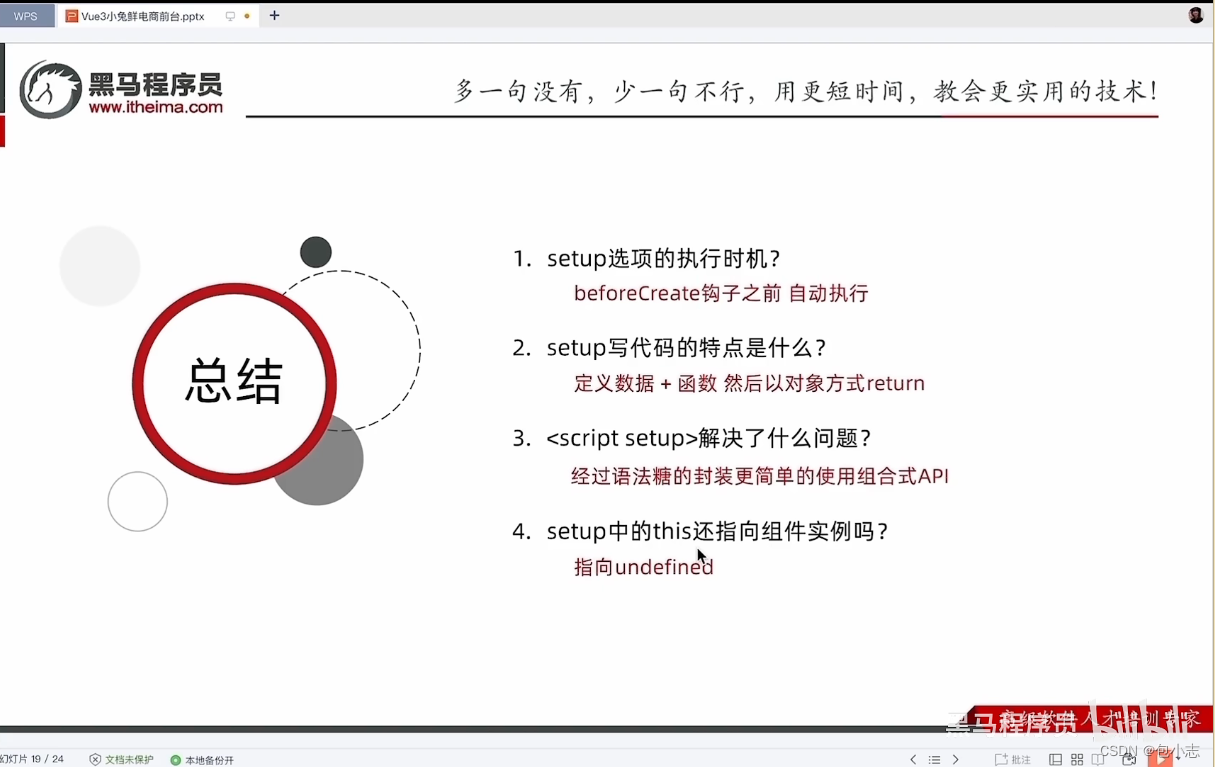
1.vue3中setup函数的执行时机
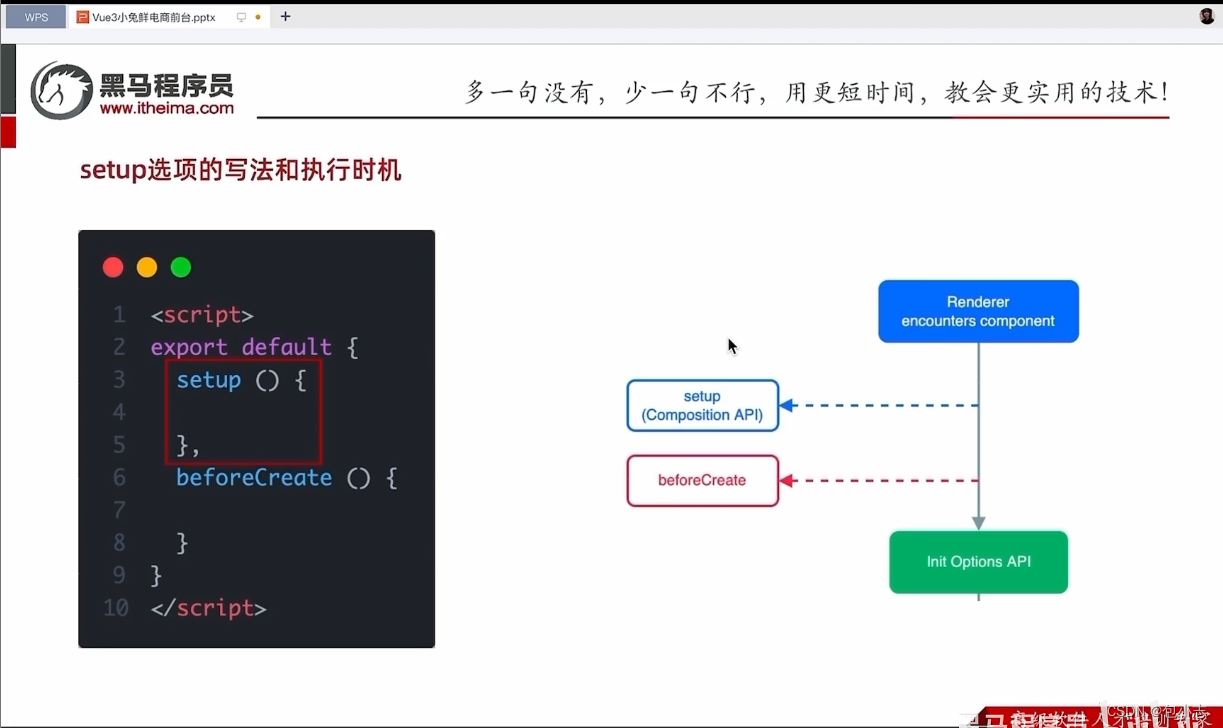
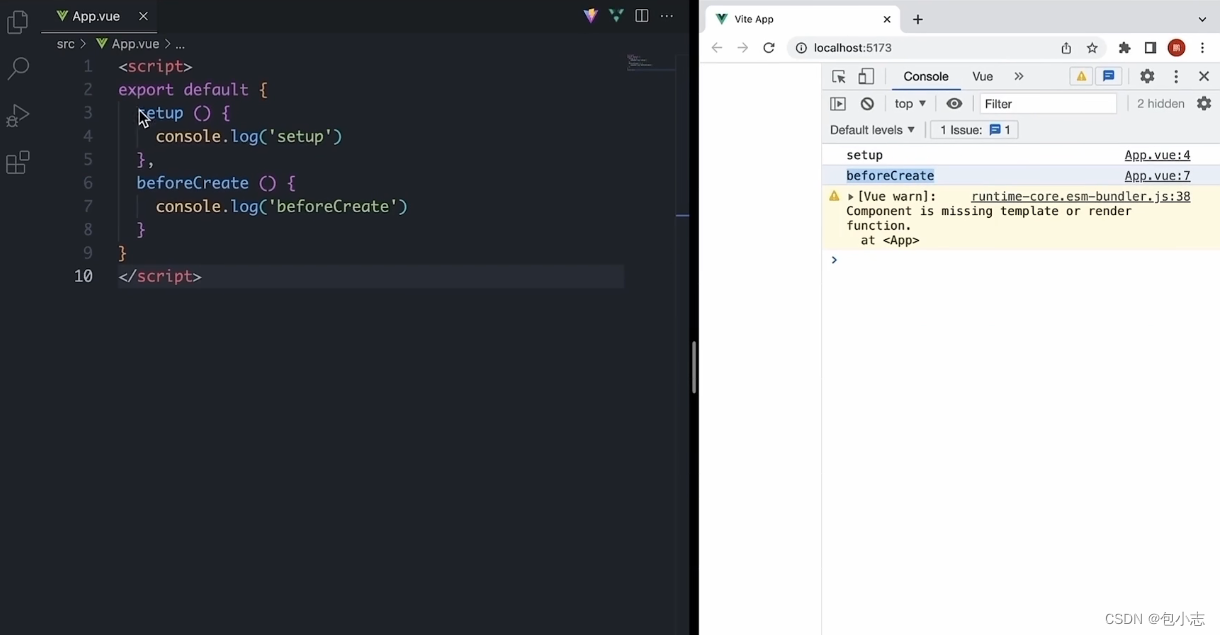
setup选项的写法和执行时机,setup函数在beforeCreate函数之前执行,并且是自动执行


