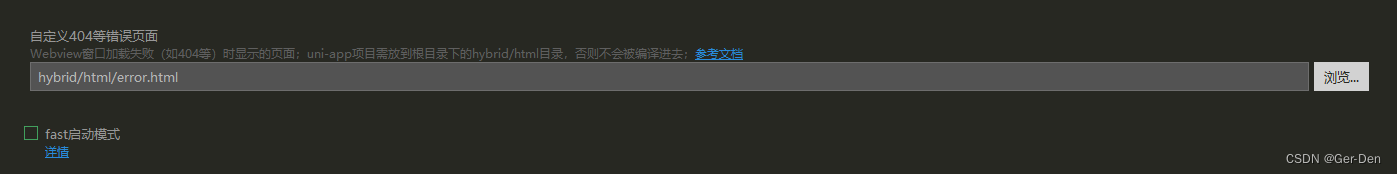
- manifest.json文件中App常用其他设置->自定义404等错误页面选择error.html文件

-
error.html实列代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <meta name="HandheldFriendly" content="true" /> <meta name="MobileOptimized" content="320" /> <title>Error</title> <script type="text/javascript" src="https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.1.5.1.js"></script> <script type="text/javascript"> document.addEventListener('UniAppJSBridgeReady', function () { uni.getEnv(function (res) { }); }); function backClick() { uni.reLaunch({ url: '/pages/index/index' }); } function closeClick() { uni.reLaunch({ url: '/pages/index/index' }); } function restartClick() { plus.runtime.restart() } </script> <style> * { -webkit-user-select: none; } html, body { background-color: #e3e3e3; margin: 0px; padding: 0px; width: 100%; height: 100%; text-align: center; word-break: break-all; -webkit-touch-callout: none; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); } .button { width: 60%; font-size: 18px; font-weight: normal; text-decoration: none; text-align: center; padding: .5em 0em; margin: .5em auto; color: #333333; border-radius: 22px; /* background-color: #EEEEEE; border: 1px solid #CCCCCC; -webkit-border-radius: 5px; border-radius:22px; */ } .button:active { background-color: #CCCCCC; } .back { color: #6767EA; border: 1px solid #6767EA; } .reload { color: #fff; border: none; background: linear-gradient(to right, #6767EA, #75ACFF); margin-left: 60upx; } </style> </head> <body> <div style="width:100%;height:20%;"></div> <p style="font-size:18px;font-weight:bolder;">Maintenance in progress, reply later </p> <p id="info" style="font-size:12px;"></p> <!--<div class="button" onclick="history.back()">Retry</div>--> <div class="button back" onclick="backClick()">back</div> <div class="button back" onclick="closeClick()">close</div> <div class="button reload" onclick="restartClick()">refresh</div> </body> </html>
11-03
 367
367
 367
367
03-31
 1万+
1万+
 1万+
1万+
“相关推荐”对你有帮助么?
-

 非常没帮助
非常没帮助 -

 没帮助
没帮助 -

 一般
一般 -

 有帮助
有帮助 -

 非常有帮助
非常有帮助
提交






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








