如何配置vue模板
功能描述:
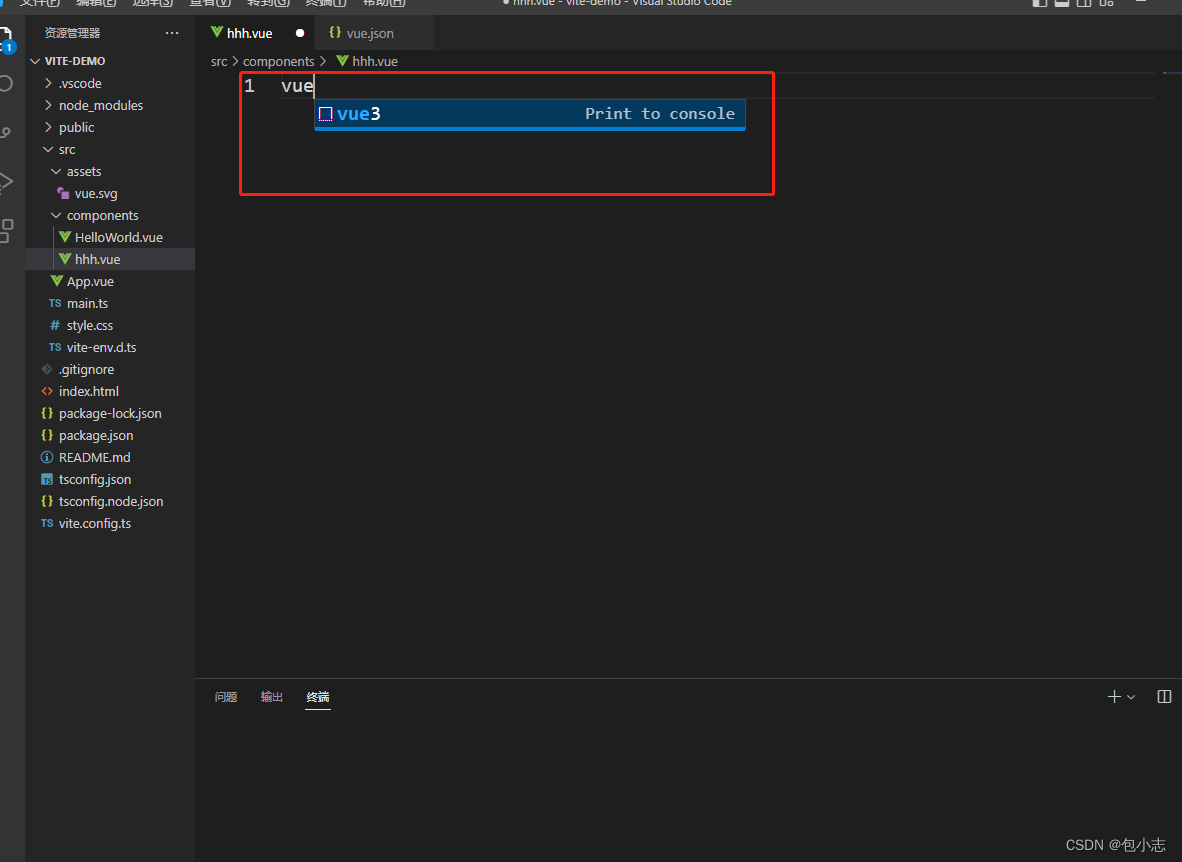
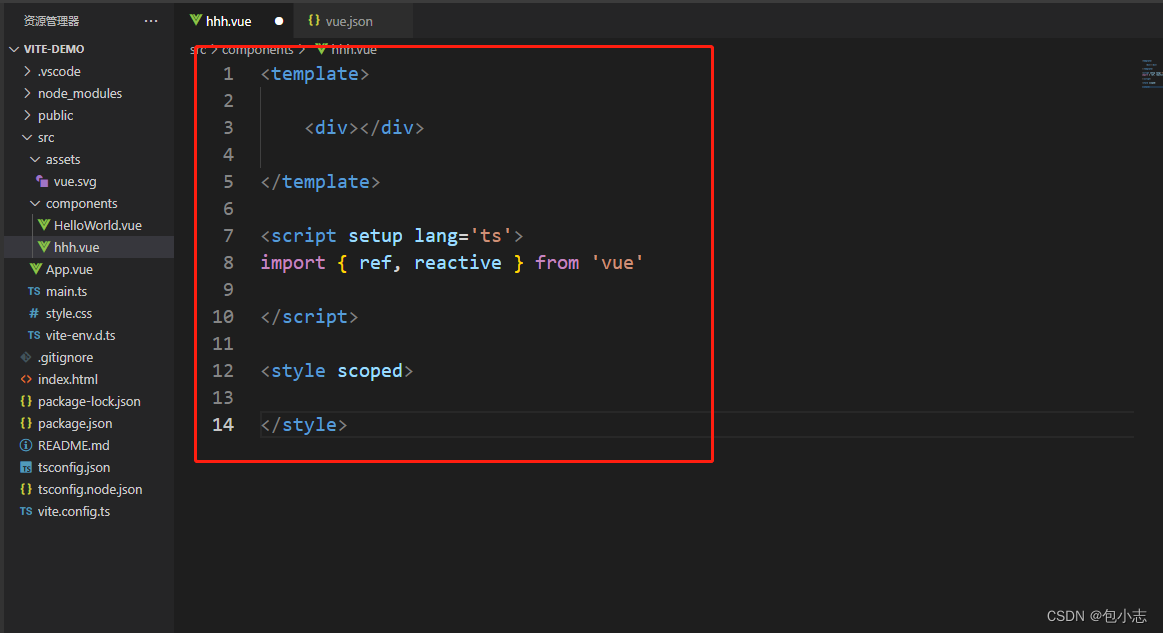
在用vsCode进行日常开发过程中,我们如何一打vue就弹出vue的模板提示,然后点回车自动生成一个vue模板。如下图所示:


这个功能是如何设置的呢?