2.setup函数的两种写法
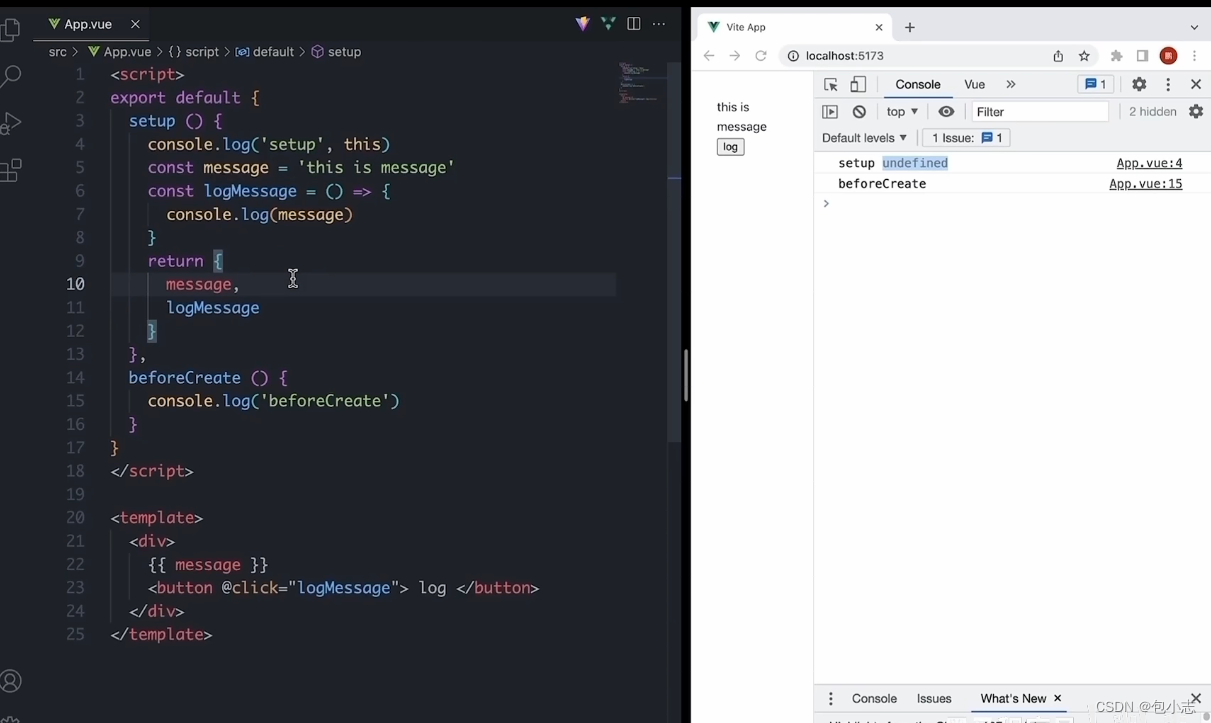
2.1 普通写法
setup形式定义的变量和方法,后面必须都得return出去!否则渲染不上。而且return出去的变量和方法,用一个对象包住。

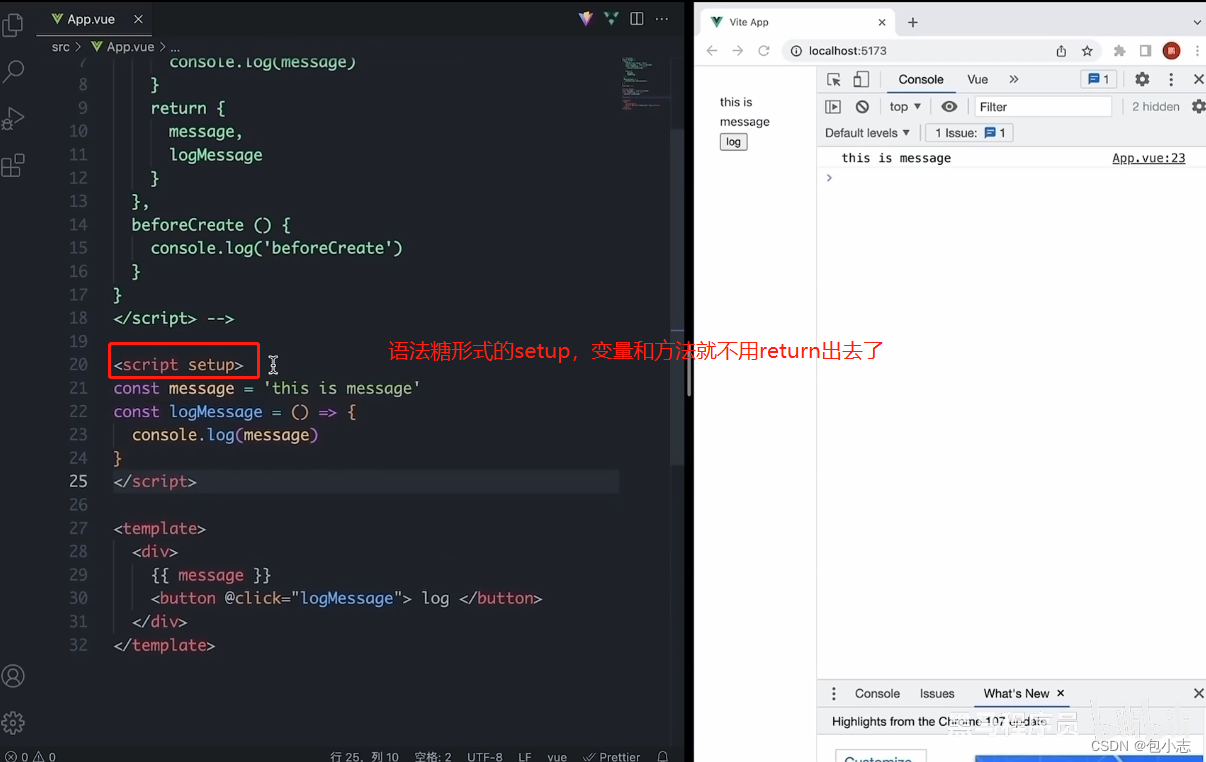
