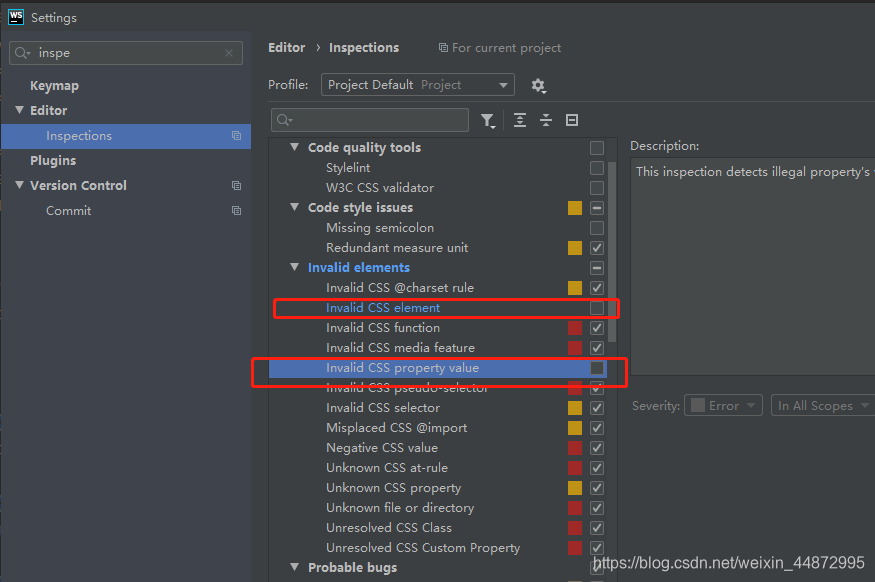
一、rpx提示错误,飘红

二、支持view、image、cover-view、cover-image标签,且支持属性class、src
1.支持微信的写法(推荐)
npm i @types/uni-app @types/html5plus -D
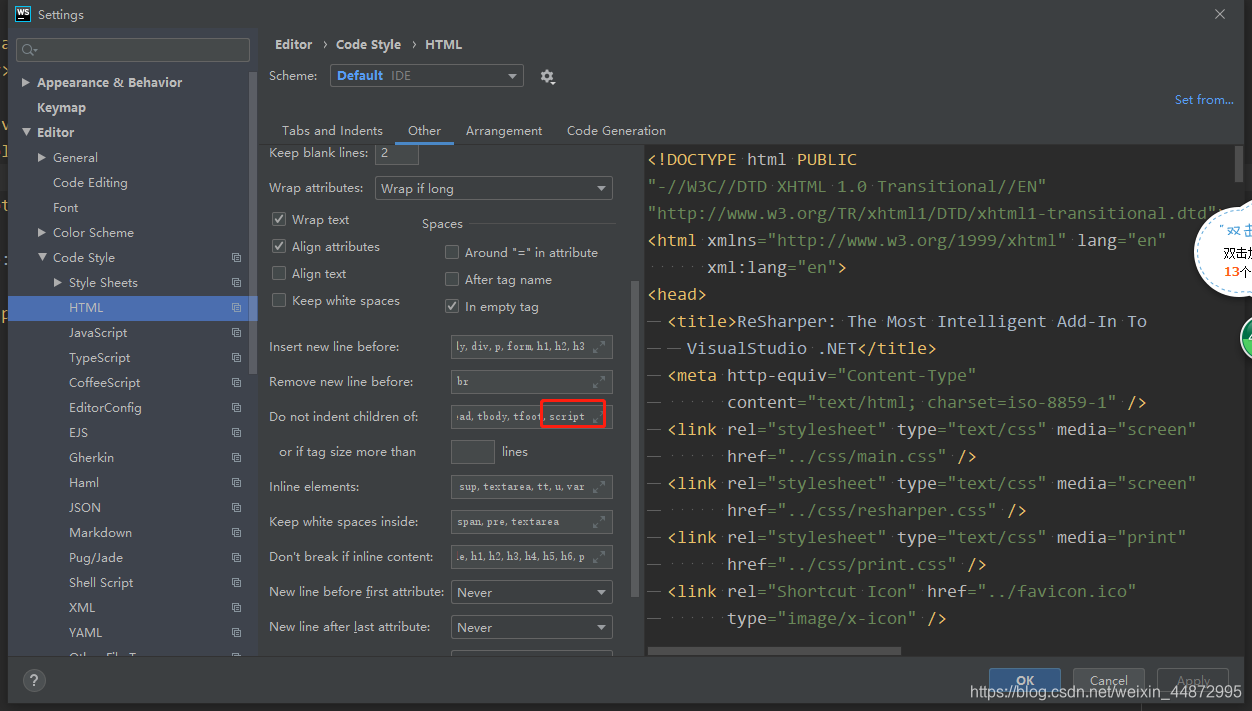
2.支持自定义标签
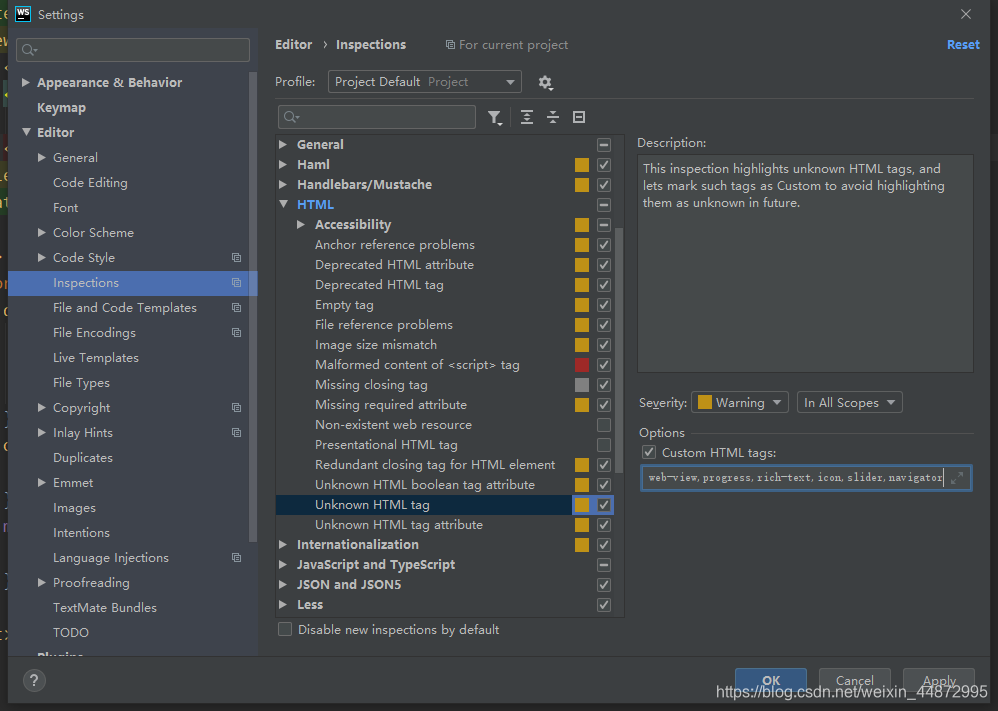
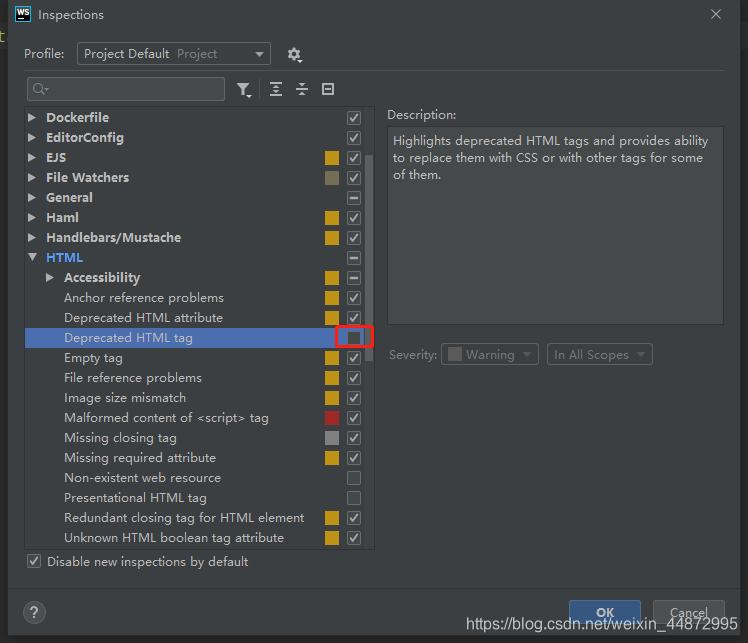
Preferences-Editor-Inspections-HTML
标签不识别:Unknown HTML tag中加入标签名

附标签名:
view,image,text,cover-image,cover-view,scroll-view,swiper,swiper-item,checkbox-group,picker-view,picker,picker-view-column,radio-group,switch,web-view,progress,rich-text,icon,slider,navigator,image,button
附标签属性:(可以根据自己喜好多加一些,这里只有button用的很多)
open-type,mode,form-type
三、eslint
已经支持vue的eslint,最严格的模式(eslint:recommended && vue/recommended)
具体要求见
vue的lint https://vuejs.github.io/eslint-plugin-vue/rules/
eslint官方推荐的lint https://cn.eslint.org/docs/rules/
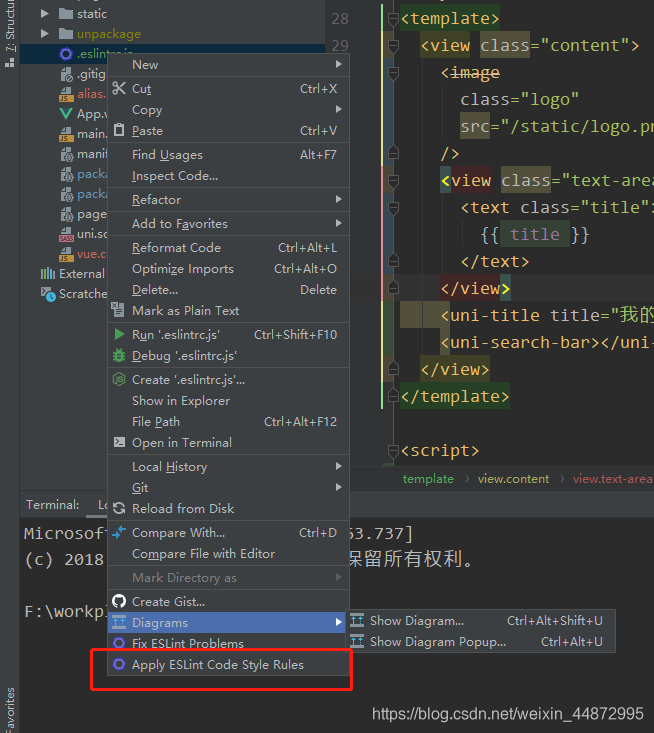
