一.前端的基本框架
HTML(结构):HyPer TEXT Markup Language
CSS(样式): 样式就是对于结构的一种美化
JavaScript(js: 行为/ 提供了用户和界面的交互方式)
二.HTML介绍:
HTML(超文本标记语言)
1.超文本是指除了文本之外的图片、视频、音频、超链接等
2.标记语言即为标签语言。
3.文件格式后缀 xxx.html ,xxx.htm。
三.标签
1.双标签/闭合标签
<标签名称></标签名称>
2.单标签/自闭合标签
<标签名称 />
3.前端的开发工具:Hbuilder、dw、Sublime Text、notepad++等。
4.
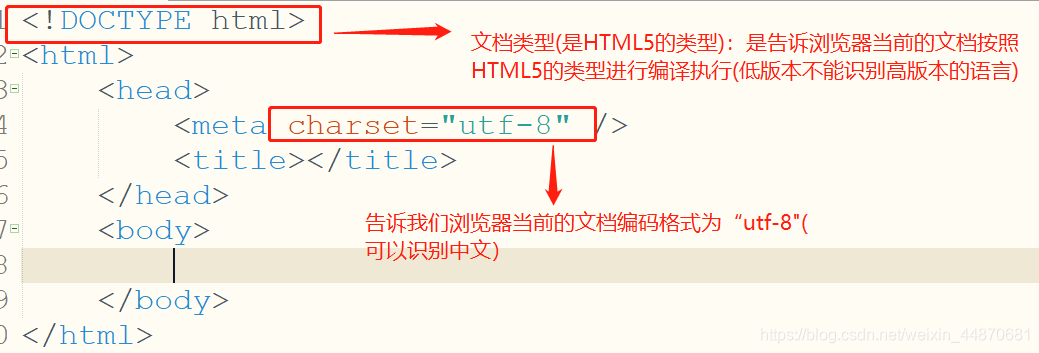
5.DOCTYPE 声明了文档类型,标签 与 描述了文档类型,标签 与 为可视化网页内容。
6.基本的标签
加粗显示:b/strong;倾斜显示:i/em;下划线u/ins;
注释: ctrl+/ ;取消注释: ctrl+/ ;换行:br;段落标签:p;
格式化的标签: pre写成什么就显示成什么样;
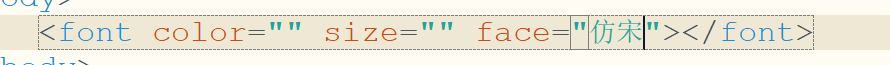
font: 设置字体, 默认的字体大小为3;
face: 用来添加字体的一个属性;
例:
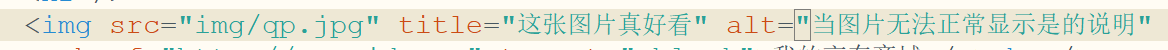
水平线:hr;图片:img:(title属性表示的是图片的标题、src属性表示的是图片的路径地址、alt属性表示的是当图片的路径地址错误或者无法加载时的一种显示)
标签标题:h1,h2,h3,h4,h5,h6,;
例:
(align属性表示的是对齐方式 默认的是居左 属性值center/right表示的是居中/居右)
<h1 align="center">标题一</h1>
<h2>标题二</h2>
<h3>标题三</h3>
<h4>标题四</h4>
<h5>标题五</h5>
<h6>标题六</h6>
超链接标签:a;












 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 585
585











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








