本文内容来自于网络视频的笔记,侵删。
1. React介绍
1.什么是React?
React 起源于 Facebook 的内部项目,因为Facebook对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一个框架,用来架设 Instagram 的网站。
来源: https://reactjs.org/blog/2013/06/05/why-react.html
2.什么是框架?
- 框架是一个’半成品’,已经对基础的代码进行了封装并提供相应的API,开发者在使用框架时,可以复用框架中封装好的代码,从而提高工作效率。
- 框架就是毛坯房, 已经帮助我们搭建好了基本的架子, 我们只需要拿过来根据我们自己的需求装修即可。
3.为什么要学习框架?
提升开发效率
4.为什么要学习React?
- 真香定律(国内技术发展潜规则)
- 国外流行 -> 国内大厂尝试 -> 大厂觉得很香 -> 其它公司觉得也很香
- 国外流行
- 2020 Stackoverflow 全球开发者调研报告中, 最受欢迎框架排第二
- https://insights.stackoverflow.com/survey/2020
- https://www.sohu.com/a/398379279_827544
- HackerRank 2020 全球开发者调研报告, 程序员最想学习框架排第一
- https://research.hackerrank.com/developer-skills/2020
- https://segmentfault.com/a/1190000021729876
- 2020 Stackoverflow 全球开发者调研报告中, 最受欢迎框架排第二
- 国内大厂尝试
- 阿里: https://www.aliyun.com/
- 斗鱼: https://www.douyu.com/
- 优酷: https://youku.com/
- 飞猪: https://www.fliggy.com/
- 知乎: https://www.zhihu.com/
- 滴滴: https://www.didiglobal.com/
- 网易: http://yuedu.163.com/
- 其它公司觉得也很香
- 猎聘: https://wow.liepin.com/
- 36氪: https://36kr.com/
- 墨刀: https://www.modao.cc/
- 丁香医生: https://dxy.com/
- 石墨文档: https://shimo.im/
5.为什么要学习React?
- 安全可靠
- React是由Facebook来更新和维护, 所以一般不会出现跑路情况
- 思想升华
- React是一个开源项目, 融合了全世界诸多优秀成员的编程思想
- 值得借鉴
- Vue.js设计之初,有很多的灵感来自Angular和React,Vue3的很多新特性, 在React中你也能看到它们的身影 (),诸如: Composition API / Fragment / Teleport(Protal)/ Suspense
6.为什么要学习React?
- 面向未来, 迎接5G
- 2013年,React发布之初主要是开发Web页面
- 2015年,Facebook推出了
ReactNative,用于开发移动端跨平台(Android/iOS APP)
(虽然目前Flutter非常火爆,但是还是有很多公司在使用ReactNative) - 2017年,Facebook推出
ReactVR,用于开发虚拟现实Web应用程序
(随着5G的普及,VR也会是一个火爆的应用场景)