使配置文件生效(鼠标要放在.eslintrc.js文件上)
.eslintrc.js文件
module.exports = {
env: {
browser: true,
es6: true
},
extends: [
'plugin:vue/essential',
'standard'
],
globals: {
uni:'readonly',
Atomics: 'readonly',
SharedArrayBuffer: 'readonly'
},
parserOptions: {
ecmaVersion: 2018
},
plugins: [
'vue'
],
rules: {
'camelcase': 0,
}
}






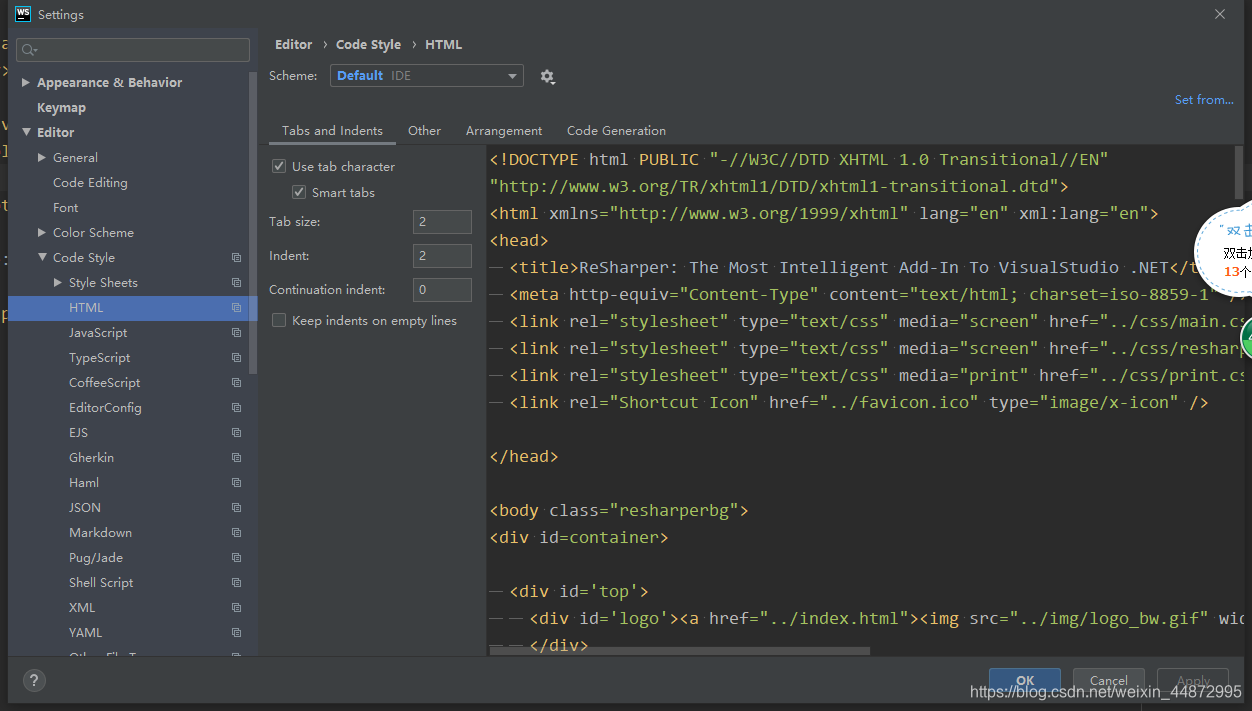
四、资源引入
可以不用相对路径,支持别名

/**
