
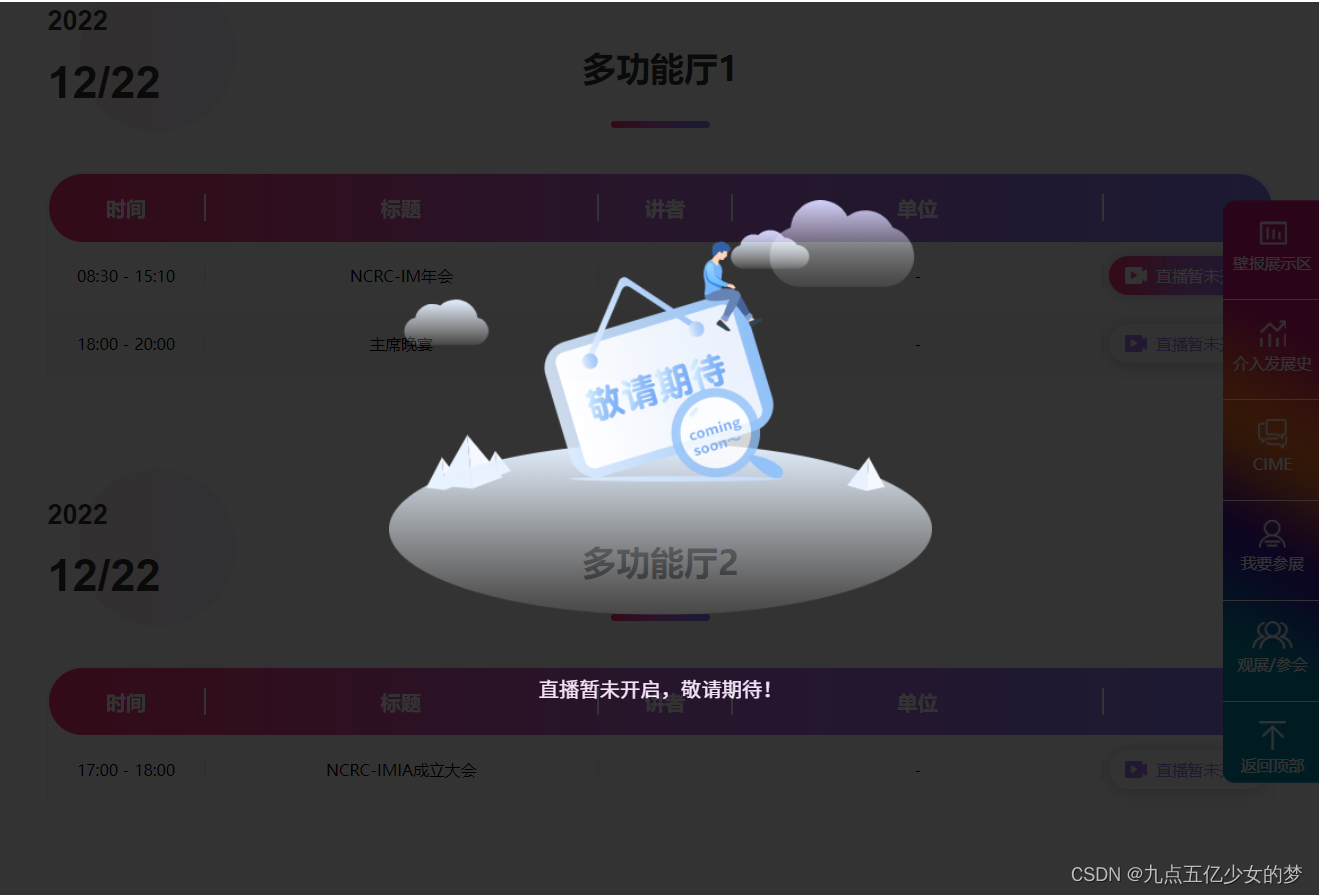
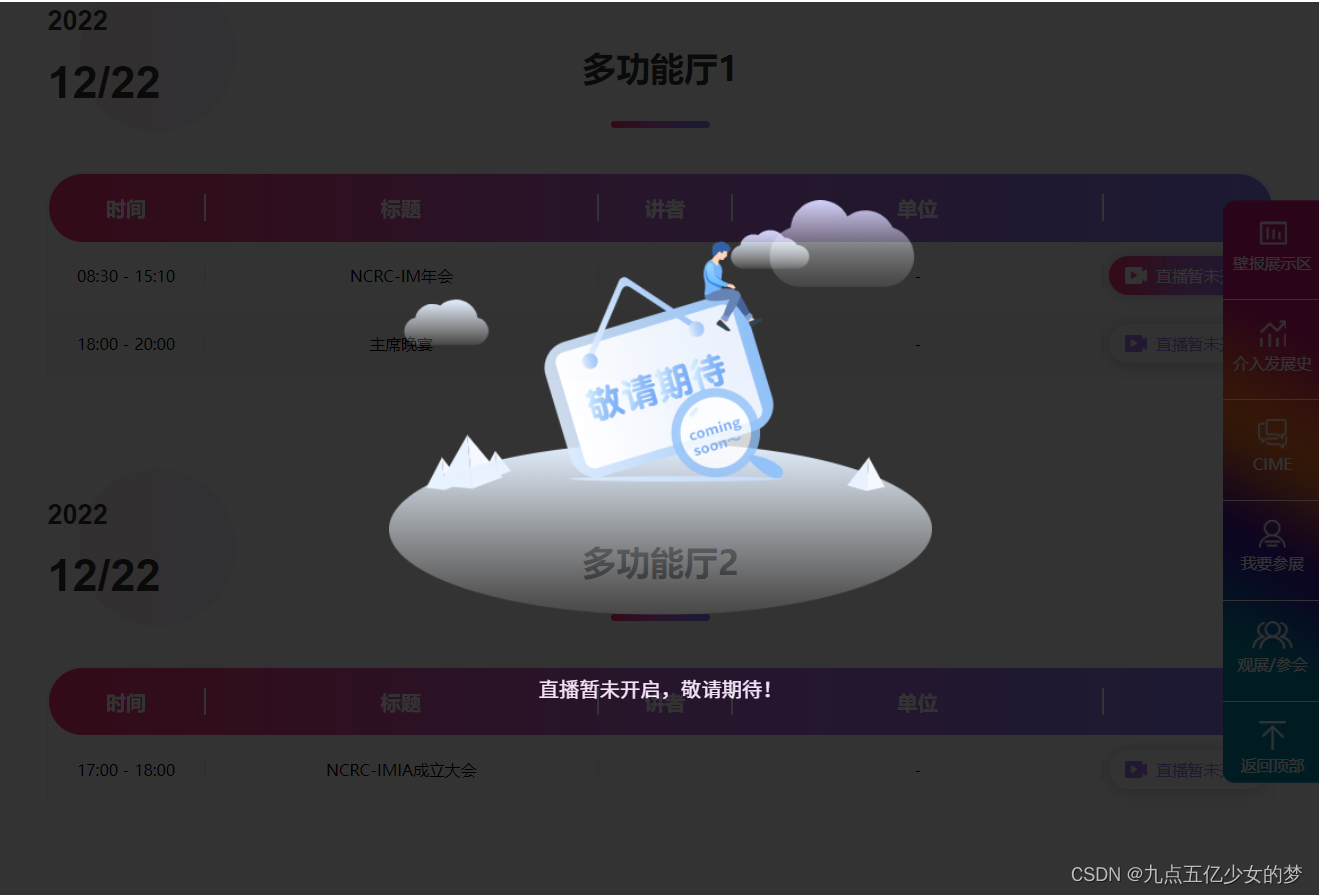
<div v-show="dialog" class='popContainer' @@click="hideDialog">
<img src="~/Content/jyshi/img/meeting/expect.png" alt="">
<div style="margin-top: 58px;">
<span class="popContainerText">
直播暂未开启,敬请期待!
</span>
</div>
</div>
data: {
dialog:true,
},
methods: {
hideDialog() {
this.dialog = false;
},
<style>
.popContainer {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
z-index: 999;
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: #000000;
opacity: 0.8;
}
.popContainer img {
z-index:999;
width: 480px;
height: 367px;
}
.popContainerText {
font-size: 18px;
font-family: Source Han Sans CN;
font-weight: 400;
color: #FFFFFF;
line-height: 13px;
}
</style>






















 522
522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