2. React核心思想
-
数据驱动更新(声明式渲染)
只要数据发生了改变, 界面就会自动改变
-
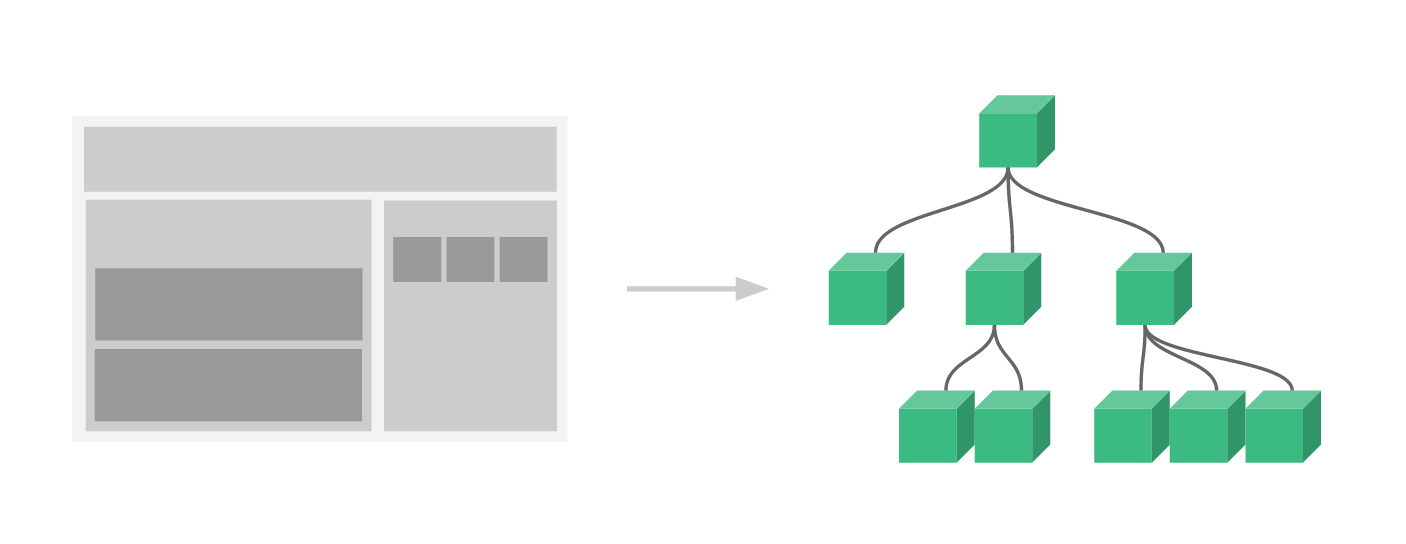
组件化开发
将网页拆分成一个个独立的组件来编写,然后再将编写好的组件拼接成一个完整的网页

更多介绍,详细见官网 https://reactjs.org/
3. 案例的传统写法
案例:监听按钮点击,修改div中内容
<body>
<div class="box"></div>
<button>按钮</button>
<script>
let message = 'zzf';
const oDiv = document.querySelector('.box');
oDiv.innerText = message;
const oBtn = document.querySelector('button');
oBtn.onclick = function () {
message = 'zdf';
// console.log(message);
oDiv.innerText = message;
}
</script>
</body>
3. 虚拟DOM和真实DOM
- 虚拟 DOM 是相对于浏览器所渲染出来的真实 DOM 的
- 虚拟 DOM 就是使用JS对象来表示页面上真实的 DOM
<div id = "name" title = "name"> // 真实的DOM
// 虚拟的DOM
let obj = {
tagName: 'div',
attrs: {
id: 'name',
title: 'name'
}
}
4. React基本使用
1. 如何使用React
-
自行配置(官网查看)
- 文档
- 在网站中添加React
- 添加一个容器标签
- 导入文件(本地)react.js和react-dom.js
https://zh-hans.reactjs.org/docs/add-react-to-a-website.html
-
脚手架自动配置
https://zh-hans.reactjs.org/docs/create-a-new-react-app.html
2. react.js和react-dom.js
react.js和react-dom.js
- react.js包含了React和React-Native所共同拥有的核心代码, 主要用于’生成虚拟DOM’
- react-dom.js包含了针对不同平台渲染不同内容的核心代码, 主要用于’将虚拟DOM转换为真实DOM’
- 简而言之:
- 利用react.js编写界面(创建虚拟DOM)
- 利用react-dom.js渲染界面(创建真实DOM)
3. React如何创建DOM元素
- 在React中, 我们不能通过 HTML标签 直接创建DOM元素
- 在React中, 我们必须先通过react.js创建虚拟DOM, 在通过react-dom.js渲染元素(创建真实DOM)
4. 如何通过react.js创建虚拟DOM?
使用React.createElement()方法创建虚拟DOM
- 该方法接收3个参数
- 第一个参数: 需要创建的元素类型或组件
- 第二个参数: 被创建出来的元素拥有的属性
- 第三个参数: 被创建出来的元素拥有的内容(可以是多个)
https://zh-hans.reactjs.org/docs/react-api.html#createelement
let oDiv = React.createElement('div', null, message);
5. 如何通过react-dom.js渲染虚拟DOM?