* 由于 Vue CLI 3 不再使用传统的 webpack 配置文件,故 WebStorm 无法识别别名
* 本文件对项目无任何作用,仅作为 WebStorm 识别别名用
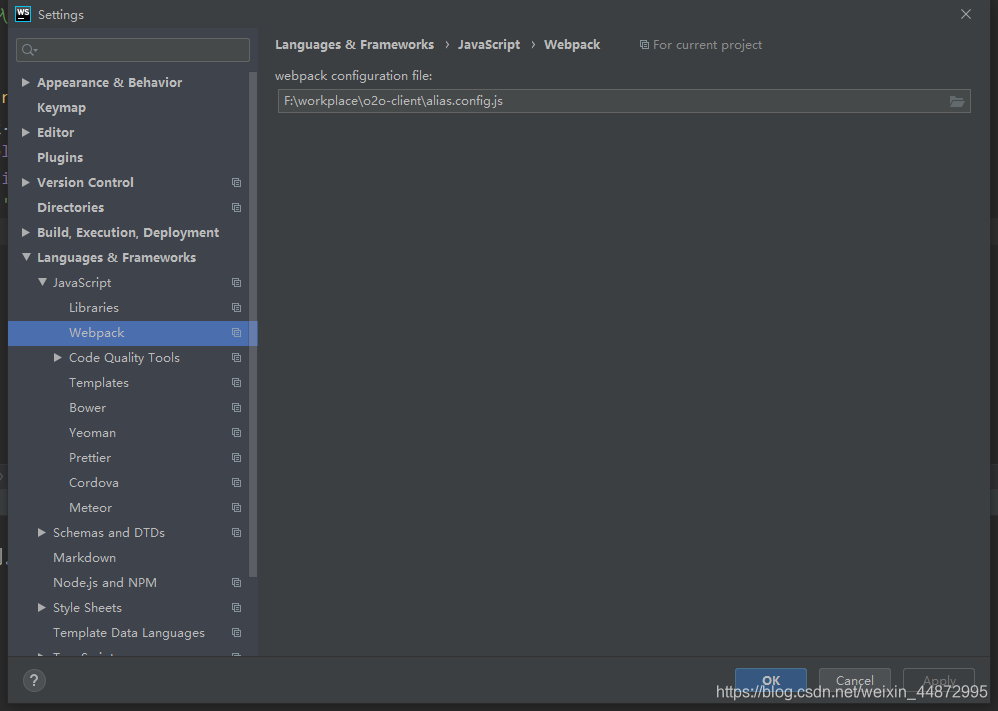
* 进入 WebStorm preferences -> Language & Framework -> JavaScript -> Webpack,选择这个文件即可
*
* */
const resolve = dir => require('path').join(__dirname, dir)
module.exports = {
resolve: {
alias: {
'@': resolve('')
}
}
}





















 440
440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