2.2 语法糖写法
在script标签内部,写上setup,这样的话就不用将变量和方法名return出去了。

小结

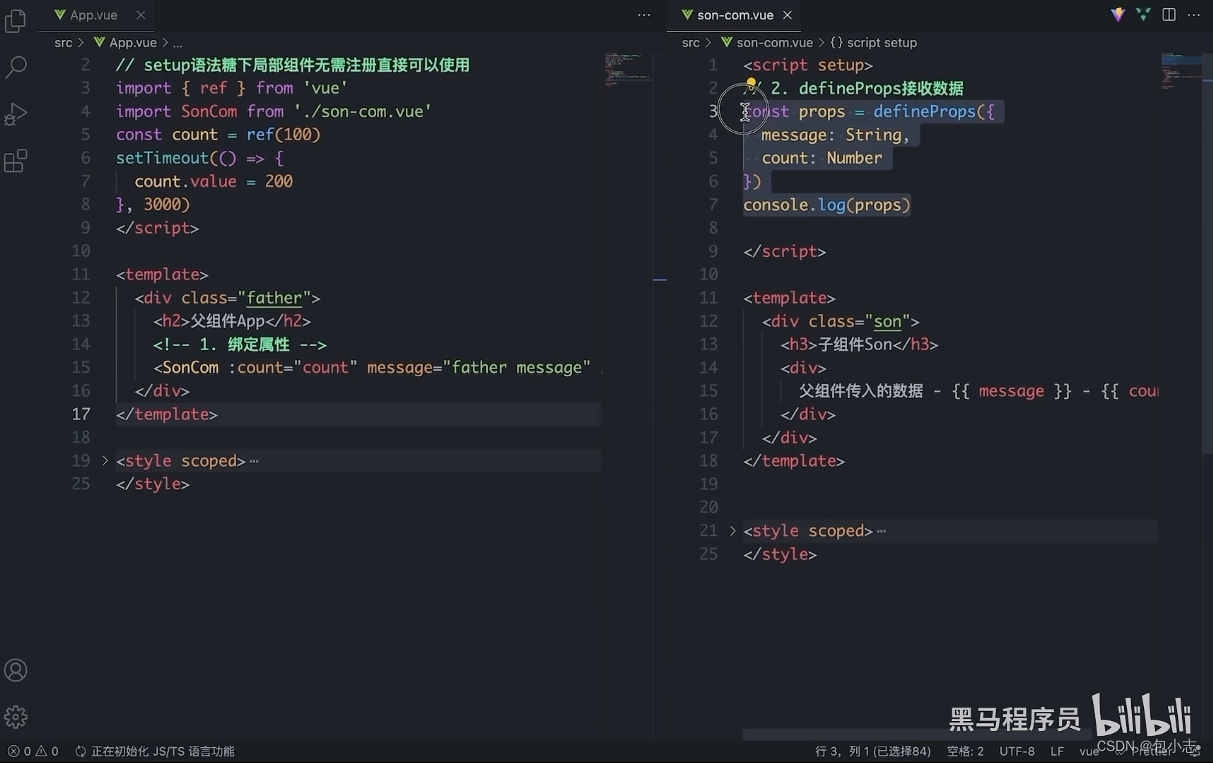
3.vue3父组件给子组件传值。
父组件中传变量要加“:”例如下面的例子中count变量传给SonCom组件