- 通过
ReactDOM.render()方法 - 该方法接收3个参数
- 第一个参数: 被渲染的虚拟DOM
- 第二个参数: 要渲染到哪个元素中
- 第三个参数: 渲染或更新完成后的回调函数
https://zh-hans.reactjs.org/docs/react-dom.html#render
ReactDOM.render(oDiv, document.getElementById('app'), ()=>{
console.log('已经将虚拟DOM转换成了真实DOM, 已经渲染到界面上了');
});
6. 如何给元素添加监听?
- 给元素添加监听的本质就是给元素添加属性,所以可以在createElement()的第二个参数中添加
React.createElement('button', {onClick: btnClick}, '按钮');
注意事项:如果想给元素绑定事件, 那么事件名称必须是驼峰命名
5. 案例的React写法
let message = "zzf";
let oDiv = React.createElement('div',null,message);
let oButton = React.createElement('button',null,'按钮');
// 事件名称驼峰命名
let oRoot = React.createElement('div',{onClick: myFn}, oDiv, oButton);
// render方法一次只能渲染一个元素/组件
ReactDOM.render(oRoot, document.getElementById('app'), () => {
console.log("虚拟DOM转换成真实的DOM")
})
function myFn() {
let message = "zdf";
let oDiv = React.createElement('div',null,message);
let oButton = React.createElement('button',null,'按钮');
let oRoot = React.createElement('div',{onClick: myFn}, oDiv, oButton);
ReactDOM.render(oRoot, document.getElementById('app'), () => {
console.log("虚拟DOM第二次转换成真实的DOM")
})
}
1. 注意点
- render方法注意点
- 如果多次调用render方法, 那么后渲染的会覆盖先渲染的
- render方法最多只能接收3个参数, 所以不能同时渲染多个元素,一次只能渲染一个元素/组件
- createElement方法注意点
-
默认createElement方法只能接收3个参数, 但是我们也可以传递3个以上的参数,如果我们传递了3个以上参数, 那么从第3个开始都会当做是内容来处理
React.createElement( type, [props], [...children] )
- 如何给元素添加监听?
- 给元素添加监听的本质就是给元素添加属性,所以可以在createElement()的第二个参数中添加
- 如果想通过React绑定事件, 那么事件名称必须是驼峰命名
- 注意点: 默认情况下在React中, 修改完数据之后, 是不会自动更新界面的
6. JSX
通过createElement创建元素存在的问题?
如果结构比较简单还好, 但是如果结构比较复杂, 就比较难以下手,所以大牛们就发明了JSX, 专门用来编写React中的页面结构体
1. 什么是JSX
JSX=== JavaScript + X === (XML) === (eXtension)
JSX 是一个看起来很像 XML 的 JavaScript 语法扩展
2. 为什么要使用JSX
- 使用JSX使得我们在React中编写页面结构更为简单、灵活
- JSX 是类型安全的,在编译过程中就能发现错误
- JSX 执行更快,因为它在编译为 JavaScript 代码后进行了优化
- 防止XSS注入攻击
https://zh-hans.reactjs.org/docs/introducing-jsx.html
3. JSX本质
- 浏览器只认识JS不认识JSX, 所以我们编写的JSX代码是无法在浏览器中执行的
- 为了解决这个问题, 我们需要借助
babel将JSX转换成JS, 也就是转换成React.createElement();
https://zh-hans.reactjs.org/docs/react-without-jsx.html
https://babeljs.io/repl/
4. 如何将jsx转换成js代码
- 导入babel.js
- 在script标签上添加type=“text/babel”
7. 函数组件
在React中如何定义组件?