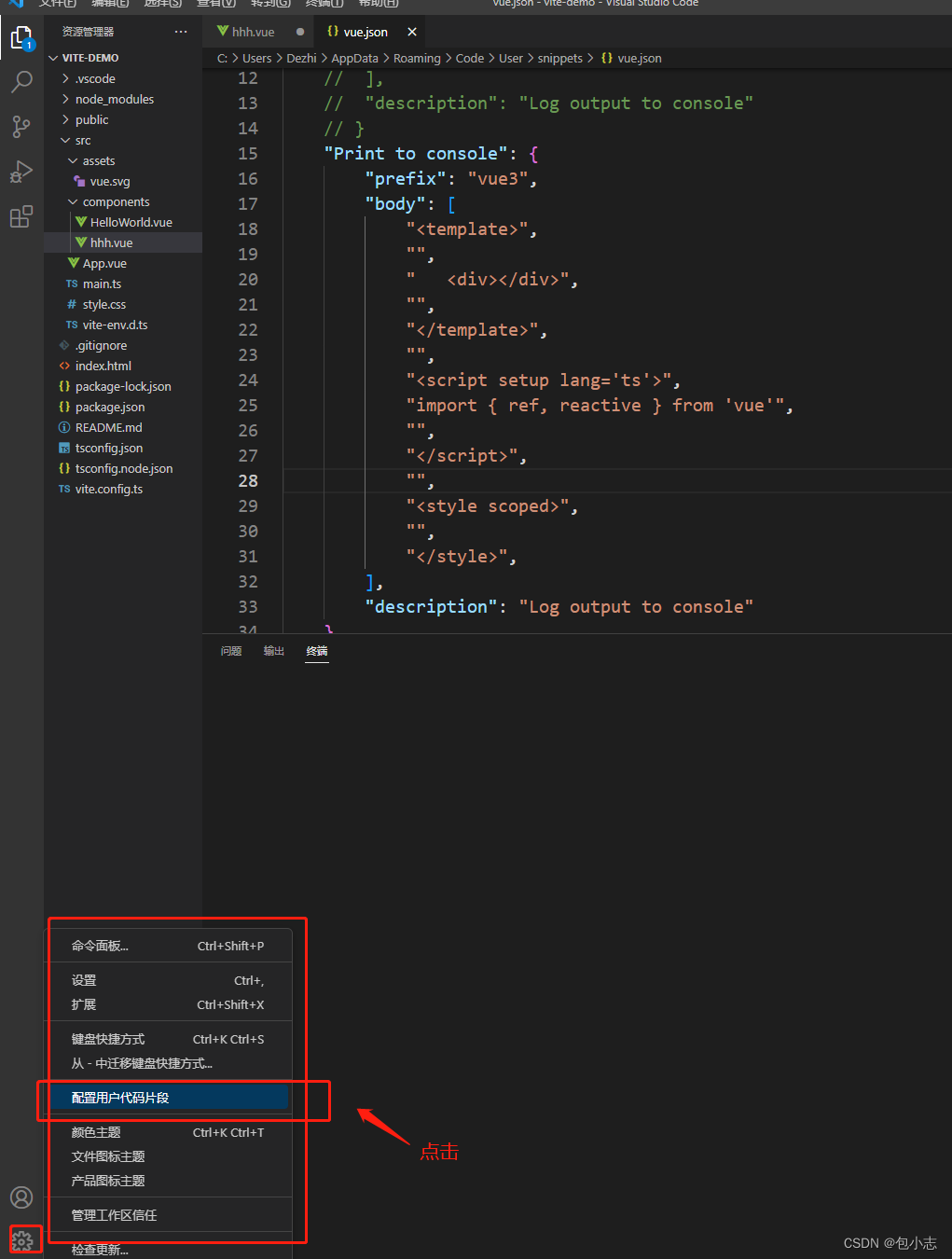
在vscode下面的小齿轮中找到“配置用户代码片段” 在弹出的搜索框中搜索vue.json

在vue.json里面配置如下模板保存就可以实现了:
{
"Print to console": {
"prefix": "vue3",
"body": [
"<template>",
"",
" <div></div>",
"",
"</template>",
"",
"<script setup lang='ts'>",
"import { ref, reactive } from 'vue'",
"",
"</script>",
"",