子组件中通过defineProps函数来接父组件传来的变量,并且这个函数不需要引入就可以直接使用

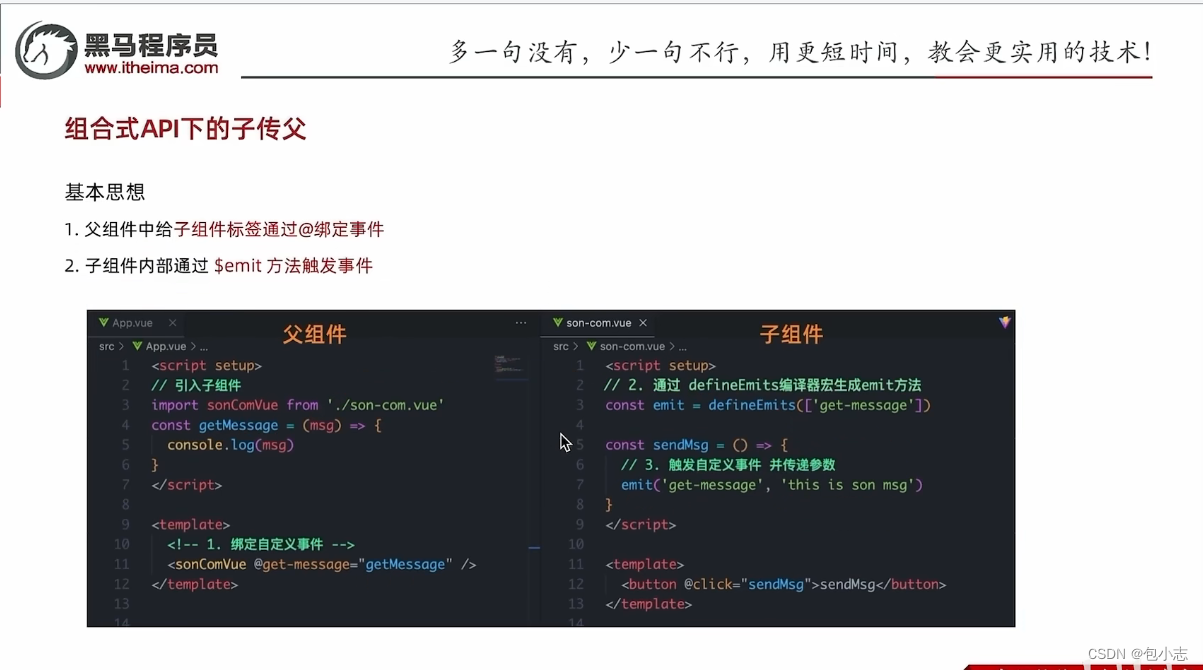
4.vue3子组件给父组件传值
子组件通过emit给父组件传值
在父组件中绑定自定义函数@get-message,在子组件中通过defineEmits编译器宏生成emit方法,defineEmits函数里面接收一个数组,数组内部,接收子组件得到名字,然后调用emit方法就可以向父组件中传递变量了,emit函数第一个参数为函数名,第二个参数为变量。
























 961
961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