- 在React中如何创建组件有两种方式
- 第一种:ES6之前的构造函数来定义(无状态组件)
- 第二种:ES6开始的class来定义(有状态组件)
1. 如何定义函数组件
在构造函数中返回组件的结构即可
function Home() {
return (
<div>
<div>{message}</div>
<button onClick={btnClick}>按钮</button>
</div>
);
}
ReactDOM.render(<Home/>, document.getElementById('app'));
https://zh-hans.reactjs.org/docs/components-and-props.html
8. 类组件
- 定义一个类
- 继承自Component
- 实现render方法,在render方法定义组件的结构
class Home extends React.Component{
render(){
return (
<div>
<div>{message}</div>
<button onClick={btnClick}>按钮</button>
</div>
)
}
}
https://zh-hans.reactjs.org/docs/components-and-props.html
9. 有状态组件和无状态组件
首先需要明确的是, 组件中的状态(state)指的其实就是数据
- 有状态组件指的就是有自己数据的组件(逻辑组件)
- 无状态组件指的就是没有自己数据的组件(展示组件)
1. 如何定义自己的状态
- 凡是继承于React.Component的组件, 默认都会从父类继承过来一个state属性,这个state属性就是专门用来保存当前数据的
- 所以但凡是继承于React.Component的组件, 都是有状态组件
- 所以但凡不是继承于React.Component的组件, 都是无状态组件
- 所以类组件就是有状态组件
- 所以函数组件就是无状态组件
class Home extends React.Component{
render(){
return (
<div>
<div>{this.state + ''}</div>
<button onClick={myFn}>按钮</button>
</div>
)
}
}
10. this和state注意点
1. this指向
- 在ES6之前, 方法中的this谁调用就是谁,并且还可以通过call/apply/bind方法修改this
- 从ES6开始, 新增了箭头函数, 箭头函数没有自己的this,箭头函数中的this是函数外最近的那个this,并且由于箭头函数没有自己的this, 所以不能通过call/apply/bind方法修改this
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_functions
2. 监听事件的this
- React内部在调用监听方法的时候, 默认会通过apply方法将监听方法的this修改为了undefined
所以在监听方法中无法通过this拿到当前组件的state. (undefined.state) - 如果想在监听方法中拿到当前组件的state, 那么就必须保证监听方法中的this就是当前实例
所以我们可以借助箭头函数的特性, 让React无法修改监听方法中的this, 让监听方法中的this就是当前实例
class Home extends React.Component{
constructor(){
super();
this.state = {
message:'zzf'
}
}
render(){
return (
<div>
<div>{this.state.message}</div>
<button onClick={this.myFn}>按钮</button>
</div>
)
}
// 使用箭头函数修改this
myFn = () => {
// this被修改为undefined
// func.apply(context, funcArgs);
// console.log(this, '----------'); // undefined
this.state.message = 'zdf';
console.log(this.state.message);
ReactDOM.render(<Home/>, document.getElementById('app'));
}
}
ReactDOM.render(<Home/>, document.getElementById('app'));
3. state的不可变性
- 永远不要直接修改state
- 直接修改state并不会触发界面更新
- 只有使用setState方法修改state才会触发界面更新
https://zh-hans.reactjs.org/docs/state-and-lifecycle.html
class Home extends React.Component {
constructor() {
super();
this.state = {
message : 'zzf'
}
}
render() {
return (
<div>
<div>{this.state.message} </div>
<button onClick = {this.myFn}>按钮</button>
</div>
)
}
/*
myFn = () => {
this.state = 'zdf';
console.log(this.state)
}
*/
// 使用setState修改state数据
myFn = () => {
this.setState({
message:"zdf"
})
}
}
ReactDOM.render(<Home/>, document.getElementById("app"));
11. 数据驱动视图原理
React.Compompent在setState方法中重新实现了render方法,使页面重新刷新。
12. 计数器案例
class App extends React.Component{
constructor() {
super();
this.state = {
count: 0
}
}
render() {
return (
<div>
<button onClick = {this.addNumber}>+1</button>
<span>{this.state.count}</span>
<button onClick = {this.subNumber}>-1</button>
</div>
)
}
addNumber = () => {
this.setState({
count: this.state.count + 1
})
}
subNumber = () => {
this.setState({
count: this.state.count - 1
})
}
}
ReactDOM.render(<App/>, document.getElementById('app'))






















 45
45











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