"<style scoped>",
"",
"</style>",
],
"description": "Log output to console"
}
}
第二种方法
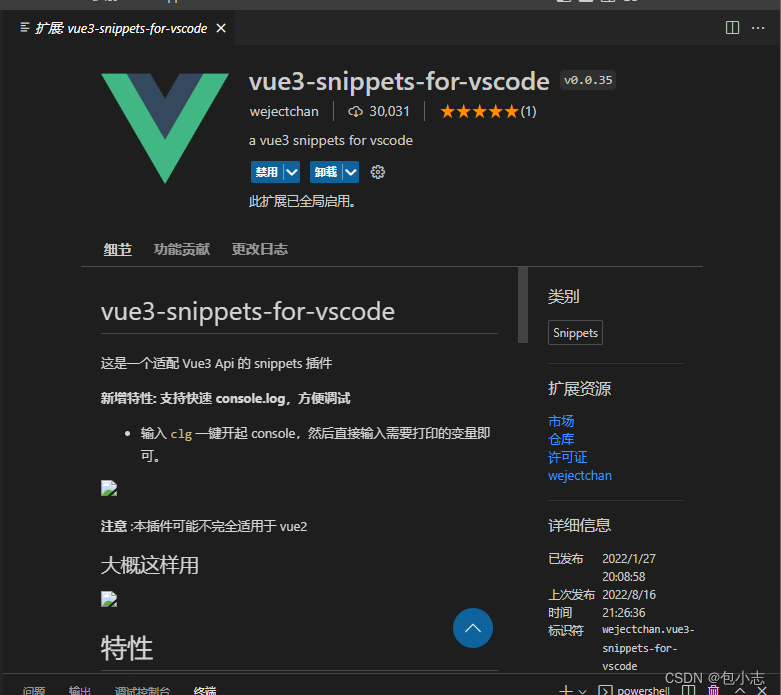
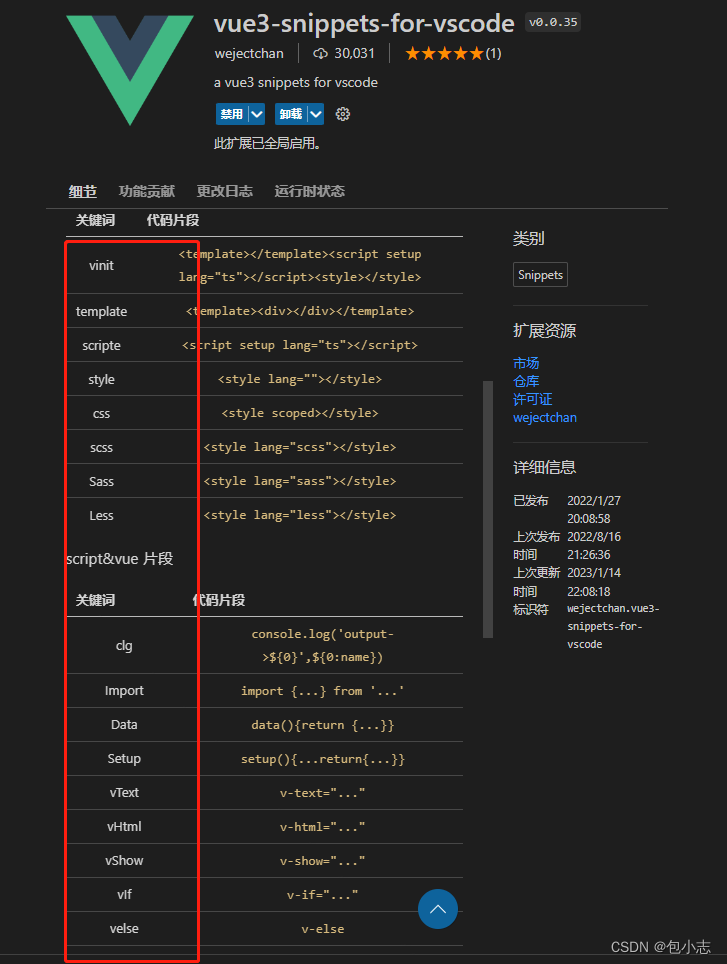
下载一个插件vue3-snippets-for-vscode也可以实现同样的功能:

下载完成后根据下面的命令提示生成不同的模板,想要生成vue3的模板可在组件中输入vinit就可以自动生成
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








